Parallax Sliderの使い方
- 下記ページの 「Download source」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
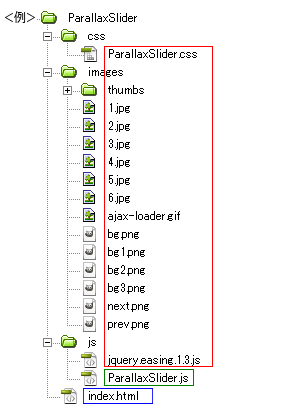
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/ParallaxSlider.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { margin: auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからParallax Sliderの設定*/ .pxs_container { width: 100%; height: 420px; position: relative; border-top: 7px solid #333; border-bottom: 7px solid #333; overflow: hidden; -moz-box-shadow: 0px 0px 7px #000; -webkit-box-shadow: 0px 0px 7px #000; box-shadow: 0px 0px 7px #000; } .pxs_bg { background: transparent url(../images/bg.png) repeat top left; } .pxs_bg div { position: absolute; top: 0px; left: 0px; width: 7584px; /*1264px window width times number of images*/ height: 420px; background-repeat: repeat; background-position: top left; background-color: transparent; } .pxs_bg .pxs_bg1 { background-image: url(../images/bg1.png);/*left negative 1/8 of ww*/ } .pxs_bg .pxs_bg2 { background-image: url(../images/bg2.png);/*left negative 1/4 of ww*/ } .pxs_bg .pxs_bg3 { background-image: url(../images/bg3.png);/*left negative 1/2 of ww*/ } .pxs_slider_wrapper { display: none; } .pxs_container ul { margin: 0px; padding: 0px; list-style: none; } ul.pxs_slider { position: absolute; left: 0px; top: 0px; height: 420px; } ul.pxs_slider li { height: 420px; float: left; position: relative; } ul.pxs_slider li img { display: block; margin: 35px auto 0px auto; -moz-box-shadow: 0px 0px 7px #222; -webkit-box-shadow: 0px 0px 7px #222; box-shadow: 0px 0px 7px #222; border: 8px solid transparent; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; } ul.pxs_thumbnails { height: 35px; position: absolute; top: 320px; left: 50%; } ul.pxs_thumbnails li { position: absolute; display: block; } ul.pxs_thumbnails li img { border: 5px solid #FFFFFF; -moz-box-shadow: 1px 1px 7px #555; -webkit-box-shadow: 1px 1px 7px #555; box-shadow: 1px 1px 7px #555; cursor: pointer; display: block; opacity: 0.7; } ul.pxs_thumbnails li.selected img { opacity: 1.0; } .pxs_navigation span { position: absolute; width: 30px; height: 60px; -moz-box-shadow: 0px 0px 2px #000; -webkit-box-shadow: 0px 0px 2px #000; box-shadow: 0px 0px 2px #000; top: 145px; opacity: 0.6; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; cursor: pointer; } .pxs_navigation span:hover { opacity: 0.9; } .pxs_navigation span.pxs_prev { background: #000 url(../images/prev.png) no-repeat center center; } .pxs_navigation span.pxs_next { background: #000 url(../images/next.png) no-repeat center center; } .pxs_loading { color: #fff; font-size: 20px; padding: 15px 15px 15px 50px; position: absolute; background: #333 url(../images/ajax-loader.gif) no-repeat 10px 50%; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; opacity: 0.7; width: 180px; position: absolute; top: 150px; left: 50%; margin-left: -90px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
(ダウンロードしたindex.htmlのjavascriptを外部化し、ParallaxSlider.jsとして保存)h<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> h<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js">h</script> h<!--ダウンロードしたファイル--> h<script type="text/javascript" src="js/jquery.easing.1.3.js">h</script> h<!--外部化したjavascriptファイル--> h<script type="text/javascript" src="js/ParallaxSlider.js">h</script> </body>
・<body></body>内にコードを記述。<div id="pxs_container" class="pxs_container"> <div class="pxs_bg"> <div class="pxs_bg1"></div> <div class="pxs_bg2"></div> <div class="pxs_bg3"></div> </div> <div class="pxs_loading">Loading images...</div> <div class="pxs_slider_wrapper"> <ul class="pxs_slider"> <li><img src="images/1.jpg" alt="First Image" /></li> <li><img src="images/2.jpg" alt="Second Image" /></li> <li><img src="images/3.jpg" alt="Third Image" /></li> <li><img src="images/4.jpg" alt="Forth Image" /></li> <li><img src="images/5.jpg" alt="Fifth Image" /></li> <li><img src="images/6.jpg" alt="Sixth Image" /></li> </ul> <div class="pxs_navigation"> <span class="pxs_next"></span> <span class="pxs_prev"></span> </div> <ul class="pxs_thumbnails"> <li><img src="images/thumbs/1.jpg" alt="First Image" /></li> <li><img src="images/thumbs/2.jpg" alt="Second Image" /></li> <li><img src="images/thumbs/3.jpg" alt="Third Image" /></li> <li><img src="images/thumbs/4.jpg" alt="Forth Image" /></li> <li><img src="images/thumbs/5.jpg" alt="Fifth Image" /></li> <li><img src="images/thumbs/6.jpg" alt="Sixth Image" /></li> </ul> </div> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Parallax Slider</title> <link rel="stylesheet" type="text/css" href="css/ParallaxSlider.css" /> </head> <body> <div id="container"> <div id="pxs_container" class="pxs_container"> <div class="pxs_bg"> <div class="pxs_bg1"></div> <div class="pxs_bg2"></div> <div class="pxs_bg3"></div> </div> <div class="pxs_loading">Loading images...</div> <div class="pxs_slider_wrapper"> <ul class="pxs_slider"> <li><img src="images/1.jpg" alt="First Image" /></li> <li><img src="images/2.jpg" alt="Second Image" /></li> <li><img src="images/3.jpg" alt="Third Image" /></li> <li><img src="images/4.jpg" alt="Forth Image" /></li> <li><img src="images/5.jpg" alt="Fifth Image" /></li> <li><img src="images/6.jpg" alt="Sixth Image" /></li> </ul> <div class="pxs_navigation"> <span class="pxs_next"></span> <span class="pxs_prev"></span> </div> <ul class="pxs_thumbnails"> <li><img src="images/thumbs/1.jpg" alt="First Image" /></li> <li><img src="images/thumbs/2.jpg" alt="Second Image" /></li> <li><img src="images/thumbs/3.jpg" alt="Third Image" /></li> <li><img src="images/thumbs/4.jpg" alt="Forth Image" /></li> <li><img src="images/thumbs/5.jpg" alt="Fifth Image" /></li> <li><img src="images/thumbs/6.jpg" alt="Sixth Image" /></li> </ul> </div> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/ParallaxSlider.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
