Animated Menu with jQueryの使い方
- 下記ページのdemoよりソースのコードを抜粋。
- 抜粋して作成したファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
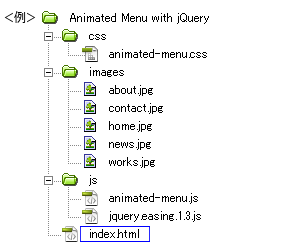
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--抜粋して作成したファイル--> <link rel="stylesheet" type="text/css" href="css/animated-menu.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body ul { margin: 0; padding: 0; background: #fff; list-style: none; } #container { width: 600px; margin: 50px auto; } /*ここまでページ設定部分*/ /*ここからAnimated Menu with jQueryの設定*/ .menu li { width: 100px; height: 50px; line-height: 50px; float: left; text-align: center; overflow: hidden; } .menu p { line-height: 20px; padding: 5px; } .menu a { color: #fff; text-decoration: none; } .subtext { padding-top: 5px; } .home { background: url('../images/home.jpg') top left no-repeat; } .news { background: url('../images/news.jpg') top left no-repeat; } .about { background: url('../images/about.jpg') top left no-repeat; } .works { background: url('../images/works.jpg') top left no-repeat; } .contact { background: url('../images/contact.jpg') top left no-repeat; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <!--抜粋して作成したファイル--> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/animated-menu.js"></script> </body>
・<body></body>内にコードを記述<ul class="menu"> <li class="home"> <a href="#"> Home </a> <p class="subtext">The front page</p> </li> <li class="news"> <a href="#"> News </a> <p class="subtext">More info</p> </li> <li class="about"> <a href="#"> About </a> <p class="subtext">Get in touch</p> </li> <li class="works"> <a href="#"> Works </a> <p class="subtext">Send us your stuff!</p> </li> <li class="contact"> <a href="#"> Contact </a> <p class="subtext">Legal things</p> </li> </ul>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Animated Menu with jQuery</title> <link rel="stylesheet" type="text/css" href="css/animated-menu.css"> </head> <body> <div id="container"> <ul class="menu"> <li class="home"> <a href="#"> Home </a> <p class="subtext">The front page</p> </li> <li class="news"> <a href="#"> News </a> <p class="subtext">More info</p> </li> <li class="about"> <a href="#"> About </a> <p class="subtext">Get in touch</p> </li> <li class="works"> <a href="#"> Works </a> <p class="subtext">Send us your stuff!</p> </li> <li class="contact"> <a href="#"> Contact </a> <p class="subtext">Legal things</p> </li> </ul> </div> <a href="https://saetl.net/csssample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/animated-menu.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
