flashy navigationの使い方
- 下記ページの 「Download Source Files (Demo Files Attached): jquery.flashyNav.v1.0」 よりファイル1式をダウンロード。
jQuery flashy navigation with easing and hoverIntent
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
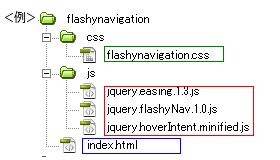
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分に外部化したcssファイルを読み込ませるためのコードを記述。
(ダウンロードしたindex.htmlのスタイルシートを外部化し、flashynavigation.cssとして保存)<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/flashynavigation.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial, Helvetica, sans-serif; } #container { width: 600px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからflashy navigationの設定*/ ul.nav { list-style: none; margin: 20px; width: 200px; /*メニュー幅*/ font-size: 12px; /*文字サイズ*/ font-family: Arial, Helvetica, sans-serif; /*文字種類*/ font-weight: bold } ul.nav li { position: relative; border-bottom: 1px solid #333; /*境界線設定*/ display: block; height: 30px; /*1行の高さ*/ overflow: hidden } ul.nav li a { position: relative; color: #333; /*文字色*/ text-decoration: none; display: block; height: 20px; padding: 10px 0 0 10px; z-index: 100; text-transform: uppercase }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.hoverIntent.minified.js"></script> <script type="text/javascript" src="js/jquery.flashyNav.1.0.js"></script> <!--javascript追記--> <script type="text/javascript"> $(function(){ $('.nav1').flashyNav({ rolloverColor: '#ffd700', rolloverDuration: 500, easingMethod: 'easeInOutQuint' }); $('.nav2').flashyNav({ rolloverColor: '#00d2ff', rolloverDuration: 800, easingMethod: 'easeOutBounce' }); $('.nav3').flashyNav({ rolloverColor: '#a800ff', rolloverDuration: 1000, easingMethod: 'easeOutElastic' }); }); </script> </body>・<body></body>内にコードを記述<!--nav1の部分をnav2、nav3に変更することで上記javascript追記部分の設定を適用--> <ul class="nav nav1"> <li><a href="">Home</a></li> <li><a href="">categories1</a></li> <li><a href="">categories2</a></li> <li><a href="">categories3</a></li> <li><a href="">categories4</a></li> </ul>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>flashy navigation</title> <link rel="stylesheet" type="text/css" href="css/flashynavigation.css" /> </head> <body> <div id="container"> <ul class="nav nav1"> <li><a href="">Home</a></li> <li><a href="">categories1</a></li> <li><a href="">categories2</a></li> <li><a href="">categories3</a></li> <li><a href="">categories4</a></li> </ul> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.hoverIntent.minified.js"></script> <script type="text/javascript" src="js/jquery.flashyNav.1.0.js"></script> <script type="text/javascript"> $(function(){ $('.nav1').flashyNav({ rolloverColor: '#ffd700', //the default color of the rollover element rolloverDuration: 500, //the default duration for the rollover easingMethod: 'easeInOutQuint' //easing method used for animation }); $('.nav2').flashyNav({ rolloverColor: '#00d2ff', //the default color of the rollover element rolloverDuration: 800, //the default duration for the rollover easingMethod: 'easeOutBounce' //easing method used for animation }); $('.nav3').flashyNav({ rolloverColor: '#a800ff', //the default color of the rollover element rolloverDuration: 1000, //the default duration for the rollover easingMethod: 'easeOutElastic' //easing method used for animation }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
