Scroll to Top Controlの使い方
- 下記ページの 「scrolltopcontrol.js」 と矢印の画像をそれぞれ右クリックしてファイルを保存。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
(必要なコードはjavascript部分だけです)
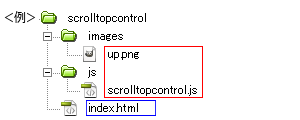
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/scrolltopcontrol.js"></script> </body>
・画像のパスやファイル名、サイズを変更する場合はscrolltopcontrol.jsの12行目あたりの下記内容を変更。controlHTML: '<img src="images/up.png" style="width:100px; height:100px" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"
サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Scroll to Top Control</title> <link rel="stylesheet" type="text/css" href="css/style.css" /> </head> <body> <div id="container"> <p>下にスクロールしてみてください。</p> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="js/scrolltopcontrol.js"></script> </body> </html>
- ファイル1式をサーバーにアップロードして設置完了。
