ColorBoxの使い方
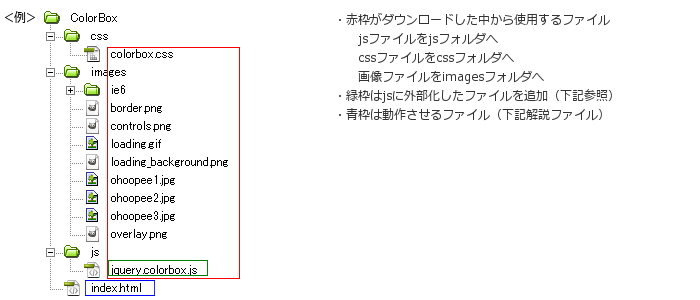
- 下記ページの 「Download」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。(サンプルは 「example1」 主にを使用)

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/ColorBox.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin:0; padding:0; } body { background:#fff; font-family:Arial; } #container { width: 700px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } .imgbox { float: left; height: 160px; width: 204px; padding: 2px; margin: 0 10px; margin-bottom: 20px; overflow: hidden; font-size: 1em; text-align: center; border: 1px solid #cccccc; } .imgbox img { margin: 2px 0; } /*ここまでページ設定部分*/ /*ここからColorBoxの設定*/ #colorbox, #cboxOverlay, #cboxWrapper { position:absolute; top:0; left:0; z-index:9999; overflow:hidden; } #cboxOverlay { position:fixed; width:100%; height:100%; } #cboxMiddleLeft, #cboxBottomLeft { clear:left; } #cboxContent { position:relative; } #cboxLoadedContent { overflow:auto; } #cboxTitle { margin:0; } #cboxLoadingOverlay, #cboxLoadingGraphic { position:absolute; top:0; left:0; width:100%; } #cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow { cursor:pointer; } .cboxPhoto { float:left; margin:auto; border:0; display:block; } .cboxIframe { width:100%; height:100%; display:block; border:0; } /* User Style: Change the following styles to modify the appearance of ColorBox. They are ordered & tabbed in a way that represents the nesting of the generated HTML. */ #cboxOverlay { background:url(../images/overlay.png) repeat 0 0; } #colorbox { } #cboxTopLeft { width:21px; height:21px; background:url(../images/controls.png) no-repeat -101px 0; } #cboxTopRight { width:21px; height:21px; background:url(../images/controls.png) no-repeat -130px 0; } #cboxBottomLeft { width:21px; height:21px; background:url(../images/controls.png) no-repeat -101px -29px; } #cboxBottomRight { width:21px; height:21px; background:url(../images/controls.png) no-repeat -130px -29px; } #cboxMiddleLeft { width:21px; background:url(../images/controls.png) left top repeat-y; } #cboxMiddleRight { width:21px; background:url(../images/controls.png) right top repeat-y; } #cboxTopCenter { height:21px; background:url(../images/border.png) 0 0 repeat-x; } #cboxBottomCenter { height:21px; background:url(../images/border.png) 0 -29px repeat-x; } #cboxContent { background:#fff; overflow:hidden; } .cboxIframe { background:#fff; } #cboxError { padding:50px; border:1px solid #ccc; } #cboxLoadedContent { margin-bottom:28px; } #cboxTitle { position:absolute; bottom:4px; left:0; text-align:center; width:100%; color:#949494; } #cboxCurrent { position:absolute; bottom:4px; left:58px; color:#949494; } #cboxSlideshow { position:absolute; bottom:4px; right:30px; color:#0092ef; } #cboxPrevious { position:absolute; bottom:0; left:0; background:url(../images/controls.png) no-repeat -75px 0; width:25px; height:25px; text-indent:-9999px; } #cboxPrevious:hover { background-position:-75px -25px; } #cboxNext { position:absolute; bottom:0; left:27px; background:url(../images/controls.png) no-repeat -50px 0; width:25px; height:25px; text-indent:-9999px; } #cboxNext:hover { background-position:-50px -25px; } #cboxLoadingOverlay { background:url(../images/loading_background.png) no-repeat center center; } #cboxLoadingGraphic { background:url(../images/loading.gif) no-repeat center center; } #cboxClose { position:absolute; bottom:0; right:0; background:url(../images/controls.png) no-repeat -25px 0; width:25px; height:25px; text-indent:-9999px; } #cboxClose:hover { background-position:-25px -25px; } /* The following fixes a problem where IE7 and IE8 replace a PNG's alpha transparency with a black fill when an alpha filter (opacity change) is set on the element or ancestor element. This style is not applied to or needed in IE9. See: http://jacklmoore.com/notes/ie-transparency-problems/ */ .cboxIE #cboxTopLeft, .cboxIE #cboxTopCenter, .cboxIE #cboxTopRight, .cboxIE #cboxBottomLeft, .cboxIE #cboxBottomCenter, .cboxIE #cboxBottomRight, .cboxIE #cboxMiddleLeft, .cboxIE #cboxMiddleRight { filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#00FFFFFF, endColorstr=#00FFFFFF); } /* The following provides PNG transparency support for IE6 Feel free to remove this and the /ie6/ directory if you have dropped IE6 support. */ .cboxIE6 #cboxTopLeft { background:url(../images/ie6/borderTopLeft.png); } .cboxIE6 #cboxTopCenter { background:url(../images/ie6/borderTopCenter.png); } .cboxIE6 #cboxTopRight { background:url(../images/ie6/borderTopRight.png); } .cboxIE6 #cboxBottomLeft { background:url(../images/ie6/borderBottomLeft.png); } .cboxIE6 #cboxBottomCenter { background:url(../images/ie6/borderBottomCenter.png); } .cboxIE6 #cboxBottomRight { background:url(../images/ie6/borderBottomRight.png); } .cboxIE6 #cboxMiddleLeft { background:url(../images/ie6/borderMiddleLeft.png); } .cboxIE6 #cboxMiddleRight { background:url(../images/ie6/borderMiddleRight.png); } .cboxIE6 #cboxTopLeft, .cboxIE6 #cboxTopCenter, .cboxIE6 #cboxTopRight, .cboxIE6 #cboxBottomLeft, .cboxIE6 #cboxBottomCenter, .cboxIE6 #cboxBottomRight, .cboxIE6 #cboxMiddleLeft, .cboxIE6 #cboxMiddleRight { _behavior: expression(this.src = this.src ? this.src : this.currentStyle.backgroundImage.split('"')[1], this.style.background = "none", this.style.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src=" + this.src + ", sizingMethod='scale')"); }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
(ダウンロードしたindex.htmlのjavascriptを外部化し、ColorBox.jsに追記して保存)<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.colorbox.js"></script> </body>
・<body></body>内にコードを記述。<div class="imgbox"> <a class="group1" href="images/ohoopee1.jpg" title="sample"><img src="images/ohoopee1.jpg" alt="" width="200" height="127" /> sample </a> </div> <div class="imgbox"> <a class="group1" href="images/ohoopee2.jpg" title="sample"><img src="images/ohoopee2.jpg" alt="" width="200" height="128" /> sample </a> </div> <div class="imgbox"> <a class="group1" href="images/ohoopee3.jpg" title="sample"><img src="images/ohoopee3.jpg" alt="" width="200" height="133" /> sample </a> </div>
サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>ColorBox</title> <link rel="stylesheet" type="text/css" href="css/ColorBox.css" /> </head> <body> <div id="container"> <div class="imgbox"> <a class="group1" href="images/ohoopee1.jpg" title="sample"><img src="images/ohoopee1.jpg" alt="" width="200" height="127" /> sample </a> </div> <div class="imgbox"> <a class="group1" href="images/ohoopee2.jpg" title="sample"><img src="images/ohoopee2.jpg" alt="" width="200" height="128" /> sample </a> </div> <div class="imgbox"> <a class="group1" href="images/ohoopee3.jpg" title="sample"><img src="images/ohoopee3.jpg" alt="" width="200" height="133" /> sample </a> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.colorbox.js"></script> </body> </html>
- ファイル1式をサーバーにアップロードして設置完了。
