Farbtastic Color Pickerの使い方
- 下記ページの 「Download Farbtastic 1.2」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
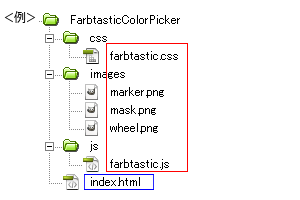
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/farbtastic.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 300px; margin: 100px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからFarbtastic Color Pickerの設定*/ .farbtastic { position: relative; } .farbtastic * { position: absolute; cursor: crosshair; } .farbtastic, .farbtastic .wheel { width: 195px; height: 195px; } .farbtastic .color, .farbtastic .overlay { top: 47px; left: 47px; width: 101px; height: 101px; } .farbtastic .wheel { background: url(../images/wheel.png) no-repeat; width: 195px; height: 195px; } .farbtastic .overlay { background: url(../images/mask.png) no-repeat; } .farbtastic .marker { width: 17px; height: 17px; margin: -8px 0 0 -8px; overflow: hidden; background: url(../images/marker.png) no-repeat; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/farbtastic.js"></script> <!--javascript追記--> <script type="text/javascript"> $(document).ready(function() { $('#colorpicker').farbtastic('#color'); }); </script> </body>・<body></body>内にコードを記述<form> <input type="text" id="color" name="color" value="#123456" /> </form> <div id="colorpicker"></div>サンプルのhtmlコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Farbtastic Color Picker</title> <link rel="stylesheet" type="text/css" href="css/farbtastic.css" /> </head> <body> <div id="container"> <form> <input type="text" id="color" name="color" value="#123456" /> </form> <div id="colorpicker"></div> <!-- / #container --></div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type="text/javascript" src="js/farbtastic.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#colorpicker').farbtastic('#color'); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
