Outside the Box Navigation with jQueryの使い方
- 下記ページの 「Source get the code」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
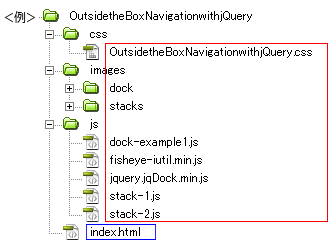
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/OutsidetheBoxNavigationwithjQuery.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここから"Outside the Box" Navigation with jQueryの設定*/ /* 水平 */ #dock { position: relative; top: 100px; } .dock-container { position: relative; top: -8px; height: 50px; padding-left: 20px; } a.dock-item { display: block; width: 50px; position: absolute; bottom: 0; text-align: center; text-decoration: none; color: #333; } .dock-item span { display: none; padding-left: 20px; } .dock-item img { border: 0; margin: 5px 10px 0px; width: 100%; } /* 垂直 */ #dockContainer { position: fixed; top: 100px; left: 50px; } #jqDock { position: relative; bottom: 48px; } #jqDock li { list-style: none; } .jqDockLabel { background: #333; color: #fff; padding: 3px 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; } /* 下に伸びる */ .stack { position: fixed; bottom: 100px; right: 50px; } .stack > img { position: relative; cursor: pointer; padding-top: 35px; z-index: 2; } .stack ul { list-style: none; position: absolute; top: 5px; cursor: pointer; z-index: 1; } .stack ul li { position: absolute; } .stack ul li img { border: 0; } .stack ul li span { display: none; } .stack .openStack li span { font-family: "Lucida Grande", Lucida, Verdana, sans-serif; display: block; height: 14px; position: absolute; top: 17px; right: 60px; line-height: 14px; border: 0; background-color: #000; padding: 3px 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; color: #fcfcfc; text-align: center; text-shadow: #000 1px 1px 1px; opacity: .85; filter: alpha(opacity = 85); } /* IE Fixes */ .stack { _position: absolute; } .stack ul { _z-index: -1; _top: -15px; } .stack ul li { *right:5px; } /* 上に伸びる */ .stack2 { position: fixed; top: 100px; right: 50px; } .stack2 > img { position: relative; cursor: pointer; padding-bottom: 35px; z-index: 2; } .stack2 ul { list-style: none; position: absolute; top: 7px; cursor: pointer; z-index: 1; } .stack2 ul li { position: absolute; } .stack2 ul li img { border: 0; } .stack2 ul li span { display: none; } .stack2 .openStack li span { font-family: "Lucida Grande", Lucida, Verdana, sans-serif; display: block; height: 14px; position: absolute; top: 17px; right: 60px; line-height: 14px; border: 0; background-color: #000; padding: 3px 10px; border-radius: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; color: #fcfcfc; text-align: center; text-shadow: #000 1px 1px 1px; opacity: .85; filter: alpha(opacity = 85); } /* IE Fixes */ .stack2 { _position: absolute; } .stack2 ul { _z-index: -1; _top: -15px; } .stack2 ul li { *right:5px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--h> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"h></scripth> <!--ダウンロードしたファイル--h> <script type="text/javascript" src="js/fisheye-iutil.min.js"h></scripth> <script type="text/javascript" src="js/dock-example1.js"h></scripth> <script type="text/javascript" src="js/jquery.jqDock.min.js"h></scripth> <script type="text/javascript" src="js/stack-1.js"h></scripth> <script type="text/javascript" src="js/stack-2.js"h></scripth> <!--javascript追記--h> <script type="text/javascript"h> $(function(){ var jqDockOpts = {align: 'left', duration: 200, labels: 'tc', size: 48, distance: 85}; $('#jqDock').jqDock(jqDockOpts); }); </scripth> </body>・<body></body>内にコードを記述<!-- 水平 --> <div id="dock"> <div class="dock-container"> <a class="dock-item" href="index.html"><span>Example 1</span><img src="images/dock/home.png" alt="home" /></a> <a class="dock-item" href="example2.html"><span>Example 2</span><img src="images/dock/email.png" alt="contact" /></a> <a class="dock-item" href="example3.html"><span>Example 3</span><img src="images/dock/portfolio.png" alt="portfolio" /></a> <a class="dock-item" href="all-examples.html"><span>All Examples</span><img src="images/dock/music.png" alt="music" /></a> <a class="dock-item" href="#"><span>Video</span><img src="images/dock/video.png" alt="video" /></a> <a class="dock-item" href="#"><span>History</span><img src="images/dock/history.png" alt="history" /></a> <a class="dock-item" href="#"><span>Calendar</span><img src="images/dock/calendar.png" alt="calendar" /></a> <a class="dock-item" href="#"><span>Links</span><img src="images/dock/link.png" alt="links" /></a> <a class="dock-item" href="#"><span>RSS</span><img src="images/dock/rss.png" alt="rss" /></a> <a class="dock-item" href="#"><span>RSS2</span><img src="images/dock/rss2.png" alt="rss" /></a> </div> <!-- end div .dock-container --> </div> <!-- end div .dock #dock --> <!-- 垂直 --> <div id="dockContainer"> <ul id="jqDock"> <li><a class="dockItem" href="index.html"><img src="images/dock/home-sm.png" alt="Home" title="Example 1" /></a></li> <li><a class="dockItem" href="example2.html"><img src="images/dock/email-sm.png" alt="Contact" title="Example 2" /></a></li> <li><a class="dockItem" href="example3.html"><img src="images/dock/portfolio-sm.png" alt="portfolio" title="Example 3" /></a></li> <li><a class="dockItem" href="all-examples.html"><img src="images/dock/music-sm.png" alt="music" title="All Examples" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/video-sm.png" alt="video" title="Video" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/history-sm.png" alt="history" title="History" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/calendar-sm.png" alt="calendar" title="Calendar" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/link-sm.png" alt="links" title="Links" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/rss-sm.png" alt="rss" title="RSS" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/rss2-sm.png" alt="rss" title="RSS" /></a></li> </ul> </div> <!-- end div #dockContainer --> <!-- 下に伸びる --> <div class="stack"> <img src="images/stacks/stack.png" alt="stack"/> <ul id="stack"> <li><a href=""><span>Aperture</span><img src="images/stacks/aperture.png" alt="Aperature" /></a></li> <li><a href="#"><span>All Examples</span><img src="images/stacks/photoshop.png" alt="Photoshop" /></a></li> <li><a href="example3.html"><span>Example 3</span><img src="images/stacks/safari.png" alt="Safari" /></a></li> <li><a href="example2.html"><span>Example 2</span><img src="images/stacks/coda.png" alt="Coda" /></a></li> <li><a href="index.html"><span>Example 1</span><img src="images/stacks/finder.png" alt="Finder" /></a></li> </ul> </div> <!-- end div .stack --> <!-- 上に伸びる --> <div class="stack2"> <img src="images/stacks/stack-down.png" alt="stack"/> <ul id="stack2"> <li><a href=""><span>Aperture</span><img src="images/stacks/aperture.png" alt="Aperature" /></a></li> <li><a href="#"><span>All Examples</span><img src="images/stacks/photoshop.png" alt="Photoshop" /></a></li> <li><a href="example3.html"><span>Example 3</span><img src="images/stacks/safari.png" alt="Safari" /></a></li> <li><a href="example2.html"><span>Example 2</span><img src="images/stacks/coda.png" alt="Coda" /></a></li> <li><a href="index.html"><span>Example 1</span><img src="images/stacks/finder.png" alt="Finder" /></a></li> </ul> </div> <!-- end div .stack -->サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>"Outside the Box" Navigation with jQuery</title> <link rel="stylesheet" type="text/css" href="css/OutsidetheBoxNavigationwithjQuery.css" /> </head> <body> <!-- 水平 --> <div id="dock"> <div class="dock-container"> <a class="dock-item" href="index.html"><span>Example 1</span><img src="images/dock/home.png" alt="home" /></a> <a class="dock-item" href="example2.html"><span>Example 2</span><img src="images/dock/email.png" alt="contact" /></a> <a class="dock-item" href="example3.html"><span>Example 3</span><img src="images/dock/portfolio.png" alt="portfolio" /></a> <a class="dock-item" href="all-examples.html"><span>All Examples</span><img src="images/dock/music.png" alt="music" /></a> <a class="dock-item" href="#"><span>Video</span><img src="images/dock/video.png" alt="video" /></a> <a class="dock-item" href="#"><span>History</span><img src="images/dock/history.png" alt="history" /></a> <a class="dock-item" href="#"><span>Calendar</span><img src="images/dock/calendar.png" alt="calendar" /></a> <a class="dock-item" href="#"><span>Links</span><img src="images/dock/link.png" alt="links" /></a> <a class="dock-item" href="#"><span>RSS</span><img src="images/dock/rss.png" alt="rss" /></a> <a class="dock-item" href="#"><span>RSS2</span><img src="images/dock/rss2.png" alt="rss" /></a> </div> <!-- end div .dock-container --> </div> <!-- end div .dock #dock --> <!-- 垂直 --> <div id="dockContainer"> <ul id="jqDock"> <li><a class="dockItem" href="index.html"><img src="images/dock/home-sm.png" alt="Home" title="Example 1" /></a></li> <li><a class="dockItem" href="example2.html"><img src="images/dock/email-sm.png" alt="Contact" title="Example 2" /></a></li> <li><a class="dockItem" href="example3.html"><img src="images/dock/portfolio-sm.png" alt="portfolio" title="Example 3" /></a></li> <li><a class="dockItem" href="all-examples.html"><img src="images/dock/music-sm.png" alt="music" title="All Examples" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/video-sm.png" alt="video" title="Video" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/history-sm.png" alt="history" title="History" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/calendar-sm.png" alt="calendar" title="Calendar" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/link-sm.png" alt="links" title="Links" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/rss-sm.png" alt="rss" title="RSS" /></a></li> <li><a class="dockItem" href="#"><img src="images/dock/rss2-sm.png" alt="rss" title="RSS" /></a></li> </ul> </div> <!-- end div #dockContainer --> <!-- 下に伸びる --> <div class="stack"> <img src="images/stacks/stack.png" alt="stack"/> <ul id="stack"> <li><a href=""><span>Aperture</span><img src="images/stacks/aperture.png" alt="Aperature" /></a></li> <li><a href="#"><span>All Examples</span><img src="images/stacks/photoshop.png" alt="Photoshop" /></a></li> <li><a href="example3.html"><span>Example 3</span><img src="images/stacks/safari.png" alt="Safari" /></a></li> <li><a href="example2.html"><span>Example 2</span><img src="images/stacks/coda.png" alt="Coda" /></a></li> <li><a href="index.html"><span>Example 1</span><img src="images/stacks/finder.png" alt="Finder" /></a></li> </ul> </div> <!-- end div .stack --> <!-- 上に伸びる --> <div class="stack2"> <img src="images/stacks/stack-down.png" alt="stack"/> <ul id="stack2"> <li><a href=""><span>Aperture</span><img src="images/stacks/aperture.png" alt="Aperature" /></a></li> <li><a href="#"><span>All Examples</span><img src="images/stacks/photoshop.png" alt="Photoshop" /></a></li> <li><a href="example3.html"><span>Example 3</span><img src="images/stacks/safari.png" alt="Safari" /></a></li> <li><a href="example2.html"><span>Example 2</span><img src="images/stacks/coda.png" alt="Coda" /></a></li> <li><a href="index.html"><span>Example 1</span><img src="images/stacks/finder.png" alt="Finder" /></a></li> </ul> </div> <!-- end div .stack --> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="js/fisheye-iutil.min.js"></script> <script type="text/javascript" src="js/dock-example1.js"></script> <script type="text/javascript" src="js/jquery.jqDock.min.js"></script> <script type="text/javascript" src="js/stack-1.js"></script> <script type="text/javascript" src="js/stack-2.js"></script> <script type="text/javascript"> $(function(){ var jqDockOpts = {align: 'left', duration: 200, labels: 'tc', size: 48, distance: 85}; $('#jqDock').jqDock(jqDockOpts); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
