ご利用方法 - CSS編集のやり方
CSS編集のやり方
- 当サイトのテンプレートのレイアウトや文字色などをそのまま使用する場合は基本的にCSSを編集する必要はありませんが、レイアウトや文字色などを変更したい場合はCSS(CSSフォルダ内のstyle.css)を編集します。
- CSSは初心者の方でも編集しやすいようにすべての項目にコメントをつけてあります。※style.cssのみ
- コメントなしのファイルも用意していますのでコメントが不要な方はそちらをご使用ください。
※Adobe Dreamweaverをお使いの場合はコメントを一括で削除する方法があります。
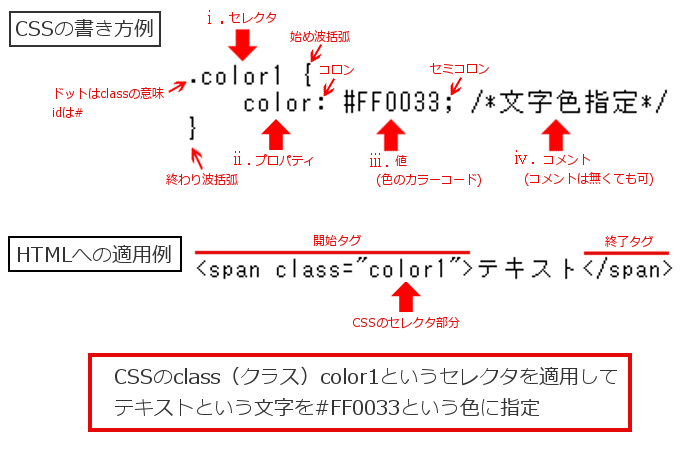
- 1.CSSの書き方
- 2.idとclassの違い
- 3.レイアウトを変更する
- 4.文字の色や大きさなどを変更する

- 1.CSSの書き方
- 2.idとclassの違い。
- idはページ内で同じ名前を1回しか使えないのに対してclassは何回でも使えます。
- idはページのレイアウトやページ内リンクのジャンプ先など1回だけ登場する場合に使用します。
- classは文字の色や大きさの指定など複数回登場する場合に使用します。
- 3.レイアウトを変更する。
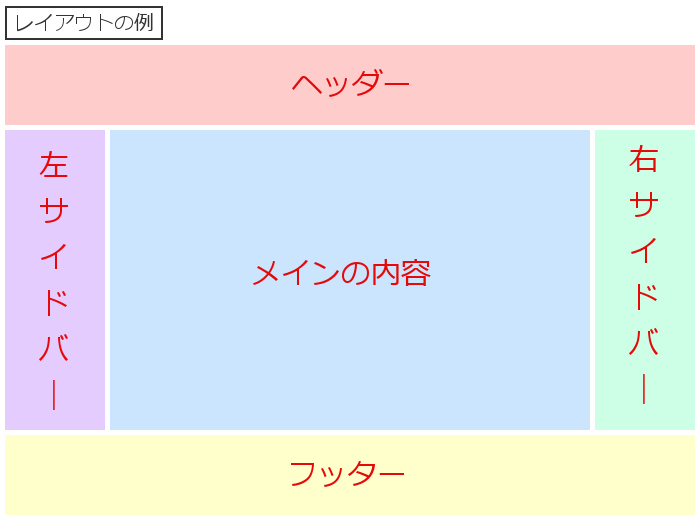
- レイアウトは基本的に下図の例のように色分けした各項目(ボックス)を配置しています。
※下図はリキッドタイプA_1の例です。

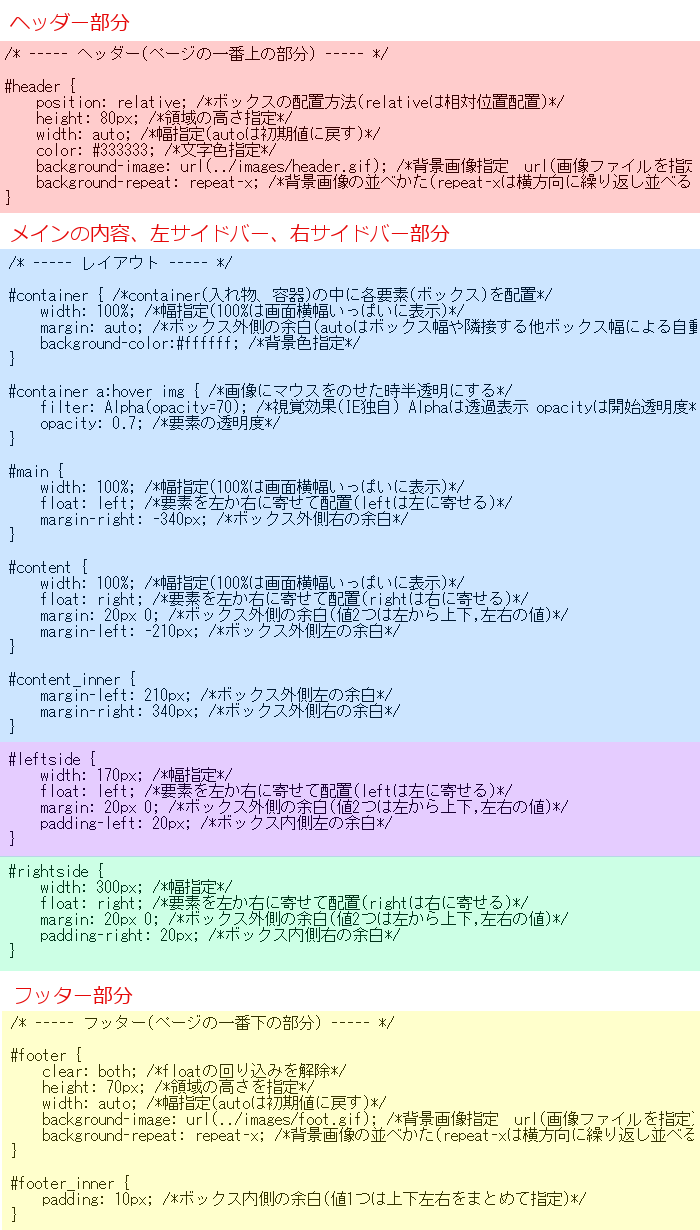
- レイアウトを変更する場合は下記の部分を編集します。
※下図はリキッドタイプA_1の例です。
CSSはすべての項目にコメントをつけてあります(※style.cssのみ)のでコメントを参考に幅(width)、余白(margin,padding)などを編集します。

- レイアウトは基本的に下図の例のように色分けした各項目(ボックス)を配置しています。
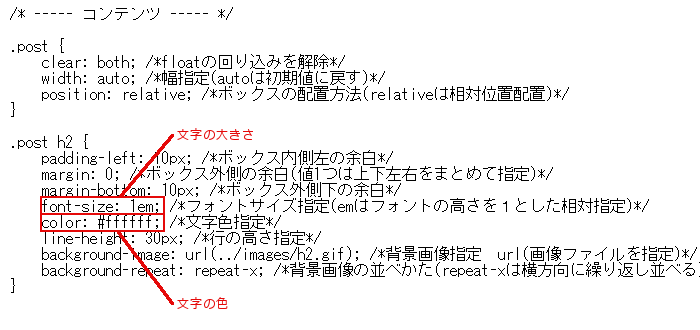
- 4.文字の色や大きさなどを変更する。
- 当サイトのテンプレートのCSSはすべての項目にコメントをつけてありますのでコメントを参考に文字の色(color)、大きさ(font-size)などを編集します。

- 当サイトのテンプレートのCSSはすべての項目にコメントをつけてありますのでコメントを参考に文字の色(color)、大きさ(font-size)などを編集します。