Merging Image Boxesの使い方
- 下記ページの 「DOWNLOAD SOURCE」 よりファイル1式をダウンロード。
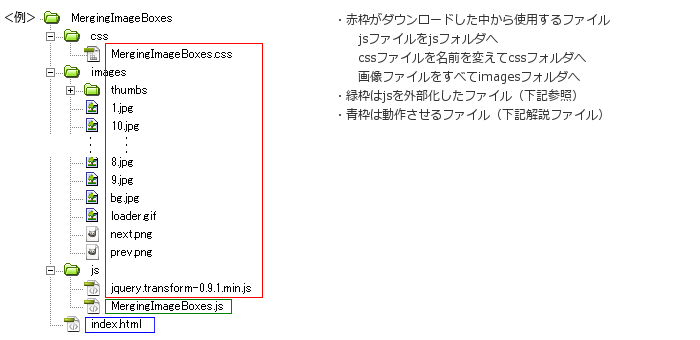
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <link rel="stylesheet" type="text/css" href="css/MergingImageBoxes.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin:0; padding:0; } body { background:#333 url(../images/bg.jpg) repeat top left; font-family:Arial; } #container { width: 100%; margin: auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからMerging Image Boxesの設定*/ .im_wrapper div { left:-500px; width:125px; height:125px; position:absolute; background-repeat:no-repeat; background-color:#fff; cursor:pointer; -moz-box-shadow:1px 1px 3px #000; -webkit-box-shadow:1px 1px 3px #000; box-shadow:1px 1px 3px #000; } .im_wrapper div img { float:left; width:115px; height:115px; margin:5px 0px 0px 5px; } .im_loading { display:none; position:fixed; top:50%; left:50%; margin:-35px 0px 0px -35px; background:#fff url(../images/loader.gif) no-repeat center center; width:70px; height:70px; z-index:9999; -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; -moz-box-shadow:1px 1px 3px #000; -webkit-box-shadow:1px 1px 3px #000; box-shadow:1px 1px 3px #000; opacity:0.7; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70); } .im_next, .im_prev { width:50px; height:50px; position:fixed; bottom:50%; margin-top:-25px; cursor:pointer; opacity:0.7; z-index:1000; -moz-box-shadow:0px 0px 3px #000; -webkit-box-shadow:0px 0px 3px #000; box-shadow:0px 0px 3px #000; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70); } .im_next:hover, .im_prev:hover { opacity:0.9; } .im_next { background:#fff url(../images/next.png) no-repeat center center; right:-50px; /*10 to show*/ } .im_prev { background:#fff url(../images/prev.png) no-repeat center center; left:-50px; /*10 to show*/ }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
(ダウンロードしたindex.htmlのjavascriptを外部化し、MergingImageBoxes.jsとして保存)<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.transform-0.9.1.min.js"></script> <!--外部化したjavascriptファイル--> <script type="text/javascript" src="js/MergingImageBoxes.js"></script> </body>
・<body></body>内にコードを記述<div id="im_wrapper" class="im_wrapper"> <div style="background-position:0px 0px;"><img src="images/thumbs/1.jpg" alt="" /></div> <div style="background-position:-125px 0px;"><img src="images/thumbs/2.jpg" alt="" /></div> <div style="background-position:-250px 0px;"><img src="images/thumbs/3.jpg" alt="" /></div> <div style="background-position:-375px 0px;"><img src="images/thumbs/4.jpg" alt="" /></div> <div style="background-position:-500px 0px;"><img src="images/thumbs/5.jpg" alt="" /></div> <div style="background-position:-625px 0px;"><img src="images/thumbs/6.jpg" alt="" /></div> <div style="background-position:0px -125px;"><img src="images/thumbs/7.jpg" alt="" /></div> <div style="background-position:-125px -125px;"><img src="images/thumbs/8.jpg" alt="" /></div> <div style="background-position:-250px -125px;"><img src="images/thumbs/9.jpg" alt="" /></div> <div style="background-position:-375px -125px;"><img src="images/thumbs/10.jpg" alt="" /></div> <div style="background-position:-500px -125px;"><img src="images/thumbs/11.jpg" alt="" /></div> <div style="background-position:-625px -125px;"><img src="images/thumbs/12.jpg" alt="" /></div> <div style="background-position:0px -250px;"><img src="images/thumbs/13.jpg" alt="" /></div> <div style="background-position:-125px -250px;"><img src="images/thumbs/14.jpg" alt="" /></div> <div style="background-position:-250px -250px;"><img src="images/thumbs/15.jpg" alt="" /></div> <div style="background-position:-375px -250px;"><img src="images/thumbs/16.jpg" alt="" /></div> <div style="background-position:-500px -250px;"><img src="images/thumbs/17.jpg" alt="" /></div> <div style="background-position:-625px -250px;"><img src="images/thumbs/18.jpg" alt="" /></div> <div style="background-position:0px -375px;"><img src="images/thumbs/19.jpg" alt="" /></div> <div style="background-position:-125px -375px;"><img src="images/thumbs/20.jpg" alt="" /></div> <div style="background-position:-250px -375px;"><img src="images/thumbs/21.jpg" alt="" /></div> <div style="background-position:-375px -375px;"><img src="images/thumbs/22.jpg" alt="" /></div> <div style="background-position:-500px -375px;"><img src="images/thumbs/23.jpg" alt="" /></div> <div style="background-position:-625px -375px;"><img src="images/thumbs/24.jpg" alt="" /></div> </div> <div id="im_loading" class="im_loading"></div> <div id="im_next" class="im_next"></div> <div id="im_prev" class="im_prev"></div>サンプルのhtmlコード
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Merging Image Boxes</title> <link rel="stylesheet" type="text/css" href="css/MergingImageBoxes.css" /> </head> <body> <div id="container"> <div id="im_wrapper" class="im_wrapper"> <div style="background-position:0px 0px;"><img src="images/thumbs/1.jpg" alt="" /></div> <div style="background-position:-125px 0px;"><img src="images/thumbs/2.jpg" alt="" /></div> <div style="background-position:-250px 0px;"><img src="images/thumbs/3.jpg" alt="" /></div> <div style="background-position:-375px 0px;"><img src="images/thumbs/4.jpg" alt="" /></div> <div style="background-position:-500px 0px;"><img src="images/thumbs/5.jpg" alt="" /></div> <div style="background-position:-625px 0px;"><img src="images/thumbs/6.jpg" alt="" /></div> <div style="background-position:0px -125px;"><img src="images/thumbs/7.jpg" alt="" /></div> <div style="background-position:-125px -125px;"><img src="images/thumbs/8.jpg" alt="" /></div> <div style="background-position:-250px -125px;"><img src="images/thumbs/9.jpg" alt="" /></div> <div style="background-position:-375px -125px;"><img src="images/thumbs/10.jpg" alt="" /></div> <div style="background-position:-500px -125px;"><img src="images/thumbs/11.jpg" alt="" /></div> <div style="background-position:-625px -125px;"><img src="images/thumbs/12.jpg" alt="" /></div> <div style="background-position:0px -250px;"><img src="images/thumbs/13.jpg" alt="" /></div> <div style="background-position:-125px -250px;"><img src="images/thumbs/14.jpg" alt="" /></div> <div style="background-position:-250px -250px;"><img src="images/thumbs/15.jpg" alt="" /></div> <div style="background-position:-375px -250px;"><img src="images/thumbs/16.jpg" alt="" /></div> <div style="background-position:-500px -250px;"><img src="images/thumbs/17.jpg" alt="" /></div> <div style="background-position:-625px -250px;"><img src="images/thumbs/18.jpg" alt="" /></div> <div style="background-position:0px -375px;"><img src="images/thumbs/19.jpg" alt="" /></div> <div style="background-position:-125px -375px;"><img src="images/thumbs/20.jpg" alt="" /></div> <div style="background-position:-250px -375px;"><img src="images/thumbs/21.jpg" alt="" /></div> <div style="background-position:-375px -375px;"><img src="images/thumbs/22.jpg" alt="" /></div> <div style="background-position:-500px -375px;"><img src="images/thumbs/23.jpg" alt="" /></div> <div style="background-position:-625px -375px;"><img src="images/thumbs/24.jpg" alt="" /></div> </div> <div id="im_loading" class="im_loading"></div> <div id="im_next" class="im_next"></div> <div id="im_prev" class="im_prev"></div> <a href="https://saetl.net/javascriptsample.html"><span style="position:fixed; right:10px; top:10px; font-size:0.8em;">Saetl.net_JavaScriptサンプル集</span></a> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.transform-0.9.1.min.js"></script> <script type="text/javascript" src="js/MergingImageBoxes.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
