Diapoの使い方
- 下記ページの 「Download Diapo Slideshow (zip with demo) 」 よりファイル1式をダウンロード。
Diapo
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
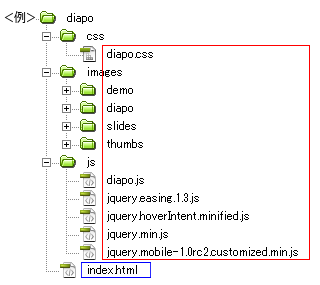
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Diapo.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin:0; padding:0; } body { background:#fff; font-family:Arial; } #container { margin: auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからDiapoの設定*/ .button { background: #014464; background: -moz-linear-gradient(top, #0D658E, #0C577A 50%, #014D71 51%, #003E5C); background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #0E658E), color-stop(.5, #0C577A), color-stop(.5, #014D71), to(#003E5C)); border: 1px solid #368DBE; border-top: 1px solid #c3d6df; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 0 1px 3px black; -webkit-box-shadow: 0 1px 3px black; box-shadow: 0 1px 3px black; color: white; display: block; font-size: 12px; font-weight: bold; height: 30px; line-height: 30px; padding: 5px 20px; text-align: center; text-decoration: none; text-shadow: 1px 1px 1px black; text-transform: uppercase; width: auto; } .button2 { background: #d9ae00; background: -moz-linear-gradient(top, #b28b06, #9c7705 50%, #9c7705 51%, #5c4100); background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #b28b06), color-stop(.5, #9c7705), color-stop(.5, #9c7705), to(#5c4100)); border: 1px solid #c7a60c; border-top: 1px solid #e5d51f; } .button3 { background: #ffd838; background: -moz-linear-gradient(top, #edbf21, #c89b0f 50%, #9c7705 51%, #906706); background: -webkit-gradient(linear, left top, left bottom, color-stop(0, #edbf21), color-stop(.5, #c89b0f), color-stop(.5, #c89b0f), to(#906706)); border: 1px solid #c7a60c; border-top: 1px solid #e5d51f; } .price_table { float: right; font-size: 12px; margin: 10px auto 0; padding: 20px 0; position: relative; width: 570px; } .price_table .price_column.highlighted { background: #ffd838; margin: -5px!important; padding: 10px; z-index: 2; } .price_table .price_column { display: block; margin: 5px; float: left; position: absolute; width: 180px; z-index: 1; } .price_table .price_column > div { background: #eeeeee; } .price_table .price_column > div > div { padding: 10px 15px; border-bottom: 1px solid #cccccc; border-top: 1px solid #f6f6f6; } .price_table .price_column > div > p { padding: 10px 15px; border-bottom: 1px solid #cccccc; border-top: 1px solid #f6f6f6; } .price_table .price_column > div > ul { padding: 10px 15px; border-bottom: 1px solid #cccccc; border-top: 1px solid #f6f6f6; } .price_table .price_title { background-color: #333333; border-top: 0!important; color: #ffffff; font-size: 14px; } .price_table .highlighted .price_title { font-size: 16px; } .price_table .price_price { font-size: 36px; line-height: 40px; } .price_table .highlighted .price_price { font-size: 40px; line-height: 44px; } .price_table .price_explanation { font-size: 10px; line-height: 13px; text-transform: uppercase; } .price_table .cusButton { background-color: #333333; display: block; text-align: center; } .price_table li { padding: 5px 0; } .price_table div.pix_check { background: url(../images/demo/list-check-green.png) no-repeat 15px center; padding-left: 38px!important; } .price_table div.pix_error { background: url(../images/demo/list-error.png) no-repeat 15px center; padding-left: 38px!important; } .pix_diapo { background: #000; -moz-box-shadow: 0 3px 6px #000; -webkit-box-shadow: 0 3px 6px #000; box-shadow: 0 3px 6px #000; height: 470px; margin: 0 10px; overflow: hidden; position: relative; width: 940px; } .pix_diapo > div { display: none; height: 100%; left: 0; position: absolute; top: 0; width: 100%; } #pix_prev, #pix_next { cursor: pointer; display: block; height: 40px; margin-top: -20px; position: absolute; top: 50%; width: 40px; z-index: 1001; } #pix_prev { background: url(../images/diapo/prev.png) no-repeat; left: 10px; } #pix_next { background: url(../images/diapo/next.png) no-repeat; left: auto!important; right: 10px!important; } #pix_pag { margin: 0 auto; position: relative; width: 940px; z-index: 1002; } #pix_commands { cursor: pointer; display: block; float: left; height: 26px; margin: 15px 0 0 13px; position: relative; width: 24px; } #pix_play { background: url(../images/diapo/play.png) center no-repeat; height: 24px; left: 0; position: absolute; top: 0; width: 24px; } #pix_stop { background: url(../images/diapo/pause.png) center no-repeat; height: 24px; left: 0; position: absolute; top: 0; width: 24px; } #pix_pag_ul { float: right; margin: 0; padding: 0; } #pix_pag_ul > li { cursor: pointer; display: block; .display: inline-block; float: left; list-style: none; margin: 0 10px 0 0; padding: 20px 8px 0; text-align: center; text-indent: -9999px; width: 16px; } #pix_pag_ul > li > span { background: #222; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; display: block; height: 16px; width: 16px; } #pix_pag_ul > li:hover > span > span { background: #ccc; } #pix_pag_ul > li > span > span { -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; display: block; float: left; height: 8px; margin: 4px; width: 8px; } #pix_pag_ul > li.diapocurrent > span > span { background: #ff0; -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; } #pix_pag_ul > li > .pix_thumb { border: 4px solid #f2f2f2; .border: 4px solid #e6e6e6; border: 4px solid #e6e6e6\9; -moz-box-shadow: 0 1px 8px #000; -webkit-box-shadow: 0 1px 8px #000; box-shadow: 0 1px 8px #000; height: 58px; left: -17px; position: absolute; top: -40px; width: 58px; } #pix_pag_ul > li > .thumb_arrow { border-left: 4px solid transparent; border-right: 4px solid transparent; border-top: 4px solid #e6e6e6; top: 26px; left: 12px; position: absolute; } .pix_relativize { overflow: hidden; position: relative; } .imgFake { cursor: pointer; } .elemHover { position: absolute; } .caption { background: rgba(0, 0, 0, 0.8); .filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#cc000000, endColorstr=#cc000000); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#cc000000, endColorstr=#cc000000)\9; bottom: 20px; color: #fff; display: block; font-size: 13px; padding: 20px; width: 900px; } .ui-loader { display: none; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--ダウンロードしたファイル--> <script type='text/javascript' src='js/jquery.min.js'></script> <!--[if !IE]><!--><script type='text/javascript' src='js/jquery.mobile-1.0rc2.customized.min.js'></script><!--<![endif]--> <script type='text/javascript' src='js/jquery.easing.1.3.js'></script> <script type='text/javascript' src='js/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='js/diapo.js'></script> <!--javascript追記--> <script> $(function(){ $('.pix_diapo').diapo(); }); </script> </body>・<body></body>内にコードを記述<div style="overflow:hidden; width:960px; margin: 100px auto; padding:0 20px;"> <div class="pix_diapo"> <div data-thumb="images/thumbs/megamind1048.jpg"> <img src="images/slides/megamind1048.jpg"> <div class="caption elemHover fromLeft"> This is a simple sliding image with caption. You can have more than one caption and decide the layout of the caption via css. </div> </div> <div data-thumb="images/thumbs/megamind_07.jpg"> <img src="images/slides/megamind_07.jpg"> <div class="caption elemHover fromRight" style="bottom:65px; padding-bottom:5px; color:#ff0; text-transform:uppercase"> Here you can see two captions. </div> <div class="caption elemHover fromLeft" style="padding-top:5px;"> The first are loaded immediately before than the second one </div> </div> <div data-thumb="images/thumbs/wall-e.jpg" data-time="7000"> <img src="images/slides/wall-e.jpg"> <div class="elemHover caption fromLeft" style="bottom:70px; width:auto; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-bottomright: 6px; border-top-right-radius: 6px; border-bottom-right-radius: 6px;"> You can also get the same effect as the caption with: </div> <div class="elemHover button fromTop" data-easing="easeOutExpo" style="left:388px; bottom:78px;"> A button </div> <div class="elemHover button button2 fromBottom" data-easing="easeOutExpo" style="left:512px; bottom:78px;"> Or two buttons </div> <div class="elemHover fadeIn" style="left:600px; bottom:auto; top:0; padding-top:50px; color:#ff0; font-size:13px; line-height:20px; width:auto; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-bottomright: 6px; border-top-right-radius: 6px; border-bottom-right-radius: 6px; background:url(images/demo/arrow_caption.png) no-repeat 230px 30px"> Or any other html element...<br> and you can decide the transition time of any slide </div> </div> <div data-thumb="images/thumbs/up-official-trailer-fake.jpg"> <iframe width="940" height="470" src="http://www.youtube.com/embed/qas5lWp7_R0?wmode=transparent&autoplay=1" data-fake="images/slides/up-official-trailer-fake.jpg" frameborder="0" allowfullscreen></iframe> <div class="elemHover caption fromLeft elemToHide" style="bottom: 350px; width:auto; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-bottomright: 6px; border-top-right-radius: 6px; border-bottom-right-radius: 6px; left:0"> You can also display videos, but it requires a "fake image"... read the documentation please </div> </div> <div data-thumb="images/thumbs/big_buck_bunny.jpg" data-time="7000"> <div style="position:absolute; top:0; left:0; width:900px; height:430px; padding:20px; background:#fff; color:#222;"> <div style="float:left; width:300px;"> <p><br> <br> You can display any html element directly in the slider, but pay attention, with many elements the transition effect could be slowed.<br> In this case you can see a Vimeo video and a price table</p> <iframe src="http://player.vimeo.com/video/1084537?title=0&byline=0&portrait=0&color=f0bc00&autoplay=1" data-fake="images/slides/big_buck_bunny.jpg" width="300" height="169" frameborder="0"></iframe> </div> <div class="price_table"> <div> <div class="price_column highlighted" style="top:0; left:190px; height:387px; background:#fff; -moz-box-shadow: 0 1px 4px #666; -webkit-box-shadow: 0 1px 4px #666; box-shadow: 0 1px 4px #666;"> <div> </div> </div> <!-- .price_column --> <div class="price_column" style="top:0; left:0; height:383px; background:#ddd; -moz-box-shadow: 0 1px 4px #666; -webkit-box-shadow: 0 1px 4px #666; box-shadow: 0 1px 4px #666;"> <div> </div> </div> <!-- .price_column --> <div class="price_column" style="top:0; left:380px; height:383px; background:#ddd; -moz-box-shadow: 0 1px 4px #666; -webkit-box-shadow: 0 1px 4px #666; box-shadow: 0 1px 4px #666;"> <div> </div> </div> <!-- .price_column --> <div class="price_column highlighted fadeIn" style="top:0; left:190px;"> <div> <div class="price_title">Standard</div> <!-- .price_title --> <div class="price_price">$9/mo.</div> <!-- .price_price --> <div class="price_explanation">And as the day advanced and the engine drivers</div> <!-- .price_explanation --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_error">Error sign</div> <!-- .pix_error --> <div> <a class="button button3" href="#">Purchase</a> </div> </div> </div> <!-- .price_column --> <div class="price_column fromTop" style="top:0; left:0"> <div> <div class="price_title">Basic</div> <!-- .price_title --> <div class="price_price">Free</div> <!-- .price_price --> <div class="price_explanation">And as the day advanced and the engine drivers</div> <!-- .price_explanation --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_error">Error sign</div> <!-- .pix_error --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_error">Error sign</div> <!-- .pix_error --> <div> <a class="button" href="#">Purchase</a> </div> </div> </div> <!-- .price_column --> <div class="price_column fromBottom" style="top:0; left:380px;"> <div> <div class="price_title">Professional</div> <!-- .price_title --> <div class="price_price">$19/mo.</div> <!-- .price_price --> <div class="price_explanation">And as the day advanced and the engine drivers</div> <!-- .price_explanation --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div> <a class="button" href="#">Purchase</a> </div> </div> </div> <!-- .price_column --> </div> </div> <!-- price_table --> </div> </div> <div data-thumb="images/thumbs/ratatouille2.jpg"> <img src="images/slides/ratatouille2.jpg"> </div> </div> <!-- #pix_diapo --> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Diapo</title> <link rel="stylesheet" type="text/css" href="css/diapo.css" /> </head> <body> <div id="container"> <div style="overflow:hidden; width:960px; margin: 100px auto; padding:0 20px;"> <div class="pix_diapo"> <div data-thumb="images/thumbs/megamind1048.jpg"> <img src="images/slides/megamind1048.jpg"> <div class="caption elemHover fromLeft"> This is a simple sliding image with caption. You can have more than one caption and decide the layout of the caption via css. </div> </div> <div data-thumb="images/thumbs/megamind_07.jpg"> <img src="images/slides/megamind_07.jpg"> <div class="caption elemHover fromRight" style="bottom:65px; padding-bottom:5px; color:#ff0; text-transform:uppercase"> Here you can see two captions. </div> <div class="caption elemHover fromLeft" style="padding-top:5px;"> The first are loaded immediately before than the second one </div> </div> <div data-thumb="images/thumbs/wall-e.jpg" data-time="7000"> <img src="images/slides/wall-e.jpg"> <div class="elemHover caption fromLeft" style="bottom:70px; width:auto; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-bottomright: 6px; border-top-right-radius: 6px; border-bottom-right-radius: 6px;"> You can also get the same effect as the caption with: </div> <div class="elemHover button fromTop" data-easing="easeOutExpo" style="left:388px; bottom:78px;"> A button </div> <div class="elemHover button button2 fromBottom" data-easing="easeOutExpo" style="left:512px; bottom:78px;"> Or two buttons </div> <div class="elemHover fadeIn" style="left:600px; bottom:auto; top:0; padding-top:50px; color:#ff0; font-size:13px; line-height:20px; width:auto; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-bottomright: 6px; border-top-right-radius: 6px; border-bottom-right-radius: 6px; background:url(images/demo/arrow_caption.png) no-repeat 230px 30px"> Or any other html element...<br> and you can decide the transition time of any slide </div> </div> <div data-thumb="images/thumbs/up-official-trailer-fake.jpg"> <iframe width="940" height="470" src="http://www.youtube.com/embed/qas5lWp7_R0?wmode=transparent&autoplay=1" data-fake="images/slides/up-official-trailer-fake.jpg" frameborder="0" allowfullscreen></iframe> <div class="elemHover caption fromLeft elemToHide" style="bottom: 350px; width:auto; -webkit-border-top-right-radius: 6px; -webkit-border-bottom-right-radius: 6px; -moz-border-radius-topright: 6px; -moz-border-radius-bottomright: 6px; border-top-right-radius: 6px; border-bottom-right-radius: 6px; left:0"> You can also display videos, but it requires a "fake image"... read the documentation please </div> </div> <div data-thumb="images/thumbs/big_buck_bunny.jpg" data-time="7000"> <div style="position:absolute; top:0; left:0; width:900px; height:430px; padding:20px; background:#fff; color:#222;"> <div style="float:left; width:300px;"> <p><br> <br> You can display any html element directly in the slider, but pay attention, with many elements the transition effect could be slowed.<br> In this case you can see a Vimeo video and a price table</p> <iframe src="http://player.vimeo.com/video/1084537?title=0&byline=0&portrait=0&color=f0bc00&autoplay=1" data-fake="images/slides/big_buck_bunny.jpg" width="300" height="169" frameborder="0"></iframe> </div> <div class="price_table"> <div> <div class="price_column highlighted" style="top:0; left:190px; height:387px; background:#fff; -moz-box-shadow: 0 1px 4px #666; -webkit-box-shadow: 0 1px 4px #666; box-shadow: 0 1px 4px #666;"> <div> </div> </div> <!-- .price_column --> <div class="price_column" style="top:0; left:0; height:383px; background:#ddd; -moz-box-shadow: 0 1px 4px #666; -webkit-box-shadow: 0 1px 4px #666; box-shadow: 0 1px 4px #666;"> <div> </div> </div> <!-- .price_column --> <div class="price_column" style="top:0; left:380px; height:383px; background:#ddd; -moz-box-shadow: 0 1px 4px #666; -webkit-box-shadow: 0 1px 4px #666; box-shadow: 0 1px 4px #666;"> <div> </div> </div> <!-- .price_column --> <div class="price_column highlighted fadeIn" style="top:0; left:190px;"> <div> <div class="price_title">Standard</div> <!-- .price_title --> <div class="price_price">$9/mo.</div> <!-- .price_price --> <div class="price_explanation">And as the day advanced and the engine drivers</div> <!-- .price_explanation --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_error">Error sign</div> <!-- .pix_error --> <div> <a class="button button3" href="#">Purchase</a> </div> </div> </div> <!-- .price_column --> <div class="price_column fromTop" style="top:0; left:0"> <div> <div class="price_title">Basic</div> <!-- .price_title --> <div class="price_price">Free</div> <!-- .price_price --> <div class="price_explanation">And as the day advanced and the engine drivers</div> <!-- .price_explanation --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_error">Error sign</div> <!-- .pix_error --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_error">Error sign</div> <!-- .pix_error --> <div> <a class="button" href="#">Purchase</a> </div> </div> </div> <!-- .price_column --> <div class="price_column fromBottom" style="top:0; left:380px;"> <div> <div class="price_title">Professional</div> <!-- .price_title --> <div class="price_price">$19/mo.</div> <!-- .price_price --> <div class="price_explanation">And as the day advanced and the engine drivers</div> <!-- .price_explanation --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div class="pix_check">Check sign</div> <!-- .pix_check --> <div> <a class="button" href="#">Purchase</a> </div> </div> </div> <!-- .price_column --> </div> </div> <!-- price_table --> </div> </div> <div data-thumb="images/thumbs/ratatouille2.jpg"> <img src="images/slides/ratatouille2.jpg"> </div> </div> <!-- #pix_diapo --> </div> </div> <script type='text/javascript' src='js/jquery.min.js'></script> <!--[if !IE]><!--><script type='text/javascript' src='js/jquery.mobile-1.0rc2.customized.min.js'></script><!--<![endif]--> <script type='text/javascript' src='js/jquery.easing.1.3.js'></script> <script type='text/javascript' src='js/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='js/diapo.js'></script> <script> $(function(){ $('.pix_diapo').diapo(); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
