Beautiful Background Image Navigationの使い方
- 下記ページの 「Download source」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
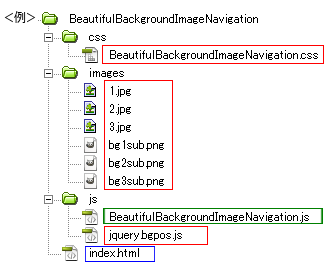
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/BeautifulBackgroundImageNavigation.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 850px; margin: auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからBeautiful Background Image Navigationの設定*/ .menuWrapper { font-family: "Trebuchet MS", Arial, sans-serif; /*文字種類*/ font-size: 15px; /*文字サイズ*/ font-style: normal; font-weight: normal; text-transform: uppercase; /*全てを大文字で表示*/ letter-spacing: normal; line-height: 1.45em; /*行の高さ*/ position: relative; margin: 20px auto; height: 542px; /*全体高さ*/ width: 797px; /*全体幅*/ background-position: 0 0; background-repeat: no-repeat; background-color: transparent; } ul.menu { list-style: none; width: 797px; } ul.menu > li { float: left; width: 265px; /*1ブロック幅*/ height: 542px; /*1ブロック高さ*/ border-right: 1px solid #777; /*ブロック右側の境界線*/ background-repeat: no-repeat; background-color: transparent; } ul.menu > li.last { border: none; } .bg1 { background-image: url(../images/1.jpg); /*1枚目画像*/ } .bg2 { background-image: url(../images/2.jpg); /*2枚目画像*/ } .bg3 { background-image: url(../images/3.jpg); /*3枚目画像*/ } ul.menu > li > a { float: left; width: 265px; /*リスト(最初に表示されているメニュー)の幅*/ height: 50px; /*リスト(最初に表示されているメニュー)の高さ*/ margin-top: 450px; /*リスト(最初に表示されているメニュー)の上からの距離*/ text-align: center; line-height: 50px; color: #ddd; /*文字色*/ background-color: #333; /*背景色*/ letter-spacing: 1px; cursor: pointer; text-decoration: none; text-shadow: 0px 0px 1px #fff; /*文字影設定*/ } ul.menu > li ul { list-style: none; float: left; margin-top: -180px; /*サブリスト(マウスをのせると出てくるメニュー)のリスト(最初に表示されているメニュー)からの距離*/ width: 100%; /*サブリスト(マウスをのせると出てくるメニュー)の幅*/ height: 110px; /*サブリスト(マウスをのせると出てくるメニュー)の高さ*/ padding-top: 20px; background-repeat: no-repeat; background-color: transparent; } ul.menu > li ul li { display: none; } ul.menu > li ul.sub1 { background-image: url(../images/bg1sub.png); /*サブリスト(マウスをのせると出てくるメニュー)の1枚目画像*/ } ul.menu > li ul.sub2 { background-image: url(../images/bg2sub.png); /*サブリスト(マウスをのせると出てくるメニュー)の2枚目画像*/ } ul.menu > li ul.sub3 { background-image: url(../images/bg3sub.png); /*サブリスト(マウスをのせると出てくるメニュー)の3枚目画像*/ } ul.menu > li ul li a { color: #fff; /*サブリスト(マウスをのせると出てくるメニュー)の文字色*/ text-decoration: none; line-height: 30px; /*サブリスト(マウスをのせると出てくるメニュー)の行高さ*/ margin-left: 20px; /*サブリスト(マウスをのせると出てくるメニュー)の左からの距離*/ text-shadow: 1px 1px 1px #444; /*サブリスト(マウスをのせると出てくるメニュー)の文字影設定*/ font-size: 11px; /*サブリスト(マウスをのせると出てくるメニュー)の文字サイズ*/ } ul.menu > li ul.sub1 li { display: block; } ul.menu > li ul li a:hover { border-bottom: 1px dotted #fff; /*サブリスト(マウスをのせると出てくるメニュー)のマウスをのせた時の境界線設定*/ }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
(ダウンロードしたindex.htmlのjavascriptを外部化し、BeautifulBackgroundImageNavigation.jsとして保存)<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.bgpos.js"></script> <!--外部化したjavascriptファイル--> <script type="text/javascript" src="js/BeautifulBackgroundImageNavigation.js"></script> </body>
・<body></body>内にコードを記述<div id="menuWrapper" class="menuWrapper bg1"> <ul class="menu" id="menu"> <li class="bg1" style="background-position:0 0;"> <a id="bg1" href="#">CATEGORIES1</a> <ul class="sub1" style="background-position:0 0;"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li class="bg1" style="background-position:-266px 0px;"> <a id="bg2" href="#">CATEGORIES2</a> <ul class="sub2" style="background-position:-266px 0;"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li class="last bg1" style="background-position:-532px 0px;"> <a id="bg3" href="#">CATEGORIES3</a> <ul class="sub3" style="background-position:-266px 0;"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Beautiful Background Image Navigation</title> <link rel="stylesheet" type="text/css" href="css/BeautifulBackgroundImageNavigation.css" /> </head> <body> <div id="container"> <div id="menuWrapper" class="menuWrapper bg1"> <ul class="menu" id="menu"> <li class="bg1" style="background-position:0 0;"> <a id="bg1" href="#">CATEGORIES1</a> <ul class="sub1" style="background-position:0 0;"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li class="bg1" style="background-position:-266px 0px;"> <a id="bg2" href="#">CATEGORIES2</a> <ul class="sub2" style="background-position:-266px 0;"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> <li class="last bg1" style="background-position:-532px 0px;"> <a id="bg3" href="#">CATEGORIES3</a> <ul class="sub3" style="background-position:-266px 0;"> <li><a href="#">Submenu 1</a></li> <li><a href="#">Submenu 2</a></li> <li><a href="#">Submenu 3</a></li> </ul> </li> </ul> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.bgpos.js"></script> <script type="text/javascript" src="js/BeautifulBackgroundImageNavigation.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
