TinyDropdownの使い方
- 下記ページの 「Click here to download.」 よりファイル1式をダウンロード。
JavaScript Dropdown Menu
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
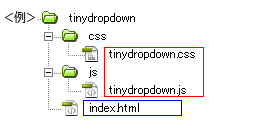
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/tinydropdown.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; } #container { width: 600px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからTinyDropdownの設定*/ .nav { height: 36px; /*メニュー全体高さ*/ background: #96514d; /*メニュー全体背景色*/ color: #fff; /*メニュー全体文字色*/ text-shadow: 1px 1px #888; z-index: 1000 } .menu a { float: left; color: #eee; /*リンクの文字色*/ text-decoration: none; width: 120px; height: 28px; padding-top: 8px } .menu span { float: left; color: #eee; /*spanの文字色*/ text-decoration: none; width: 120px; height: 28px; padding-top: 8px } .menu a:hover { color: #bedb00 /*マウスをのせた時の文字色*/ } .menu { list-style: none; font: 16px Arial, Verdana; /*文字設定*/ text-align: center; width: 600px; /*メニューの全体幅*/ margin: 0 auto } .menu li { position: relative; float: left; width: 120px; z-index: 1000 } .menu ul { display: none; position: absolute; font: normal 13px Arial, Verdana; /*下に出てくるメニューのフォント*/ top: 36px; left: 0; background: #96514d; /*下に出てくるメニューの背景色*/ display: none; list-style: none } .menu ul li { float: none; border-top: 1px solid #ccc; width: 120px } .menu ul li a, li.menuhover li a, li.menuhover li.menuhover li a { float: none; display: block; background: none; height: 22px; padding-top: 5px } .menu ul li a:hover, li.menuhover li a:hover, li.menuhover li.menuhover li a:hover { background: #936d6b; /*下に出てくるメニューのマウスをのせた時の背景色*/ color: #bedb00 /*下に出てくるメニューのマウスをのせた時の文字色*/ } .menu ul li span, li.menuhover li span, li.menuhover li.menuhover li span { float: none; display: block; background: none; height: 22px; padding-top: 5px } .menu ul ul { left: 120px; top: 0 } .menu li.submenu { font-weight: bold } .menu li.noborder { border-top: none } #info { width: 180px; /*テキストのボックス幅*/ background: #fdeff2 /*テキストの背景色*/ } #info li { width: 160px; /*テキストの幅*/ border-top: none; padding: 8px 10px; color: #666; /*テキストの文字色*/ text-shadow: 1px 1px #fff; text-align: left }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--ダウンロードしたファイル--> <script type="text/javascript" src="js/tinydropdown.js"></script> <!--javascript追記--> <script type="text/javascript"> var dropdown=new TINY.dropdown.init("dropdown", {id:'menu', active:'menuhover'}); </script> </body>・<body></body>内にコードを記述<div class="nav"> <ul id="menu" class="menu"> <li class="nodiv"><a href="#">Home</a></li> <li><a href="#">categories1</a> <ul> <li><a href="#">categories1_1</a></li> <li><a href="#">categories1_2</a></li> <li class="submenu"> <a href="#">categories1_3</a> <ul> <li class="noborder"><a href="#">categories1_3a</a></li> <li><a href="#">categories1_3b</a></li> <li><a href="#">categories1_3c</a></li> </ul> </li> </ul> </li> <li><span>categories2</span> <ul> <li><a href="#">categories2_1</a></li> <li><a href="#">categories2_2</a></li> <li><a href="#">categories2_3</a></li> <li class="submenu"> <span>categories2_4</span> <ul> <li class="noborder"><a href="#">categories2_4a</a></li> <li><a href="#">categories2_4b</a></li> </ul> </li> </ul> </li> <li><a href="#">categories3</a> <ul> <li><a href="#">categories3_1</a></li> <li><a href="#">categories3_2</a></li> <li><a href="#">categories3_3</a></li> </ul> </li> <li><a href="#">categories4</a> <ul id="info"> <li> <p>text text text text text text text text text text text texttext text text text text</p> </li> </ul> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>TinyDropdown</title> <link rel="stylesheet" type="text/css" href="css/tinydropdown.css" /> </head> <body> <div id="container"> <div class="nav"> <ul id="menu" class="menu"> <li class="nodiv"><a href="#">Home</a></li> <li><a href="#">categories1</a> <ul> <li><a href="#">categories1_1</a></li> <li><a href="#">categories1_2</a></li> <li class="submenu"> <a href="#">categories1_3</a> <ul> <li class="noborder"><a href="#">categories1_3a</a></li> <li><a href="#">categories1_3b</a></li> <li><a href="#">categories1_3c</a></li> </ul> </li> </ul> </li> <li><span>categories2</span> <ul> <li><a href="#">categories2_1</a></li> <li><a href="#">categories2_2</a></li> <li><a href="#">categories2_3</a></li> <li class="submenu"> <span>categories2_4</span> <ul> <li class="noborder"><a href="#">categories2_4a</a></li> <li><a href="#">categories2_4b</a></li> </ul> </li> </ul> </li> <li><a href="#">categories3</a> <ul> <li><a href="#">categories3_1</a></li> <li><a href="#">categories3_2</a></li> <li><a href="#">categories3_3</a></li> </ul> </li> <li><a href="#">categories4</a> <ul id="info"> <li> <p>text text text text text text text text text text text texttext text text text text</p> </li> </ul> </li> </ul> </div> </div> <script type="text/javascript" src="js/tinydropdown.js"></script> <script type="text/javascript"> var dropdown=new TINY.dropdown.init("dropdown", {id:'menu', active:'menuhover'}); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
