MixItUpの使い方
- 下記ページの 「Download latest」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
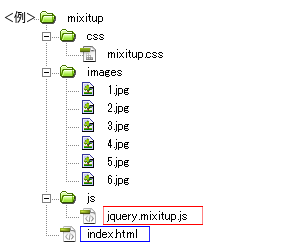
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssとjsファイルを読み込ませるためのコードを記述。<head> <link rel="stylesheet" type="text/css" href="css/mixitup.css"/> <!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <!--ダウンロードしたファイル(一部追加)--> <script type="text/javascript" src="js/jquery.mixitup.js"></script> </head>
サンプルのcssコード
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li, h1, h2, span { margin: 0; padding: 0; } body { background: #fff; } ul { list-style: none; } #container { margin: 0 auto; width: 1100px; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからMixitupの設定*/ /* CONTROLS STYLES */ .controls { height: 50px; line-height: 50px; margin-bottom: 20px; } .group { display: inline-block; } .just { text-align: justify; } .just::after { content: ''; display: inline-block; width: 100%; height: 0; } .anim150 { -webkit-transition: all 150ms ease-in-out; -moz-transition: all 150ms ease-in-out; -ms-transition: all 150ms ease-in-out; -o-transition: all 150ms ease-in-out; transition: all 150ms ease-in-out; } .anim250 { -webkit-transition: all 250ms ease-in-out; -moz-transition: all 250ms ease-in-out; -ms-transition: all 250ms ease-in-out; -o-transition: all 250ms ease-in-out; transition: all 250ms ease-in-out; } .anim250 li { font-size: 13px !important; } /* IMAGES */ .img_wrapper { position: relative; background: #f0ebe5; overflow: hidden; } .img_wrapper img { position: absolute; width: 100%; height: auto; opacity: 0; top: 0; -webkit-transition: opacity 150ms; -moz-transition: opacity 150ms; -ms-transition: opacity 150ms; transition: opacity 150ms; } .img_wrapper.loaded img { opacity: 1; } .button, .drop_down { display: inline-block; width: 70px; height: 30px; line-height: 30px; padding: 0 8px; background: #c3bdb8; vertical-align: middle; margin-right: 10px; color: #f9f6f0; font-size: 16px !important; text-transform: uppercase; cursor: pointer; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } .drop_down { width: auto; margin: 0 0 0 px; background: none; color: #c3bdb8; padding: 0; position: relative; letter-spacing: 2px; z-index: 999; } .drop_down span { position: relative; padding-right: 20px; } .drop_down span::after, .drop_down span::before { position: absolute; top: 8px; right: 3px; display: block; content: ''; border: 6px solid transparent; border-top: 7px solid #c3bdb8; } .drop_down span::before { top: 6px; border-top-color: #f9f6f0; z-index: 10; } .drop_down:hover span::after { border-top-color: #333; } .drop_down ul { position: absolute; opacity: 0; max-height: 0; right: -3px; background: #fff; padding: 10px; min-width: 100px; text-align: left; overflow: hidden; -webkit-box-shadow: 0 0 10px rgba(0,0,0,.3); -moz-box-shadow: 0 0 10px rgba(0,0,0,.3); box-shadow: 0 0 10px rgba(0,0,0,.3); -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } .drop_down:hover ul { opacity: 1; max-height: 300px; } .drop_down:hover span { color: #333; } .drop_down li { display: block; text-transform: none; color: #808080; font-weight: 300; line-height: 1; letter-spacing: 0; margin-bottom: 10px; padding: 0 10px !important; -webkit-transition: all 150ms; -moz-transition: all 150ms; -ms-transition: all 150ms; transition: all 150ms; } .drop_down li:before { content: ''; position: relative; display: inline-block; width: 10px; height: 10px; top: 1px; margin-right: 6px; border: 1px solid #ccc; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; } .drop_down li:last-of-type { margin: 0; } .drop_down li:hover { color: #59514c; } .drop_down li.active { color: #e96d51; font-weight: 400; } .drop_down li.active:before { background: #e96d51; border-color: #e96d51; } .button.active { background: #e96d51; } .button i { position: relative; display: inline-block; background: #f9f6f0; width: 17px; height: 17px; margin-right: 8px; top: 3px; } .button i:before, .button i:after { content: ''; position: absolute; display: block; background: #c3bdb8; } #ToGrid i:before, #ToGrid i:after { width: 100%; height: 3px; top: 7px; } #ToGrid i:after { width: 3px; height: 100%; top: 0; left: 7px; } #ToList i:before, #ToList i:after { width: 100%; height: 4px; top: 3px; } #ToList i:after { top: 10px; } .button.active i:before, .button.active i:after { background: #e96d51; } /* FAIL ELEMENT */ #Parks { position: relative; } .fail_element { position: absolute; opacity: 0; top: 100px; text-align: center; width: 50%; left: 25%; line-height: 1.4; font-weight: 300; } .fail .fail_element { opacity: 1; } /* LIST VIEW STYLES */ #Parks.list .list_header { height: 38px; line-height: 38px; background: #f0ebe5; text-align: right; color: #59514c; font-size: 16px; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } #Parks.list .list_header .meta { line-height: 38px; border: 0 none; } #Parks.list .meta.name { float: left; text-align: left; width: auto; border-left: 0 none; } #Parks.list .list_header .meta.name { padding-left: 15px; } #Parks.list .list_header .meta span { position: relative; display: inline-block; width: 24px; height: 24px; margin: 7px 0 0; cursor: pointer; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; } #Parks.list .list_header .meta span:after { content: ''; position: absolute; top: 9px; left: 7px; border: 5px solid transparent; } #Parks.list .list_header .meta span.asc:after { border-top: 7px solid #c3bdb8; } #Parks.list .list_header .meta span.desc:after { top: 4px; border-bottom: 7px solid #c3bdb8; } #Parks.list .list_header .meta span:hover { background: #c3bdb8; } #Parks.list .list_header .meta span.asc:hover:after { border-top-color: #f0ebe5; } #Parks.list .list_header .meta span.desc:hover:after { border-bottom-color: #f0ebe5; } #Parks.list .list_header .meta span.active.asc:after { border-top-color: #e96d51; } #Parks.list .list_header .meta span.active.desc:after { border-bottom-color: #e96d51; } #Parks.list .list_header .meta .middle { display: inline-block; vertical-align: middle; margin-bottom: 15px; } #Parks.list .meta { display: inline-block; width: 150px; font-size: 16px; text-align: center; line-height: 100px; border-left: 1px solid #d7d7d7; height: 100%; vertical-align: top; } #Parks.list .mix { display: none; opacity: 0; padding: 18px 0 14px; border-bottom: 1px solid #d7d7d7; text-align: right; height: 99px; width: 100%; line-height: 99px; background: #f9f6f0; vertical-align: top; font-weight: 300; } #Parks.list .mix .meta * { line-height: 1; } #Parks.list .mix .meta p, #Parks.list .mix .meta ul { display: inline-block; vertical-align: middle; list-style: none; } #Parks.list .mix .meta li { margin-bottom: 5px; padding: 2px 0; font-size: 16px !important; } #Parks.list .img_wrapper { display: inline-block; width: 150px; height: 90px; vertical-align: top; margin-left: 20px; margin-right: 20px; } #Parks.list .titles { display: inline-block; vertical-align: top; } #Parks.list .titles h2 { font-weight: 700; font-size: 18px !important; text-transform: uppercase; color: #E96D51; letter-spacing: 2px; margin-bottom: 3px; line-height: 1.2 !important; } #Parks.list .titles p { text-indent: -2px; } /* GRID VIEW STYLES */ #Parks.grid { text-align: justify; } #Parks.grid .list_header, #Parks.grid .meta { display: none; } #Parks.grid .meta.name { position: absolute; width: 100%; height: 100%; top: 0; display: block; } #Parks.grid .mix { display: none; opacity: 0; position: relative; width: 48.5%; padding-top: 26%; margin-bottom: 3%; } #Parks.grid .img_wrapper { position: absolute; width: 100%; height: 100%; background: #000; } #Parks.grid .titles { position: relative; width: 90%; max-width: 380px; height: auto; margin-top: 75%; margin: 53.5% auto 0; top: -70px; z-index: 1; padding: 10px 0; background: #fff; background: rgba(255,255,255,.8); text-align: center; } #Parks.grid .titles h2 { font-size: 18px !important; font-weight: 700; text-transform: uppercase; height: 20px; line-height: 20px; color: #E96D51; letter-spacing: 2px; margin-bottom: 3px; } #Parks.grid .titles p { font-weight: 300; text-indent: -2px; } @media (max-width: 500px) { #Parks.grid .mix { width: 100%; padding-top: 53%; } .drop_down { display: none; } @media (max-width: 1000px) { #Parks.list .meta { width: 150px; } #Parks.list .titles { width: 150px; } @media (max-width: 840px) { #Parks.list .meta.region, #Parks.list .meta.categoryB { display: none; } @media (max-width: 540px) { #Parks.list .meta.area { display: none; }・<body></body>内にコードを記述。
<div class="controls just"> <div class="group" id="Sorts"> <div class="button active" id="ToList"> <i></i>詳細 </div> <div class="button" id="ToGrid"> <i></i>画像 </div> </div> <div class="group" id="Filters"> <div class="drop_down wf"> <span class="anim150">カテゴリA</span> <ul class="anim250"> <li class="active" data-filter="all" data-dimension="categoryA">All</li> <li data-filter="A11111" data-dimension="categoryA">A11111</li> <li data-filter="A22222" data-dimension="categoryA">A22222</li> <li data-filter="A33333" data-dimension="categoryA">A33333</li> <li data-filter="A44444" data-dimension="categoryA">A44444</li> </ul> </div> <div class="drop_down wf"> <span class="anim150">カテゴリB</span> <ul class="anim250"> <li class="active" data-filter="all" data-dimension="categoryB">All</li> <li data-filter="B11111" data-dimension="categoryB">B11111</li> <li data-filter="B22222" data-dimension="categoryB">B22222</li> <li data-filter="B33333" data-dimension="categoryB">B33333</li> <li data-filter="B44444" data-dimension="categoryB">B44444</li> </ul> </div> </div> </div> <ul id="Parks" class="just"> <div class="list_header"> <div class="meta name active desc" id="SortByName"> <div class="middle"> 品名 </div> <span class="sort anim150 asc active" data-sort="data-name" data-order="desc"></span> <span class="sort anim150 desc" data-sort="data-name" data-order="asc"></span> </div> <div class="meta categoryA"> カテゴリA </div> <div class="meta categoryB"> カテゴリB </div> <div class="meta area" id="SortByArea"> <div class="middle"> 価格 </div> <span class="sort anim150 asc" data-sort="data-area" data-order="asc"></span> <span class="sort anim150 desc" data-sort="data-area" data-order="desc"></span> </div> </div> <div class="fail_element anim250"> 申し訳ありませんが、一致する条件を見つけることができませんでした。 </div> <li class="mix A33333 B11111 B22222 B33333 B44444" data-name="商品C" data-area="2467"> <div class="meta name"> <div class="img_wrapper"> <img src="images/1.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品C</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A33333</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B22222</li> <li>B33333</li> <li>B44444</li> </ul> </div> <div class="meta area"> <p>2,467円</p> </div> </li> <li class="mix A22222 B22222" data-name="商品A" data-area="5958"> <div class="meta name"> <div class="img_wrapper"> <img src="images/2.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品A</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A22222</p> </div> <div class="meta categoryB"> <ul> <li>B22222</li> </ul> </div> <div class="meta area"> <p>5,958円</p> </div> </li> <li class="mix A44444 B11111 B33333" data-name="商品E" data-area="86956"> <div class="meta name"> <div class="img_wrapper"> <img src="images/3.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品E</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A44444</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>86,956円</p> </div> </li> <li class="mix A11111 B11111 B22222 B33333" data-name="商品D" data-area="9324"> <div class="meta name"> <div class="img_wrapper"> <img src="images/4.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品D</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A11111</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B22222</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>9,324円</p> </div> </li> <li class="mix A11111 B11111 B33333" data-name="商品F" data-area="25486"> <div class="meta name"> <div class="img_wrapper"> <img src="images/5.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品F</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A11111</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>25,486円</p> </div> </li> <li class="mix A22222 B11111 B33333" data-name="商品B" data-area="57698"> <div class="meta name"> <div class="img_wrapper"> <img src="images/6.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品B</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A22222</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>57,698円</p> </div> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>MixItUp</title> <link rel="stylesheet" type="text/css" href="css/mixitup.css"/> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.mixitup.js"></script> </head> <body> <div id="container"> <div class="controls just"> <div class="group" id="Sorts"> <div class="button active" id="ToList"> <i></i>詳細 </div> <div class="button" id="ToGrid"> <i></i>画像 </div> </div> <div class="group" id="Filters"> <div class="drop_down wf"> <span class="anim150">カテゴリA</span> <ul class="anim250"> <li class="active" data-filter="all" data-dimension="categoryA">All</li> <li data-filter="A11111" data-dimension="categoryA">A11111</li> <li data-filter="A22222" data-dimension="categoryA">A22222</li> <li data-filter="A33333" data-dimension="categoryA">A33333</li> <li data-filter="A44444" data-dimension="categoryA">A44444</li> </ul> </div> <div class="drop_down wf"> <span class="anim150">カテゴリB</span> <ul class="anim250"> <li class="active" data-filter="all" data-dimension="categoryB">All</li> <li data-filter="B11111" data-dimension="categoryB">B11111</li> <li data-filter="B22222" data-dimension="categoryB">B22222</li> <li data-filter="B33333" data-dimension="categoryB">B33333</li> <li data-filter="B44444" data-dimension="categoryB">B44444</li> </ul> </div> </div> </div> <ul id="Parks" class="just"> <div class="list_header"> <div class="meta name active desc" id="SortByName"> <div class="middle"> 品名 </div> <span class="sort anim150 asc active" data-sort="data-name" data-order="desc"></span> <span class="sort anim150 desc" data-sort="data-name" data-order="asc"></span> </div> <div class="meta categoryA"> カテゴリA </div> <div class="meta categoryB"> カテゴリB </div> <div class="meta area" id="SortByArea"> <div class="middle"> 価格 </div> <span class="sort anim150 asc" data-sort="data-area" data-order="asc"></span> <span class="sort anim150 desc" data-sort="data-area" data-order="desc"></span> </div> </div> <div class="fail_element anim250"> 申し訳ありませんが、一致する条件を見つけることができませんでした。 </div> <li class="mix A33333 B11111 B22222 B33333 B44444" data-name="商品C" data-area="2467"> <div class="meta name"> <div class="img_wrapper"> <img src="images/1.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品C</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A33333</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B22222</li> <li>B33333</li> <li>B44444</li> </ul> </div> <div class="meta area"> <p>2,467円</p> </div> </li> <li class="mix A22222 B22222" data-name="商品A" data-area="5958"> <div class="meta name"> <div class="img_wrapper"> <img src="images/2.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品A</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A22222</p> </div> <div class="meta categoryB"> <ul> <li>B22222</li> </ul> </div> <div class="meta area"> <p>5,958円</p> </div> </li> <li class="mix A44444 B11111 B33333" data-name="商品E" data-area="86956"> <div class="meta name"> <div class="img_wrapper"> <img src="images/3.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品E</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A44444</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>86,956円</p> </div> </li> <li class="mix A11111 B11111 B22222 B33333" data-name="商品D" data-area="9324"> <div class="meta name"> <div class="img_wrapper"> <img src="images/4.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品D</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A11111</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B22222</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>9,324円</p> </div> </li> <li class="mix A11111 B11111 B33333" data-name="商品F" data-area="25486"> <div class="meta name"> <div class="img_wrapper"> <img src="images/5.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品F</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A11111</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>25,486円</p> </div> </li> <li class="mix A22222 B11111 B33333" data-name="商品B" data-area="57698"> <div class="meta name"> <div class="img_wrapper"> <img src="images/6.jpg" onload="imgLoaded(this)"/> </div> <div class="titles"> <h2>商品B</h2> <p><em>Subtitle</em></p> </div> </div> <div class="meta categoryA"> <p>A22222</p> </div> <div class="meta categoryB"> <ul> <li>B11111</li> <li>B33333</li> </ul> </div> <div class="meta area"> <p>57,698円</p> </div> </li> </ul> </div> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
