How to spice up your menuの使い方
- 下記ページの 「DOWNLOAD SOURCE」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
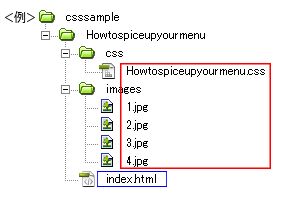
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Howtospiceupyourmenu.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li, h1, h2, span { margin: 0; padding: 0; } body { background: #fff; } ol, ul { list-style: none; } #container { width: 100%; margin: auto; } a { color: #333; text-decoration: none; } .codrops-demos { text-align: center; display: block; line-height: 30px; padding: 20px 0px; } .codrops-demos a { display: inline-block; margin: 0px 4px; padding: 0px 4px; color: #fff; line-height: 20px; font-style: italic; font-size: 13px; border-radius: 3px; background: rgba(41,77,95,0.1); -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; -ms-transition: all 0.2s linear; transition: all 0.2s linear; } .codrops-demos a:hover { background: rgba(41,77,95,0.3); } .codrops-demos a.current, .codrops-demos a.current:hover { background: rgba(41,77,95,0.3); } /*ここまでページ設定部分*/ /*ここからHow to spice up your menuの設定*/ .mh-menu { height: 385px; width: 600px; margin: 20px auto; position: relative; } .mh-menu li { width: 300px; } .mh-menu li a { display: block; width: 280px; padding: 0px 10px; text-align: right; position: relative; z-index: 10; height: 97px; border-right: 1px solid #ddd; background: rgba(255,255,255, 0.8); } .mh-menu li:hover a { background: rgba(225,239,240, 0.4); } .mh-menu li a span { display: block; } .mh-menu li a span:first-child { font-weight: 700; font-size: 16px; color: #ddd; padding-top: 10px; font-family: 'Alegreya SC', Georgia, serif; } .mh-menu li a span:nth-child(2) { font-weight: 400; font-style: italic; font-size: 28px; font-family: 'Alegreya SC', Georgia, serif; -webkit-transition: color 0.2s linear; -moz-transition: color 0.2s linear; -o-transition: color 0.2s linear; -ms-transition: color 0.2s linear; transition: color 0.2s linear; } .mh-menu li:nth-child(1):hover span:nth-child(2) { color: #ae3637; } .mh-menu li:nth-child(2):hover span:nth-child(2) { color: #c3d243; } .mh-menu li:nth-child(3):hover span:nth-child(2) { color: #d38439; } .mh-menu li:nth-child(4):hover span:nth-child(2) { color: #8e7463; } .mh-menu li img { position: absolute; z-index: 1; left: 0px; top: 0px; opacity: 0; -webkit-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out; -moz-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out; -o-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out; -ms-transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out; transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out; } .mh-menu li:hover img { left: 300px; opacity: 1; }・<body></body>内にコードを記述<div class="codrops-demos"> <a class="current" href="index.html">Demo 1</a> <a href="index2.html">Demo 2</a> <a href="index3.html">Demo 3</a> </div> <ul class="mh-menu"> <li><a href="#"><span>Art Director</span> <span>Henry James</span></a><img src="images/1.jpg" alt="image01"/></li> <li><a href="#"><span>Production Coordinator</span> <span>Francis Morgan</span></a><img src="images/2.jpg" alt="image02"/></li> <li><a href="#"><span>Sound</span> <span>Kevin Schneider</span></a><img src="images/3.jpg" alt="image03"/></li> <li><a href="#"><span>Casting</span> <span>Benjamin Zakalis</span></a><img src="images/4.jpg" alt="image04"/></li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Vertical Mega Menu</title> <link rel="stylesheet" type="text/css" href="css/Howtospiceupyourmenu.css" /> </head> <body> <div id="container"> <div class="codrops-demos"> <a class="current" href="index.html">Demo 1</a> <a href="index2.html">Demo 2</a> <a href="index3.html">Demo 3</a> </div> <ul class="mh-menu"> <li><a href="#"><span>Art Director</span> <span>Henry James</span></a><img src="images/1.jpg" alt="image01"/></li> <li><a href="#"><span>Production Coordinator</span> <span>Francis Morgan</span></a><img src="images/2.jpg" alt="image02"/></li> <li><a href="#"><span>Sound</span> <span>Kevin Schneider</span></a><img src="images/3.jpg" alt="image03"/></li> <li><a href="#"><span>Casting</span> <span>Benjamin Zakalis</span></a><img src="images/4.jpg" alt="image04"/></li> </ul> </div> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
