Flat jQuery Responsive Menuの使い方
- 下記ページの 「Download Source」 よりファイル1式をダウンロード。
Flat jQuery Responsive Menu
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
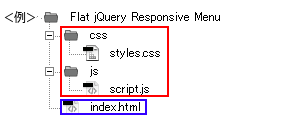
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分に外部化したcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたcssファイル--> <link rel="stylesheet" href="css/styles.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body { margin: 0; padding: 0; border: 0; } #container { width: 100%; } /*ここまでページ設定部分*/ /*ここからFlat jQuery Responsive Menuの設定*/ @import url(http://fonts.googleapis.com/css?family=Open+Sans); #cssmenu, #cssmenu ul, #cssmenu ul li, #cssmenu ul li a, #cssmenu #menu-button { margin: 0; padding: 0; border: 0; list-style: none; line-height: 1; display: block; position: relative; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } #cssmenu:after, #cssmenu > ul:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; } #cssmenu #menu-button { display: none; } #cssmenu { width: 370px; margin: 0 auto; font-family: 'Open Sans', sans-serif; line-height: 1; background: #ffffff; } #menu-line { position: absolute; top: 0; left: 0; height: 3px; background: #009ae1; -webkit-transition: all 0.25s ease-out; -moz-transition: all 0.25s ease-out; -ms-transition: all 0.25s ease-out; -o-transition: all 0.25s ease-out; transition: all 0.25s ease-out; } #cssmenu > ul > li { float: left; } #cssmenu.align-center > ul { font-size: 0; text-align: center; } #cssmenu.align-center > ul > li { display: inline-block; float: none; } #cssmenu.align-center ul ul { text-align: left; } #cssmenu.align-right > ul > li { float: right; } #cssmenu.align-right ul ul { text-align: right; } #cssmenu > ul > li > a { padding: 20px; font-size: 12px; text-decoration: none; text-transform: uppercase; color: #000000; -webkit-transition: color .2s ease; -moz-transition: color .2s ease; -ms-transition: color .2s ease; -o-transition: color .2s ease; transition: color .2s ease; } #cssmenu > ul > li:hover > a, #cssmenu > ul > li.active > a { color: #009ae1; } #cssmenu > ul > li.has-sub > a { padding-right: 25px; } #cssmenu > ul > li.has-sub > a::after { position: absolute; top: 21px; right: 10px; width: 4px; height: 4px; border-bottom: 1px solid #000000; border-right: 1px solid #000000; content: ""; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); -webkit-transition: border-color 0.2s ease; -moz-transition: border-color 0.2s ease; -ms-transition: border-color 0.2s ease; -o-transition: border-color 0.2s ease; transition: border-color 0.2s ease; } #cssmenu > ul > li.has-sub:hover > a::after { border-color: #009ae1; } #cssmenu ul ul { position: absolute; left: -9999px; } #cssmenu li:hover > ul { left: auto; } #cssmenu.align-right li:hover > ul { right: 0; } #cssmenu ul ul ul { margin-left: 100%; top: 0; } #cssmenu.align-right ul ul ul { margin-left: 0; margin-right: 100%; } #cssmenu ul ul li { height: 0; -webkit-transition: height .2s ease; -moz-transition: height .2s ease; -ms-transition: height .2s ease; -o-transition: height .2s ease; transition: height .2s ease; } #cssmenu ul li:hover > ul > li { height: 32px; } #cssmenu ul ul li a { padding: 10px 20px; width: 160px; font-size: 12px; background: #333333; text-decoration: none; color: #dddddd; -webkit-transition: color .2s ease; -moz-transition: color .2s ease; -ms-transition: color .2s ease; -o-transition: color .2s ease; transition: color .2s ease; } #cssmenu ul ul li:hover > a, #cssmenu ul ul li a:hover { color: #ffffff; } #cssmenu ul ul li.has-sub > a::after { position: absolute; top: 13px; right: 10px; width: 4px; height: 4px; border-bottom: 1px solid #dddddd; border-right: 1px solid #dddddd; content: ""; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-transition: border-color 0.2s ease; -moz-transition: border-color 0.2s ease; -ms-transition: border-color 0.2s ease; -o-transition: border-color 0.2s ease; transition: border-color 0.2s ease; } #cssmenu.align-right ul ul li.has-sub > a::after { right: auto; left: 10px; border-bottom: 0; border-right: 0; border-top: 1px solid #dddddd; border-left: 1px solid #dddddd; } #cssmenu ul ul li.has-sub:hover > a::after { border-color: #ffffff; } @media all and (max-width: 768px), only screen and (-webkit-min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min--moz-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (-o-min-device-pixel-ratio: 2/1) and (max-width: 1024px), only screen and (min-device-pixel-ratio: 2) and (max-width: 1024px), only screen and (min-resolution: 192dpi) and (max-width: 1024px), only screen and (min-resolution: 2dppx) and (max-width: 1024px) { #cssmenu { width: 100%; } #cssmenu ul { width: 100%; display: none; } #cssmenu.align-center > ul, #cssmenu.align-right ul ul { text-align: left; } #cssmenu ul li, #cssmenu ul ul li, #cssmenu ul li:hover > ul > li { width: 100%; height: auto; border-top: 1px solid rgba(120, 120, 120, 0.15); } #cssmenu ul li a, #cssmenu ul ul li a { width: 100%; } #cssmenu > ul > li, #cssmenu.align-center > ul > li, #cssmenu.align-right > ul > li { float: none; display: block; } #cssmenu ul ul li a { padding: 20px 20px 20px 30px; font-size: 12px; color: #000000; background: none; } #cssmenu ul ul li:hover > a, #cssmenu ul ul li a:hover { color: #000000; } #cssmenu ul ul ul li a { padding-left: 40px; } #cssmenu ul ul, #cssmenu ul ul ul { position: relative; left: 0; right: auto; width: 100%; margin: 0; } #cssmenu > ul > li.has-sub > a::after, #cssmenu ul ul li.has-sub > a::after { display: none; } #menu-line { display: none; } #cssmenu #menu-button { display: block; padding: 20px; color: #000000; cursor: pointer; font-size: 12px; text-transform: uppercase; } #cssmenu #menu-button::after { content: ''; position: absolute; top: 20px; right: 20px; display: block; width: 15px; height: 2px; background: #000000; } #cssmenu #menu-button::before { content: ''; position: absolute; top: 25px; right: 20px; display: block; width: 15px; height: 3px; border-top: 2px solid #000000; border-bottom: 2px solid #000000; } #cssmenu .submenu-button { position: absolute; z-index: 10; right: 0; top: 0; display: block; border-left: 1px solid rgba(120, 120, 120, 0.15); height: 52px; width: 52px; cursor: pointer; } #cssmenu .submenu-button::after { content: ''; position: absolute; top: 21px; left: 26px; display: block; width: 1px; height: 11px; background: #000000; z-index: 99; } #cssmenu .submenu-button::before { content: ''; position: absolute; left: 21px; top: 26px; display: block; width: 11px; height: 1px; background: #000000; z-index: 99; } #cssmenu .submenu-button.submenu-opened:after { display: none; } }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js" type="text/javascript"></script> <!--ダウンロードしたjsファイル--> <script src="js/script.js"></script>
・<body></body>内にコードを記述<div id="cssmenu"> <ul> <li class="active"><a href="#">Home</a></li> <li class="has-sub"><a href="#">Products</a> <ul> <li class="has-sub"><a href="#">Product 1</a> <ul> <li><a href="#">Sub Product</a></li> <li><a href="#">Sub Product</a></li> </ul> </li> <li class="has-sub"><a href="#">Product 2</a> <ul> <li><a href="#">Sub Product</a></li> <li><a href="#">Sub Product</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Flat jQuery Responsive Menu</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!--ダウンロードしたcssファイル--> <link rel="stylesheet" href="css/styles.css"> </head> <body> <div id="container"> <div id="cssmenu"> <ul> <li class="active"><a href="#">Home</a></li> <li class="has-sub"><a href="#">Products</a> <ul> <li class="has-sub"><a href="#">Product 1</a> <ul> <li><a href="#">Sub Product</a></li> <li><a href="#">Sub Product</a></li> </ul> </li> <li class="has-sub"><a href="#">Product 2</a> <ul> <li><a href="#">Sub Product</a></li> <li><a href="#">Sub Product</a></li> </ul> </li> </ul> </li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js" type="text/javascript"></script> <!--ダウンロードしたjsファイル--> <script src="js/script.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
