Overlay Effect Menuの使い方
- 下記ページの 「Download source」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
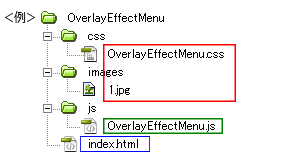
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> javascriptsample/ <link rel="stylesheet" type="text/css" href="css/OverlayEffectMenu.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #000; font-family: Arial; text-transform: uppercase; overflow-x: hidden; } #container { width: 100%; } a { color: #fff; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } .bg_img img { width: 100%; position: fixed; top: 0px; left: 0px; z-index: -1; } /*ここまでページ設定部分*/ /*ここからOverlay Effect Menuの設定*/ .oe_wrapper ul.hovered > li > a { background: #fff; text-shadow: 0px 0px 1px #FFF; } .oe_overlay { background: #000; opacity: 0; position: fixed; top: 0px; left: 0px; width: 100%; height: 100%; } ul.oe_menu { list-style: none; position: relative; margin: 30px 0px 0px 40px; width: 560px; float: left; clear: both; } ul.oe_menu > li { width: 112px; height: 101px; padding-bottom: 2px; float: left; position: relative; } ul.oe_menu > li > a { display: block; background-color: #101010; color: #aaa; text-decoration: none; font-weight: bold; font-size: 12px; width: 90px; height: 80px; padding: 10px; margin: 1px; text-shadow: 0px 0px 1px #000; opacity: 0.8; } ul.oe_menu > li > a:hover, ul.oe_menu > li.selected > a { background: #fff; color: #101010; opacity: 1.0; } ul.oe_menu div { position: absolute; top: 103px; left: 1px; background: #fff; width: 498px; height: 180px; padding: 30px; display: none; } ul.oe_menu div ul li a { text-decoration: none; color: #222; padding: 2px 2px 2px 4px; margin: 2px; display: block; font-size: 12px; } ul.oe_menu div ul.oe_full { width: 100%; } ul.oe_menu div ul li a:hover { background: #000; color: #fff; } ul.oe_menu li ul { list-style: none; float: left; width: 150px; margin-right: 10px; } li.oe_heading { color: #aaa; font-size: 16px; margin-bottom: 10px; padding-bottom: 6px; border-bottom: 1px solid #ddd; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script> <!--Javascriptファイルを外部化したファイル--> <script src="js/OverlayEffectMenu.js"></script> </body>
・<body></body>内にコードを記述<div class="bg_img"> <img src="images/1.jpg" alt="background" /> </div> <div class="oe_wrapper"> <div id="oe_overlay" class="oe_overlay"> </div> <ul id="oe_menu" class="oe_menu"> <li><a href="">Collections</a> <div> <ul> <li class="oe_heading">Summer 2011</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Special Events</a></li> <li><a href="#">Runway Show</a></li> <li><a href="#">Overview</a></li> </ul> <ul> <li class="oe_heading">Winter 2010</li> <li><a href="#">Milano</a></li> <li><a href="#">New York</a></li> <li><a href="#">Behind the scenes</a></li> <li><a href="#">Interview</a></li> <li><a href="#">Photos</a></li> <li><a href="#">Download</a></li> </ul> <ul> <li class="oe_heading">Categories</li> <li><a href="#">Casual</a></li> <li><a href="#">Business</a></li> <li><a href="#">Underwear</a></li> <li><a href="#">Nature Pure</a></li> <li><a href="#">Swimwear</a></li> <li><a href="#">Evening</a></li> </ul> </div> </li> <li><a href="">Projects</a> <div style="left:-111px;"> <!-- -112px --> <ul> <li class="oe_heading">Fashion Shows</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">New York</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Events</li> <li><a href="#">Fashion Party 2011</a></li> <li><a href="#">Evening specials</a></li> <li><a href="#">Fashion Day Milano</a></li> <li><a href="#">Model Workshops</a></li> </ul> <ul> <li class="oe_heading">Media</li> <li><a href="#">Wallpapers</a></li> <li><a href="#">Downloads</a></li> <li><a href="#">Images</a></li> <li><a href="#">Contest 2011</a></li> <li><a href="#">Fashion Mania</a></li> <li><a href="#">Green Earth Day</a></li> </ul> </div> </li> <li><a href="">Fragrances</a> <div style="left:-223px;"> <ul class="oe_full"> <li class="oe_heading">Fashion Fragrances</li> <li><a href="#">Deálure</a></li> <li><a href="#">Violet Woman</a></li> <li><a href="#">Deep Blue for Men</a></li> <li><a href="#">New York, New York</a></li> <li><a href="#">Illusion</a></li> </ul> </div> </li> <li><a href="">Events</a> <div style="left:-335px;"> <ul> <li class="oe_heading">Shows 2010</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">New York</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Shows 2011</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">New York</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Special Events</li> <li><a href="#">Fashion Party 2011</a></li> <li><a href="#">Fashion Countdown Party 2010</a></li> <li><a href="#">Fashion Day Milano</a></li> <li><a href="#">Model Workshops</a></li> </ul> </div> </li> <li><a href="">Stores</a> <div style="left:-447px;"> <ul> <li class="oe_heading">Europe</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Asia</li> <li><a href="#">Hong Kong</a></li> <li><a href="#">Tokio</a></li> <li><a href="#">New Delhi</a></li> <li><a href="#">Beijing</a></li> </ul> <ul> <li class="oe_heading">United States</li> <li><a href="#">New York</a></li> <li><a href="#">Los Angeles</a></li> <li><a href="#">Seattle</a></li> <li><a href="#">Miami</a></li> </ul> </div> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Overlay Effect Menu</title> <link rel="stylesheet" type="text/css" href="css/OverlayEffectMenu.css"> </head> <body> <div id="container"> <div class="bg_img"> <img src="images/1.jpg" alt="background" /> </div> <div class="oe_wrapper"> <div id="oe_overlay" class="oe_overlay"> </div> <ul id="oe_menu" class="oe_menu"> <li><a href="">Collections</a> <div> <ul> <li class="oe_heading">Summer 2011</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Special Events</a></li> <li><a href="#">Runway Show</a></li> <li><a href="#">Overview</a></li> </ul> <ul> <li class="oe_heading">Winter 2010</li> <li><a href="#">Milano</a></li> <li><a href="#">New York</a></li> <li><a href="#">Behind the scenes</a></li> <li><a href="#">Interview</a></li> <li><a href="#">Photos</a></li> <li><a href="#">Download</a></li> </ul> <ul> <li class="oe_heading">Categories</li> <li><a href="#">Casual</a></li> <li><a href="#">Business</a></li> <li><a href="#">Underwear</a></li> <li><a href="#">Nature Pure</a></li> <li><a href="#">Swimwear</a></li> <li><a href="#">Evening</a></li> </ul> </div> </li> <li><a href="">Projects</a> <div style="left:-111px;"> <!-- -112px --> <ul> <li class="oe_heading">Fashion Shows</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">New York</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Events</li> <li><a href="#">Fashion Party 2011</a></li> <li><a href="#">Evening specials</a></li> <li><a href="#">Fashion Day Milano</a></li> <li><a href="#">Model Workshops</a></li> </ul> <ul> <li class="oe_heading">Media</li> <li><a href="#">Wallpapers</a></li> <li><a href="#">Downloads</a></li> <li><a href="#">Images</a></li> <li><a href="#">Contest 2011</a></li> <li><a href="#">Fashion Mania</a></li> <li><a href="#">Green Earth Day</a></li> </ul> </div> </li> <li><a href="">Fragrances</a> <div style="left:-223px;"> <ul class="oe_full"> <li class="oe_heading">Fashion Fragrances</li> <li><a href="#">Deálure</a></li> <li><a href="#">Violet Woman</a></li> <li><a href="#">Deep Blue for Men</a></li> <li><a href="#">New York, New York</a></li> <li><a href="#">Illusion</a></li> </ul> </div> </li> <li><a href="">Events</a> <div style="left:-335px;"> <ul> <li class="oe_heading">Shows 2010</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">New York</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Shows 2011</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">New York</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Special Events</li> <li><a href="#">Fashion Party 2011</a></li> <li><a href="#">Fashion Countdown Party 2010</a></li> <li><a href="#">Fashion Day Milano</a></li> <li><a href="#">Model Workshops</a></li> </ul> </div> </li> <li><a href="">Stores</a> <div style="left:-447px;"> <ul> <li class="oe_heading">Europe</li> <li><a href="#">Milano</a></li> <li><a href="#">Paris</a></li> <li><a href="#">Berlin</a></li> <li><a href="#">London</a></li> </ul> <ul> <li class="oe_heading">Asia</li> <li><a href="#">Hong Kong</a></li> <li><a href="#">Tokio</a></li> <li><a href="#">New Delhi</a></li> <li><a href="#">Beijing</a></li> </ul> <ul> <li class="oe_heading">United States</li> <li><a href="#">New York</a></li> <li><a href="#">Los Angeles</a></li> <li><a href="#">Seattle</a></li> <li><a href="#">Miami</a></li> </ul> </div> </li> </ul> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.min.js"></script> <script src="js/OverlayEffectMenu.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
