Lof JSliderNews 2.0の使い方
- 下記ページの 「скачать」 よりファイル1式をダウンロード。
Lof JSliderNews 2.0
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
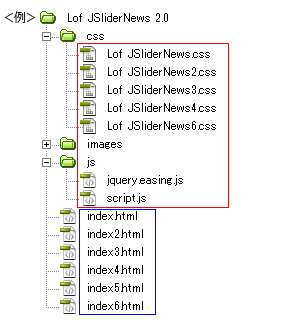
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/Lof JSliderNews.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; font-size: 12px; } #container { width: 980px; margin: 50px auto; } /*ここまでページ設定部分*/ /*ここからLof JSliderNews 2.0の設定*/ /* slider layout */ .lof-slidecontent { position: relative; overflow: hidden; border: #F4F4F4 solid 1px; } .lof-slidecontent .preload { height: 100%; width: 100%; position: absolute; top: 0; left: 0; z-index: 100000; text-align: center; background: #FFF } .lof-slidecontent .preload div { height: 100%; width: 100%; background: transparent url(../images/load-indicator.gif) no-repeat scroll 50% 50%; } .lof-slidecontent .sliders-wrapper { position: relative; height: 100%; width: 900px; z-index: 3px; overflow: hidden; } .lof-slidecontent ul.sliders-wrap-inner { overflow: hidden; background: transparent url(../images/load-indicator.gif) no-repeat scroll 50% 50%; padding: 0px; margin: 0; position: absolute; overflow: hidden; } .lof-slidecontent ul.sliders-wrap-inner li { overflow: hidden; padding: 0px; margin: 0px; float: left; position: relative; } .lof-slidecontent .lof-opacity li { position: absolute; top: 0; left: 0; float: inherit; } .lof-slidecontent .navigator-content { position: absolute; bottom: 10px; right: 10px; background: url(../images/transparent_bg.png) repeat; padding: 5px 0px; } .lof-slidecontent .navigator-wrapper { position: relative; z-index: 10; height: 180px; width: 310px; overflow: hidden; color: #FFF; float: left } .lof-slidecontent ul.navigator-wrap-inner { top: 0; padding: 0; margin: 0; position: absolute; width: 100%; } .lof-slidecontent ul.navigator-wrap-inner li { cursor: hand; cursor: pointer; list-style: none; padding: 0; margin-left: 0px; overflow: hidden; float: left; display: block; text-align: center; } /*******************************************************/ ul.sliders-wrap-inner li img { padding: 0px; } .lof-slidecontent .slider-description a.readmore { color: #58B1EA; font-size: 95%; } .lof-slidecontent .slider-description a { color: #FFF; } .lof-slidecontent .slider-description { z-index: 100px; position: absolute; bottom: 50px; left: 0px; width: 350px; background: url(../images/bg_trans.png); height: 100px; padding: 10px; color: #FFF; } .lof-slidecontent .slider-description h4 { font-size: 14px; margin: 10px 0; padding: 0; } .lof-slidecontent .slider-description .slider-meta a { margin: 0; background: #C01F25; font-size: 75%; padding: 2px 3px; font-family: "Trebuchet MS", Trebuchet, Arial, Verdana, sans-serif; text-transform: uppercase; text-decoration: none } .lof-slidecontent .item-meta a:hover { text-decoration: underline; } .lof-slidecontent .item-meta i { font-size: 70%; } /* item navigator */ .lof-slidecontent ul.navigator-wrap-inner li img { border: #666 solid 3px; } .lof-slidecontent ul.navigator-wrap-inner li.active img, .lof-slidecontent ul.navigator-wrap-inner li:hover img { border: #A8A8A8 solid 3px; -moz-transition: border-color ease-in-out 0.4s } .lof-slidecontent .navigator-content .button-next, .lof-slidecontent .navigator-content .button-previous { display: block; width: 22px; height: 30px; color: #FFF; cursor: pointer; } .lof-slidecontent .navigator-content .button-next { float: left; text-indent: -999px; margin-right: 5px; background: url(../images/arrow-l.png) no-repeat right center; } .lof-slidecontent .navigator-content .button-previous { float: left; text-indent: -999px; margin-left: 5px; background: url(../images/arrow-r.png) no-repeat left center; } .lof-slidecontent .button-control { position: absolute; top: 10px; right: 10px; height: 20px; width: 20px; cursor: hand; cursor: pointer; background: url(../images/transparent_bg.png) repeat; } .lof-slidecontent .button-control span { display: block; width: 100%; height: 100%; } .lof-slidecontent .action-start span { background: url(../images/play.png) no-repeat center center; } .lof-slidecontent .action-stop span { background: url(../images/pause.png) no-repeat center center; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.easing.js"></script> <script type="text/javascript" src="js/script.js"></script> <!--javascript追記--> <script type="text/javascript"> $(document).ready(function() { // buttons for next and previous item var buttons = { previous: $('#jslidernews1 .button-previous'), next: $('#jslidernews1 .button-next') }; $('#jslidernews1').lofJSidernews({ interval: 4000, direction: 'opacitys', easing: 'easeInOutExpo', duration: 1200, auto: true, maxItemDisplay: 4, mobile: true, navPosition: 'horizontal', // horizontal navigatorHeight: 32, navigatorWidth: 80, mainWidth: 980, buttons: buttons }); }); </script> </body>・<body></body>内にコードを記述<div id="jslidernews1" class="lof-slidecontent" style="width:980px; height:340px;"> <div class="preload"> <div> </div> </div> <!-- MAIN CONTENT --> <div class="main-slider-content" style="width:980px; height:340px;"> <ul class="sliders-wrap-inner"> <li> <img src="images/thumbl_980x340.png" title="Newsflash 2" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 1" href="#Category-1">/ Newsflash 1 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 1</h4> <p>The one thing about a Web site, it always changes! Joomla! makes it easy to add Articles, content,... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_002.png" title="Newsflash 1" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 2" href="#Category-2">/ Newsflash 2 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 2</h4> <p>Joomla! makes it easy to launch a Web site of any kind. Whether you want a brochure site or you are... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_003.png" title="Newsflash 3" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 3" href="#Category-3">/ Newsflash 3 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 3</h4> <p>With a library of thousands of free Extensions, you can add what you need as your site grows. Don't... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_004.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 4" href="#Category-4">/ Newsflash 4 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 4</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_005.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 5" href="#">/ Newsflash 5 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 5</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_006.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 6" href="#">/ Newsflash 6 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 6</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_007.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 7" href="#">/ Newsflash 7 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 7</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_008.png" title="Newsflash 8" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 8" href="#">/ Newsflash 8 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 8</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> </ul> </div> <!-- END MAIN CONTENT --> <!-- NAVIGATOR --> <div class="navigator-content"> <div class="button-next"> Next </div> <div class="navigator-wrapper"> <ul class="navigator-wrap-inner"> <li> <img src="images/thumbs/thumbl_980x340.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_002.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_003.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_004.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_005.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_006.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_007.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_008.png" /> </li> </ul> </div> <div class="button-previous"> Previous </div> </div> <!----------------- END OF NAVIGATOR ---------------------> <!-- BUTTON PLAY-STOP --> <div class="button-control"> <span></span> </div> <!-- END OF BUTTON PLAY-STOP --> </diサンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Lof JSliderNews 2.0</title> <link rel="stylesheet" type="text/css" href="css/Lof JSliderNews.css"> </head> <body> <div id="container"> <div id="jslidernews1" class="lof-slidecontent" style="width:980px; height:340px;"> <div class="preload"> <div> </div> </div> <!-- MAIN CONTENT --> <div class="main-slider-content" style="width:980px; height:340px;"> <ul class="sliders-wrap-inner"> <li> <img src="images/thumbl_980x340.png" title="Newsflash 2" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 1" href="#Category-1">/ Newsflash 1 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 1</h4> <p>The one thing about a Web site, it always changes! Joomla! makes it easy to add Articles, content,... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_002.png" title="Newsflash 1" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 2" href="#Category-2">/ Newsflash 2 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 2</h4> <p>Joomla! makes it easy to launch a Web site of any kind. Whether you want a brochure site or you are... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_003.png" title="Newsflash 3" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 3" href="#Category-3">/ Newsflash 3 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 3</h4> <p>With a library of thousands of free Extensions, you can add what you need as your site grows. Don't... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_004.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 4" href="#Category-4">/ Newsflash 4 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 4</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_005.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 5" href="#">/ Newsflash 5 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 5</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_006.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 6" href="#">/ Newsflash 6 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 6</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_007.png" title="Newsflash 5" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 7" href="#">/ Newsflash 7 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 7</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> <li> <img src="images/thumbl_980x340_008.png" title="Newsflash 8" > <div class="slider-description"> <div class="slider-meta"> <a target="_parent" title="Newsflash 8" href="#">/ Newsflash 8 /</a> <i> — Monday, February 15, 2010 12:42</i> </div> <h4>Content of Newsflash 8</h4> <p>Joomla! 1.5 - 'Experience the Freedom'!. It has never been easier to create your own dynamic Web... <a class="readmore" href="#">Read more </a> </p> </div> </li> </ul> </div> <!-- END MAIN CONTENT --> <!-- NAVIGATOR --> <div class="navigator-content"> <div class="button-next"> Next </div> <div class="navigator-wrapper"> <ul class="navigator-wrap-inner"> <li> <img src="images/thumbs/thumbl_980x340.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_002.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_003.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_004.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_005.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_006.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_007.png" /> </li> <li> <img src="images/thumbs/thumbl_980x340_008.png" /> </li> </ul> </div> <div class="button-previous"> Previous </div> </div> <!----------------- END OF NAVIGATOR ---------------------> <!-- BUTTON PLAY-STOP --> <div class="button-control"> <span></span> </div> <!-- END OF BUTTON PLAY-STOP --> </div> <a href="index.html">Demo 1</a> | <a href="index2.html">Demo 2</a> | <a href="index3.html">Demo 3</a> | <a href="index4.html">Demo 4</a> | <a href="index5.html">Demo 5</a> | <a href="index6.html">Demo 6</a> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.js"></script> <script type="text/javascript" src="js/script.js"></script> <script type="text/javascript"> $(document).ready(function() { // buttons for next and previous item var buttons = { previous: $('#jslidernews1 .button-previous'), next: $('#jslidernews1 .button-next') }; $('#jslidernews1').lofJSidernews({ interval: 4000, direction: 'opacitys', easing: 'easeInOutExpo', duration: 1200, auto: true, maxItemDisplay: 4, mobile: true, navPosition: 'horizontal', // horizontal navigatorHeight: 32, navigatorWidth: 80, mainWidth: 980, buttons: buttons }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
