Cloud Carouselの使い方
- 下記ページの
「FREE Download v1.0.5」 よりファイル1式をダウンロード。※Killer Carouselに名称が変わり有料になったようです。 - ダウンロードしたファイルを任意の場所にコピー。

※jquery-mousewheel.js は こちらからダウンロード - 動作させるファイル(サンプルではindex.html)にコードを記述。
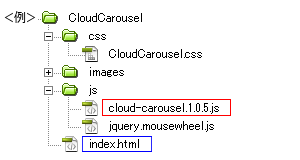
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/CloudCarousel.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 900px; margin: 100px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからCloud Carouselの設定*/ #carousel1 { position: relative; width: 900px; height: 400px; background: #000; overflow: scroll; } #title { display: none; color: #ffff00; font-size: 1.4em; font-weight: bold; margin: 20px 0 0 20px; text-transform: uppercase; } #alt { display: none; color: #ffffff; margin: 5px 0 0 30px; font-size: 1em; } .left { display: none; background: url(../images/left.png); width: 40px; height: 40px; background-position: 0px 0px; } .right { display: none; background: url(../images/right.png); width: 40px; height: 40px; background-position: 0px 0px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/cloud-carousel.1.0.5.js"></script> <!--マウスホイールで回転させるためのプラグイン--> <script type="text/JavaScript" src="js/jquery.mousewheel.js"></script> <!--javascript追記--> <script> $(function() { $("#carousel1").CloudCarousel({ xPos: 450, //水平位置 yPos: 100, //垂直位置 buttonLeft: $("#left"), //左へ回転するボタンのID名 buttonRight: $("#right"), //右へ回転するボタンのID名 altBox: $("#alt"), //alt属性を表示させるID名 titleBox: $("#title"), //title属性を表示させるID名 bringToFront: true, //クリックしたものを前面に移動 mouseWheel: true, //マウスホイールで回転 autoRotate: true, //自動回転モード autoRotateDelay: 3000 //自動回転時の遅延時間 }); }); </script> </body>・<body></body>内にコードを記述<div id = "carousel1"> <div id="title"></div> <div id="alt"></div> <img class = "cloudcarousel" src="images/1.jpg" alt="sample1" title="sample1" /> <img class = "cloudcarousel" src="images/2.jpg" alt="sample2" title="sample2" /> <img class = "cloudcarousel" src="images/3.jpg" alt="sample3" title="sample3" /> <img class = "cloudcarousel" src="images/4.jpg" alt="sample4" title="sample4" /> <img class = "cloudcarousel" src="images/5.jpg" alt="sample5" title="sample5" /> <img class = "cloudcarousel" src="images/6.jpg" alt="sample6" title="sample6" /> <img class = "cloudcarousel" src="images/7.jpg" alt="sample7" title="sample7" /> <img class = "cloudcarousel" src="images/8.jpg" alt="sample8" title="sample8" /> <img class = "cloudcarousel" src="images/9.jpg" alt="sample9" title="sample9" /> <img class = "cloudcarousel" src="images/10.jpg" alt="sample10" title="sample10" /> <div id="left" class="left" style="position:absolute;top:20px;right:60px;"/> </div> <div id="right" class="right" style="position:absolute;top:20px;right:20px;"/> </div> <!-- / #carousel1 --> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Cloud Carousel</title> <link rel="stylesheet" type="text/css" href="css/CloudCarousel.css" /> </head> <body> <div id="container"> <div id = "carousel1"> <div id="title"></div> <div id="alt"></div> <img class = "cloudcarousel" src="images/1.jpg" alt="sample1" title="sample1" /> <img class = "cloudcarousel" src="images/2.jpg" alt="sample2" title="sample2" /> <img class = "cloudcarousel" src="images/3.jpg" alt="sample3" title="sample3" /> <img class = "cloudcarousel" src="images/4.jpg" alt="sample4" title="sample4" /> <img class = "cloudcarousel" src="images/5.jpg" alt="sample5" title="sample5" /> <img class = "cloudcarousel" src="images/6.jpg" alt="sample6" title="sample6" /> <img class = "cloudcarousel" src="images/7.jpg" alt="sample7" title="sample7" /> <img class = "cloudcarousel" src="images/8.jpg" alt="sample8" title="sample8" /> <img class = "cloudcarousel" src="images/9.jpg" alt="sample9" title="sample9" /> <img class = "cloudcarousel" src="images/10.jpg" alt="sample10" title="sample10" /> <div id="left" class="left" style="position:absolute;top:20px;right:60px;"/> </div> <div id="right" class="right" style="position:absolute;top:20px;right:20px;"/> </div> <!-- / #carousel1 --> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="js/cloud-carousel.1.0.5.js"></script> <script type="text/JavaScript" src="js/jquery.mousewheel.js"></script> <script> $(function() { $("#carousel1").CloudCarousel({ xPos: 450, //水平位置 yPos: 100, //垂直位置 buttonLeft: $("#left"), //左へ回転するボタンのID名 buttonRight: $("#right"), //右へ回転するボタンのID名 altBox: $("#alt"), //alt属性を表示させるID名 titleBox: $("#title"), //title属性を表示させるID名 bringToFront: true, //クリックしたものを前面に移動 mouseWheel: true, //マウスホイールで回転 autoRotate: true, //自動回転モード autoRotateDelay: 3000 //自動回転時の遅延時間 }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
