Screw Default Buttonsの使い方
- 下記ページの 「DOWNLOAD」 よりファイル1式をダウンロード。
Screw Default Buttons
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
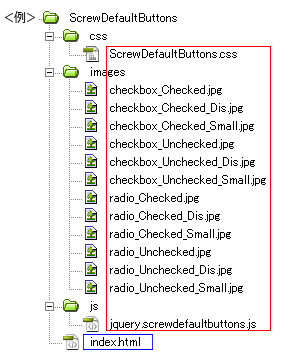
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/ScrewDefaultButtons.css" /> </head>
サンプルのdefault.cssコード(サンプルのdefault.cssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 710px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからScrew Default Buttonsの設定*/ .radioExample { float: left; width: 300px; height: 335px; margin-top: 20px; } .checkboxExample { float: right; width: 410px; height: 335px; margin-top: 20px; } .styledRadio { float: left; clear: both; margin-bottom: 10px; } .styledCheckbox { float: left; clear: both; margin-bottom: 10px; } label { float: left; line-height: 85px; font-size: 40px; padding-left: 5px; color: #0580a8; font-weight: bold; text-shadow: 1px 2px 4px rgba(255,255,255, 1); font-family: Arial, Helvetica, sans-serif; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://code.jquery.com/jquery-1.6.1.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.screwdefaultbuttons.js"></script> <!--javascript追記--> <script> $(document).ready(function(){ $('input:radio').screwDefaultButtons({ checked: "url(images/radio_Checked.jpg)", unchecked: "url(images/radio_Unchecked.jpg)", width: 85, height: 85 }); $('input:checkbox').screwDefaultButtons({ checked: "url(images/checkbox_Checked.jpg)", unchecked: "url(images/checkbox_Unchecked.jpg)", width: 85, height: 85 }); }); </script> </body>・<body></body>内にコードを記述。<div class="radioExample"> <input type="radio" name="size" id="largeBtn" value="Large" /> <label for="largeBtn">Large</label> <input type="radio" name="size" id="mediumBtn" value="Medium"/> <label for="mediumBtn">Medium</label> <input type="radio" name="size" id="smallBtn" value="Small" /> <label for="smallBtn">Small</label> </div> <div class="checkboxExample"> <input type="checkbox" name="apple" id="appleBtn" value="Apples" /> <label for="appleBtn">Apples</label> <input type="checkbox" name="orange" id="orangesBtn" value="Oranges"/> <label for="orangesBtn">Oranges</label> <input type="checkbox" name="banana" id="BananasBtn" value="Bananas" /> <label for="BananasBtn">Bananas</label> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Screw Default Buttons</title> <link rel="stylesheet" type="text/css" href="css/ScrewDefaultButtons.css" /> </head> <body> <div id="container"> <div class="radioExample"> <input type="radio" name="size" id="largeBtn" value="Large" /> <label for="largeBtn">Large</label> <input type="radio" name="size" id="mediumBtn" value="Medium"/> <label for="mediumBtn">Medium</label> <input type="radio" name="size" id="smallBtn" value="Small" /> <label for="smallBtn">Small</label> </div> <div class="checkboxExample"> <input type="checkbox" name="apple" id="appleBtn" value="Apples" /> <label for="appleBtn">Apples</label> <input type="checkbox" name="orange" id="orangesBtn" value="Oranges"/> <label for="orangesBtn">Oranges</label> <input type="checkbox" name="banana" id="BananasBtn" value="Bananas" /> <label for="BananasBtn">Bananas</label> </div> </div> <script src="https://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="js/jquery.screwdefaultbuttons.js"></script> <script> $(document).ready(function(){ $('input:radio').screwDefaultButtons({ checked: "url(images/radio_Checked.jpg)", unchecked: "url(images/radio_Unchecked.jpg)", width: 85, height: 85 }); $('input:checkbox').screwDefaultButtons({ checked: "url(images/checkbox_Checked.jpg)", unchecked: "url(images/checkbox_Unchecked.jpg)", width: 85, height: 85 }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
