Awesome Cufonized Fly Out Menuの使い方
- 下記ページの 「Download source」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
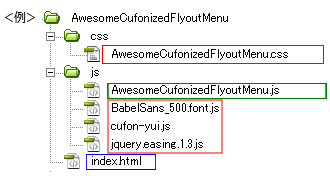
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/AwesomeCufonizedFlyoutMenu.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li, h1, h2, span { margin: 0; padding: 0; } body { background: #292929; } ul { list-style: none; } #container { width: 100%; margin: auto; } a { color: #fff; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからAwesome Cufonized Fly Out Menuの設定*/ .slidingMenu { position: absolute; height: 410px; width: 410px; top: 40px; overflow: hidden; left: 1px; font-family: Arial, Helvetica, sans-serif; } .slidingMenu li { display: block; float: left; clear: both; position: relative; overflow: hidden; } .slidingMenu li.move { width: 9px; height: 68px; left: 0px; padding-right: 10px; margin-top: 2px; z-index: 8; position: absolute; background: #2183c4; background: -webkit-gradient( linear, left top, left bottom, from(#0771b8), to(#2183c4) ); background: -moz-linear-gradient( top, #0771b8, #2183c4 ); -moz-border-radius: 0px 8px 8px 0px; -webkit-border-top-right-radius: 8px; -webkit-border-bottom-right-radius: 8px; border-top-right-radius: 8px; border-bottom-right-radius: 8px; -moz-box-shadow: 1px 1px 5px #000; -webkit-box-shadow: 1px 1px 5px #000; box-shadow: 1px 1px 5px #000; } .slidingMenu li a { font-size: 66px; text-transform: uppercase; text-decoration: none; color: #ddd; outline: none; text-indent: 5px; z-index: 10; display: block; float: left; height: 66px; line-height: 66px; position: relative; overflow: hidden; padding-right: 10px; } /* Descriptions */ .slidingMenuDesc { margin-top: 40px; position: relative; } .slidingMenuDesc div { background: #2183c4; background: -webkit-gradient( linear, left top, left bottom, from(#0771b8), to(#2183c4) ); background: -moz-linear-gradient( top, #0771b8, #2183c4 ); height: 68px; padding-left: 5px; right: -5px; margin-top: 2px; overflow: hidden; position: absolute; -moz-box-shadow: 1px 1px 5px #000; -webkit-box-shadow: 1px 1px 5px #000; box-shadow: 1px 1px 5px #000; -moz-border-radius: 0px 8px 8px 0px; -webkit-border-top-left-radius: 8px; -webkit-border-bottom-left-radius: 8px; border-top-left-radius: 8px; border-bottom-left-radius: 8px; } .slidingMenuDesc div span { font-size: 36px; color: #f0f0f0; text-indent: 5px; z-index: 10; display: block; height: 66px; line-height: 66px; position: absolute; left: 10px; margin-right: 5px; top: -3px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
(ダウンロードしたindex.htmlのjavascriptを外部化し、AwesomeCufonizedFlyoutMenu.jsとして保存)<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/cufon-yui.js"></script> <script type="text/javascript" src="js/BabelSans_500.font.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <!--外部化したjavascriptファイル--> <script type="text/javascript" src="js/AwesomeCufonizedFlyoutMenu.js"></script>
・<body></body>内にコードを記述<div id="slidingMenuDesc" class="slidingMenuDesc"> <div><span>Maybe that's what life is... a wink of the eye and winking stars.</span></div> <div><span>Every man dies. Not every man really lives.</span></div> <div><span>It is your work in life that is the ultimate seduction.</span></div> <div><span>It's the friends you can call up at 4 a.m. that matter. </span></div> <div><span>We are time's subjects, and time bids be gone. </span></div> </div> <ul id="slidingMenu" class="slidingMenu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Work</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Get a quote</a></li> </ul>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Awesome Cufonized Fly Out Menu</title> <link rel="stylesheet" type="text/css" href="css/AwesomeCufonizedFlyoutMenu.css"> </head> <body> <div id="container"> <div id="slidingMenuDesc" class="slidingMenuDesc"> <div><span>Maybe that's what life is... a wink of the eye and winking stars.</span></div> <div><span>Every man dies. Not every man really lives.</span></div> <div><span>It is your work in life that is the ultimate seduction.</span></div> <div><span>It's the friends you can call up at 4 a.m. that matter. </span></div> <div><span>We are time's subjects, and time bids be gone. </span></div> </div> <ul id="slidingMenu" class="slidingMenu"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Work</a></li> <li><a href="#">Contact</a></li> <li><a href="#">Get a quote</a></li> </ul> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="js/cufon-yui.js"></script> <script type="text/javascript" src="js/BabelSans_500.font.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/AwesomeCufonizedFlyoutMenu.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
