SkitterSlideshowの使い方
- 下記ページの 「Stable version」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
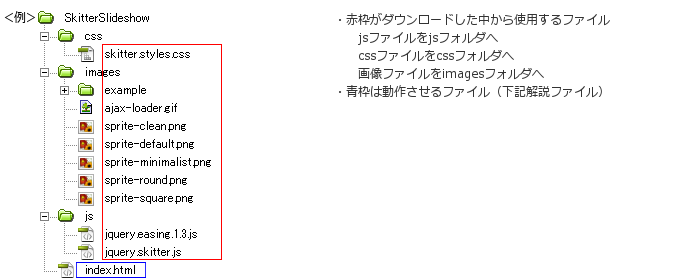
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/skitter.styles.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body { margin: 0; padding: 0; background: #999; } .container { max-width: 800px; margin: 100px auto; } /*ここまでページ設定部分*/ /*ここからSkitterSlideshowの設定*/ /* =Skitter styles ----------------------------------------------- */ .box_skitter { position: relative; width: 800px; height: 300px; background: #000; } .box_skitter img { max-width: none; } /* Tip for stildv */ .box_skitter ul { display: none; } .box_skitter .container_skitter { overflow: hidden; position: relative; } .box_skitter .image { overflow: hidden; } .box_skitter .image img { display: none; } /* =Box clone -------------------------------------------------------------- */ .box_skitter .box_clone { position: absolute; top: 0; left: 0; width: 100px; overflow: hidden; display: none; z-index: 20; } .box_skitter .box_clone img { position: absolute; top: 0; left: 0; z-index: 20; } /* =Navigation -------------------------------------------------------------- */ .box_skitter .prev_button { position: absolute; top: 50%; left: 35px; z-index: 152; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .box_skitter .next_button { position: absolute; top: 50%; right: 35px; z-index: 152; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .box_skitter .prev_button:hover, .box_skitter .next_button:hover { opacity: 0.5 !important; } /* =Numbers -------------------------------------------------------------- */ .box_skitter .info_slide { position: absolute; top: 15px; left: 15px; z-index: 100; background: #000; color: #fff; font: bold 11px arial; padding: 5px 0 5px 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; opacity: 0.75; } .box_skitter .info_slide .image_number { background: #333; float: left; padding: 2px 10px; margin: 0 5px 0 0; cursor: pointer; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .box_skitter .info_slide .image_number:hover { background: #000; } .box_skitter .info_slide .image_number_select, .box_skitter .info_slide .image_number_select:hover { background: #cc3333; float: left; padding: 2px 10px; margin: 0 5px 0 0; } /* =Thumbs Change width and height to customization dimension thumb -------------------------------------------------------------- */ .box_skitter .container_thumbs { position: relative; overflow: hidden; height: 50px; } .box_skitter .info_slide_thumb { height: 50px; -moz-border-radius: 0; -webkit-border-radius: 0; border-radius: 0; overflow: hidden; top: auto; top: 0; left: 0; padding: 0 !important; opacity: 1.0; } .box_skitter .info_slide_thumb .image_number { overflow: hidden; width: 100px; height: 50px; position: relative; margin: 0 !important; padding: 0 !important; -moz-border-radius: 0 !important; -webkit-border-radius: 0 !important; border-radius: 0 !important; } .box_skitter .info_slide_thumb .image_number img { position: absolute; top: -30px; left: -30px; height: 100px; } .box_skitter .box_scroll_thumbs { padding: 0; } .box_skitter .box_scroll_thumbs .scroll_thumbs { position: absolute; bottom: 60px; left: 50px; background: #ccc; background: -moz-linear-gradient(-90deg, #555, #fff); background: -webkit-gradient(linear, left top, left bottom, from(#555), to(#fff)); width: 200px; height: 10px; overflow: hidden; text-indent: -9999em; z-index: 101; cursor: pointer; border: 0px solid #333; } /* =Dots -------------------------------------------------------------- */ .box_skitter .info_slide_dots { position: absolute; bottom: -40px; z-index: 151; padding: 5px 0 5px 5px; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; } .box_skitter .info_slide_dots .image_number { background: #333; float: left; margin: 0 5px 0 0; cursor: pointer; -moz-border-radius: 50px; -webkit-border-radius: 50px; border-radius: 50px; width: 18px; height: 18px; text-indent: -9999em; overflow: hidden; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .box_skitter .info_slide_dots .image_number:hover { background: #000; } .box_skitter .info_slide_dots .image_number_select, .box_skitter .info_slide_dots .image_number_select:hover { background: #cc3333; float: left; margin: 0 5px 0 0; } /* =Loading -------------------------------------------------------------- */ .loading { position: absolute; top: 50%; right: 50%; z-index: 10000; margin: -16px -16px; color: #fff; text-indent: -9999em; overflow: hidden; background: url(../images/ajax-loader.gif) no-repeat left top; width: 32px; height: 32px; } /* =Label -------------------------------------------------------------- */ .box_skitter .label_skitter { z-index: 150; position: absolute; bottom: 0px; left: 0px; display: none; } .box_skitter .label_skitter { z-index: 150; position: absolute; bottom: 0px; left: 0px; color: #fff; display: none; opacity: 0.8; background: #000; } .box_skitter .label_skitter p { padding: 10px; margin: 0; font: normal 22px arial, tahoma; letter-spacing: -1px; } .box_skitter .progressbar { background: #000; position: absolute; top: 5px; left: 15px; height: 5px; width: 200px; z-index: 99; border-radius: 20px; } /* =Preview slide -------------------------------------------------------------- */ .box_skitter .preview_slide { display: none; position: absolute; z-index: 152; bottom: 30px; left: -40px; width: 100px; height: 100px; background: #fff; border: 1px solid #222; -moz-box-shadow: rgba(0,0,0,0.7) 2px 2px 5px; -webkit-box-shadow: rgba(0,0,0,0.7) 2px 2px 5px; box-shadow: rgba(0,0,0,0.7) 2px 2px 5px; overflow: hidden; } .box_skitter .preview_slide ul { height: 100px !important; overflow: hidden !important; margin: 0 !important; list-style: none !important; display: block !important; position: absolute !important; top: 0; left: 0; } .box_skitter .preview_slide ul li { width: 100px !important; height: 100px !important; overflow: hidden !important; float: left !important; margin: 0 !important; padding: 0 !important; position: relative !important; display: block !important; } .box_skitter .preview_slide ul li img { position: absolute !important; top: 0 !important; left: 0 !important; height: 150px !important; width: auto !important; } /* =Focus -------------------------------------------------------------- */ #overlay_skitter { position: absolute; top: 0; left: 0; width: 100%; z-index: 9998; opacity: 1; background: #000; } .box_skitter .focus_button { position: absolute; top: 50%; z-index: 100; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; opacity: 0; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .box_skitter .play_pause_button { position: absolute; top: 50%; z-index: 151; width: 42px; height: 42px; overflow: hidden; text-indent: -9999em; margin-top: -25px; opacity: 0; -webkit-transition: all 0.2s; -moz-transition: all 0.2s; transition: all 0.2s; } .box_skitter .play_pause_button.play_button { } .box_skitter .play_pause_button:hover { opacity: 0.5 !important; } .box_skitter .focus_button:hover { opacity: 0.5 !important; } /* =Example for dimenions -------------------------------------------------------------- */ .box_skitter_large { width: 800px; height: 300px; } .box_skitter_small { width: 200px; height: 100px; } /* =Default theme -------------------------------------------------------------- */ .box_skitter .focus_button, .box_skitter .next_button, .box_skitter .prev_button, .box_skitter .play_pause_button { display: block; background: url('../images/sprite-default.png') no-repeat; } .box_skitter .next_button { background-position: -0px -42px; width: 42px; height: 42px; } .box_skitter .prev_button { background-position: -42px -42px; width: 42px; height: 42px; } .box_skitter .play_pause_button { background-position: -0px -0px; width: 42px; height: 42px; } .box_skitter .play_pause_button.play_button { background-position: -0px -84px; width: 42px; height: 42px; } .box_skitter .focus_button { background-position: -42px -0px; width: 42px; height: 42px; } /* =Minimalist theme -------------------------------------------------------------- */ .skitter-minimalist .prev_button, .skitter-minimalist .next_button, .skitter-minimalist .play_pause_button, .skitter-minimalist .focus_button { display: block; background: url('../images/sprite-minimalist.png') no-repeat !important; } .skitter-minimalist .prev_button { background-position: -0px -0px !important; width: 24px !important; height: 28px !important; left: -45px !important; } .skitter-minimalist .next_button { background-position: -0px -28px !important; width: 24px !important; height: 28px !important; right: -45px !important; } .skitter-minimalist .play_pause_button { background-position: -0px -74px !important; width: 18px !important; height: 18px !important; } .skitter-minimalist .play_pause_button.play_button { background-position: -0px -56px !important; width: 18px !important; height: 18px !important; } .skitter-minimalist .focus_button { background-position: -0px -92px !important; width: 18px !important; height: 18px !important; } .skitter-minimalist .info_slide { background: transparent; } .skitter-minimalist .info_slide .image_number { background: #000; box-shadow: rgba(255,255,255,0.2) 1px 1px 0; font-size: 12px; font-weight: normal; } .skitter-minimalist .info_slide .image_number:hover { background: #111; } .skitter-minimalist .info_slide .image_number_select, .skitter-minimalist .info_slide .image_number_select:hover { background: #cc3333; } .skitter-minimalist .info_slide_dots .image_number { width: 14px; height: 14px; box-shadow: rgba(255,255,255,0.2) 1px 1px 0; } /* =Round theme -------------------------------------------------------------- */ .skitter-round .prev_button, .skitter-round .next_button, .skitter-round .play_pause_button, .skitter-round .focus_button { display: block; background: url('../images/sprite-round.png') no-repeat; } .skitter-round .prev_button { background-position: -0px -0px; width: 23px; height: 47px; left: -23px; } .skitter-round .next_button { background-position: -23px -0px; width: 23px; height: 47px; right: -23px; } .skitter-round .next_button:hover, .skitter-round .prev_button:hover { opacity: 1; } .skitter-round .play_pause_button { background-position: -0px -70px; width: 47px; height: 23px; top: 24px; left: 24px !important; } .skitter-round .play_pause_button.play_button { background-position: -0px -47px; width: 47px; height: 23px; top: 24px; } .skitter-round .focus_button { background-position: -0px -93px; width: 47px; height: 23px; top: 24px; left: 82px !important; } .skitter-round .info_slide { background: transparent; } .skitter-round .info_slide .image_number { background: #999; box-shadow: rgba(255,255,255,0.2) 1px 1px 0; font-size: 12px; font-weight: normal; } .skitter-round .info_slide .image_number:hover { background: #333; } .skitter-round .info_slide .image_number_select, .skitter-round .info_slide .image_number_select:hover { background: #111; } .skitter-round .info_slide_dots .image_number { width: 14px; height: 14px; box-shadow: rgba(255,255,255,0.2) 1px 1px 0; background: #999; } .skitter-round .info_slide_dots .image_number:hover { background: #333; } .skitter-round .info_slide_dots .image_number_select, .skitter-round .info_slide_dots .image_number_select:hover { background: #111; } .skitter-round .progressbar { top: -10px; left: 0px; background: #333; box-shadow: rgba(255,255,255,0.3) 1px 1px 0; } /* =Clean theme -------------------------------------------------------------- */ .skitter-clean .prev_button, .skitter-clean .next_button, .skitter-clean .play_pause_button, .skitter-clean .focus_button { display: block; background: url('../images/sprite-clean.png') no-repeat; } .skitter-clean .prev_button { background-position: 0px 0px; width: 47px; height: 46px; } .skitter-clean .next_button { background-position: 0px -46px; width: 47px; height: 46px; } .skitter-clean .play_pause_button { background-position: -0px -133px; width: 41px; height: 41px; } .skitter-clean .play_pause_button.play_button { background-position: -0px -92px; width: 41px; height: 41px; } .skitter-clean .focus_button { background-position: -0px -174px; width: 41px; height: 41px; } .skitter-clean .info_slide { background: transparent; } .skitter-clean .info_slide .image_number { background: #fff; box-shadow: rgba(0,0,0,0.2) 1px 1px 0; font-size: 12px; font-weight: normal; color: #333; } .skitter-clean .info_slide .image_number:hover { background: #ccc; } .skitter-clean .info_slide .image_number_select, .skitter-clean .info_slide .image_number_select:hover { background: #111; color: #fff; } .skitter-clean .info_slide_dots { bottom: 10px; background: rgba(255,255,255,0.8); box-shadow: rgba(0,0,0,0.3) 1px 1px 0; } .skitter-clean .info_slide_dots .image_number { width: 14px; height: 14px; background: #999; } .skitter-clean .info_slide_dots .image_number:hover { background: #333; } .skitter-clean .info_slide_dots .image_number_select, .skitter-clean .info_slide_dots .image_number_select:hover { background: #111; } .skitter-clean .progressbar { top: 5px; left: 5px; background: #fff; box-shadow: rgba(0,0,0,0.5) 1px 1px 0; } /* =Square theme -------------------------------------------------------------- */ .skitter-square .play_pause_button, .skitter-square .next_button, .skitter-square .focus_button, .skitter-square .prev_button { display: block; background: url('../images/sprite-square.png') no-repeat; } .skitter-square .play_pause_button { background-position: -55px -0px; width: 55px; height: 55px; top: 10px !important; left: 10px !important; bottom: auto !important; right: auto !important; margin-top: 0; } .skitter-square .play_pause_button.play_button { background-position: -0px -0px; width: 55px; height: 55px; } .skitter-square .focus_button { background-position: -55px -55px; width: 55px; height: 55px; top: 10px !important; left: 65px !important; bottom: auto !important; right: auto !important; margin-top: 0; } .skitter-square .next_button { background-position: -0px -55px; width: 55px; height: 55px; top: auto; left: auto; bottom: 10px; right: 10px; } .skitter-square .prev_button { background-position: -0px -110px; width: 55px; height: 55px; top: auto; left: auto; bottom: 10px; right: 65px; } .skitter-square .info_slide { background: transparent; } .skitter-square .info_slide .image_number { background: #fff; box-shadow: rgba(0,0,0,0.2) 1px 1px 0; font-size: 12px; font-weight: normal; color: #333; } .skitter-square .info_slide .image_number:hover { background: #ccc; } .skitter-square .info_slide .image_number_select, .skitter-square .info_slide .image_number_select:hover { background: #111; color: #fff; } .skitter-square .info_slide_dots .image_number { width: 14px; height: 14px; box-shadow: rgba(255,255,255,0.2) 1px 1px 0; background: #ccc; } .skitter-square .info_slide_dots .image_number:hover { background: #999; } .skitter-square .info_slide_dots .image_number_select, .skitter-square .info_slide_dots .image_number_select:hover { background: #555; } .skitter-square .progressbar { top: 0 !important; left: 0 !important; width: 100%; background: #fff; border-radius: 0; height: 2px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" language="javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" language="javascript" src="js/jquery.skitter.js"></script> <!--javascript追記--> <script type="text/javascript" language="javascript"> $(document).ready(function() { $('.box_skitter_large').skitter({ theme: "square", numbers_align: "center", dots: true, preview: true, focus: true, focus_position: "leftTop", controls: true, controls_position: "leftTop", progressbar: true, enable_navigation_keys: true }); }); </script> </body>・<body></body>内にコードを記述<div class="box_skitter box_skitter_large"> <ul> <li> <a href="#cube"> <img src="images/example/001.jpg" class="cube" /> </a> <div class="label_text"> <p>cube</p> </div> </li> <li> <a href="#cubeRandom"> <img src="images/example/002.jpg" class="cubeRandom" /> </a> <div class="label_text"> <p>cubeRandom</p> </div> </li> <li> <a href="#block"> <img src="images/example/003.jpg" class="block" /> </a> <div class="label_text"> <p>block</p> </div> </li> <li> <a href="#cubeStop"> <img src="images/example/001.jpg" class="cubeStop" /> </a> <div class="label_text"> <p>cubeStop</p> </div> </li> <li> <a href="#cubeStopRandom"> <img src="images/example/002.jpg" class="cubeStopRandom" /> </a> <div class="label_text"> <p>cubeStopRandom</p> </div> </li> <li> <a href="#cubeHide"> <img src="images/example/003.jpg" class="cubeHide" /> </a> <div class="label_text"> <p>cubeHide</p> </div> </li> <li> <a href="#cubeSize"> <img src="images/example/001.jpg" class="cubeSize" /> </a> <div class="label_text"> <p>cubeSize</p> </div> </li> <li> <a href="#horizontal"> <img src="images/example/002.jpg" class="horizontal" /> </a> <div class="label_text"> <p>horizontal</p> </div> </li> <li> <a href="#showBars"> <img src="images/example/003.jpg" class="showBars" /> </a> <div class="label_text"> <p>showBars</p> </div> </li> <li> <a href="#showBarsRandom"> <img src="images/example/001.jpg" class="showBarsRandom" /> </a> <div class="label_text"> <p>showBarsRandom</p> </div> </li> <li> <a href="#tube"> <img src="images/example/002.jpg" class="tube" /> </a> <div class="label_text"> <p>tube</p> </div> </li> <li> <a href="#fade"> <img src="images/example/003.jpg" class="fade" /> </a> <div class="label_text"> <p>fade</p> </div> </li> <li> <a href="#fadeFour"> <img src="images/example/001.jpg" class="fadeFour" /> </a> <div class="label_text"> <p>fadeFour</p> </div> </li> <li> <a href="#paralell"> <img src="images/example/002.jpg" class="paralell" /> </a> <div class="label_text"> <p>paralell</p> </div> </li> <li> <a href="#blind"> <img src="images/example/003.jpg" class="blind" /> </a> <div class="label_text"> <p>blind</p> </div> </li> <li> <a href="#blindHeight"> <img src="images/example/001.jpg" class="blindHeight" /> </a> <div class="label_text"> <p>blindHeight</p> </div> </li> <li> <a href="#blindWidth"> <img src="images/example/002.jpg" class="blindWidth" /> </a> <div class="label_text"> <p>blindWidth</p> </div> </li> <li> <a href="#directionTop"> <img src="images/example/003.jpg" class="directionTop" /> </a> <div class="label_text"> <p>directionTop</p> </div> </li> <li> <a href="#directionBottom"> <img src="images/example/001.jpg" class="directionBottom" /> </a> <div class="label_text"> <p>directionBottom</p> </div> </li> <li> <a href="#directionRight"> <img src="images/example/002.jpg" class="directionRight" /> </a> <div class="label_text"> <p>directionRight</p> </div> </li> <li> <a href="#directionLeft"> <img src="images/example/003.jpg" class="directionLeft" /> </a> <div class="label_text"> <p>directionLeft</p> </div> </li> <li> <a href="#cubeSpread"> <img src="images/example/001.jpg" class="cubeSpread" /> </a> <div class="label_text"> <p>cubeSpread</p> </div> </li> <li> <a href="#glassCube"> <img src="images/example/002.jpg" class="glassCube" /> </a> <div class="label_text"> <p>glassCube</p> </div> </li> <li> <a href="#glassBlock"> <img src="images/example/003.jpg" class="glassBlock" /> </a> <div class="label_text"> <p>glassBlock</p> </div> </li> <li> <a href="#circles"> <img src="images/example/001.jpg" class="circles" /> </a> <div class="label_text"> <p>circles</p> </div> </li> <li> <a href="#circlesInside"> <img src="images/example/002.jpg" class="circlesInside" /> </a> <div class="label_text"> <p>circlesInside</p> </div> </li> <li> <a href="#circlesRotate"> <img src="images/example/003.jpg" class="circlesRotate" /> </a> <div class="label_text"> <p>circlesRotate</p> </div> </li> <li> <a href="#cubeShow"> <img src="images/example/001.jpg" class="cubeShow" /> </a> <div class="label_text"> <p>cubeShow</p> </div> </li> <li> <a href="#upBars"> <img src="images/example/002.jpg" class="upBars" /> </a> <div class="label_text"> <p>upBars</p> </div> </li> <li> <a href="#downBars"> <img src="images/example/003.jpg" class="downBars" /> </a> <div class="label_text"> <p>downBars</p> </div> </li> <li> <a href="#hideBars"> <img src="images/example/001.jpg" class="hideBars" /> </a> <div class="label_text"> <p>hideBars</p> </div> </li> <li> <a href="#swapBars"> <img src="images/example/002.jpg" class="swapBars" /> </a> <div class="label_text"> <p>swapBars</p> </div> </li> <li> <a href="#swapBarsBack"> <img src="images/example/003.jpg" class="swapBarsBack" /> </a> <div class="label_text"> <p>swapBarsBack</p> </div> </li> <li> <a href="#swapBlocks"> <img src="images/example/001.jpg" class="swapBlocks" /> </a> <div class="label_text"> <p>swapBlocks</p> </div> </li> <li> <a href="#cut"> <img src="images/example/002.jpg" class="cut" /> </a> <div class="label_text"> <p>cut</p> </div> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>SkitterSlideshow</title> <link rel="stylesheet" type="text/css" href="css/skitter.styles.css" /> </head> <body> <div class="container"> <div class="box_skitter box_skitter_large"> <ul> <li> <a href="#cube"> <img src="images/example/001.jpg" class="cube" /> </a> <div class="label_text"> <p>cube</p> </div> </li> <li> <a href="#cubeRandom"> <img src="images/example/002.jpg" class="cubeRandom" /> </a> <div class="label_text"> <p>cubeRandom</p> </div> </li> <li> <a href="#block"> <img src="images/example/003.jpg" class="block" /> </a> <div class="label_text"> <p>block</p> </div> </li> <li> <a href="#cubeStop"> <img src="images/example/001.jpg" class="cubeStop" /> </a> <div class="label_text"> <p>cubeStop</p> </div> </li> <li> <a href="#cubeStopRandom"> <img src="images/example/002.jpg" class="cubeStopRandom" /> </a> <div class="label_text"> <p>cubeStopRandom</p> </div> </li> <li> <a href="#cubeHide"> <img src="images/example/003.jpg" class="cubeHide" /> </a> <div class="label_text"> <p>cubeHide</p> </div> </li> <li> <a href="#cubeSize"> <img src="images/example/001.jpg" class="cubeSize" /> </a> <div class="label_text"> <p>cubeSize</p> </div> </li> <li> <a href="#horizontal"> <img src="images/example/002.jpg" class="horizontal" /> </a> <div class="label_text"> <p>horizontal</p> </div> </li> <li> <a href="#showBars"> <img src="images/example/003.jpg" class="showBars" /> </a> <div class="label_text"> <p>showBars</p> </div> </li> <li> <a href="#showBarsRandom"> <img src="images/example/001.jpg" class="showBarsRandom" /> </a> <div class="label_text"> <p>showBarsRandom</p> </div> </li> <li> <a href="#tube"> <img src="images/example/002.jpg" class="tube" /> </a> <div class="label_text"> <p>tube</p> </div> </li> <li> <a href="#fade"> <img src="images/example/003.jpg" class="fade" /> </a> <div class="label_text"> <p>fade</p> </div> </li> <li> <a href="#fadeFour"> <img src="images/example/001.jpg" class="fadeFour" /> </a> <div class="label_text"> <p>fadeFour</p> </div> </li> <li> <a href="#paralell"> <img src="images/example/002.jpg" class="paralell" /> </a> <div class="label_text"> <p>paralell</p> </div> </li> <li> <a href="#blind"> <img src="images/example/003.jpg" class="blind" /> </a> <div class="label_text"> <p>blind</p> </div> </li> <li> <a href="#blindHeight"> <img src="images/example/001.jpg" class="blindHeight" /> </a> <div class="label_text"> <p>blindHeight</p> </div> </li> <li> <a href="#blindWidth"> <img src="images/example/002.jpg" class="blindWidth" /> </a> <div class="label_text"> <p>blindWidth</p> </div> </li> <li> <a href="#directionTop"> <img src="images/example/003.jpg" class="directionTop" /> </a> <div class="label_text"> <p>directionTop</p> </div> </li> <li> <a href="#directionBottom"> <img src="images/example/001.jpg" class="directionBottom" /> </a> <div class="label_text"> <p>directionBottom</p> </div> </li> <li> <a href="#directionRight"> <img src="images/example/002.jpg" class="directionRight" /> </a> <div class="label_text"> <p>directionRight</p> </div> </li> <li> <a href="#directionLeft"> <img src="images/example/003.jpg" class="directionLeft" /> </a> <div class="label_text"> <p>directionLeft</p> </div> </li> <li> <a href="#cubeSpread"> <img src="images/example/001.jpg" class="cubeSpread" /> </a> <div class="label_text"> <p>cubeSpread</p> </div> </li> <li> <a href="#glassCube"> <img src="images/example/002.jpg" class="glassCube" /> </a> <div class="label_text"> <p>glassCube</p> </div> </li> <li> <a href="#glassBlock"> <img src="images/example/003.jpg" class="glassBlock" /> </a> <div class="label_text"> <p>glassBlock</p> </div> </li> <li> <a href="#circles"> <img src="images/example/001.jpg" class="circles" /> </a> <div class="label_text"> <p>circles</p> </div> </li> <li> <a href="#circlesInside"> <img src="images/example/002.jpg" class="circlesInside" /> </a> <div class="label_text"> <p>circlesInside</p> </div> </li> <li> <a href="#circlesRotate"> <img src="images/example/003.jpg" class="circlesRotate" /> </a> <div class="label_text"> <p>circlesRotate</p> </div> </li> <li> <a href="#cubeShow"> <img src="images/example/001.jpg" class="cubeShow" /> </a> <div class="label_text"> <p>cubeShow</p> </div> </li> <li> <a href="#upBars"> <img src="images/example/002.jpg" class="upBars" /> </a> <div class="label_text"> <p>upBars</p> </div> </li> <li> <a href="#downBars"> <img src="images/example/003.jpg" class="downBars" /> </a> <div class="label_text"> <p>downBars</p> </div> </li> <li> <a href="#hideBars"> <img src="images/example/001.jpg" class="hideBars" /> </a> <div class="label_text"> <p>hideBars</p> </div> </li> <li> <a href="#swapBars"> <img src="images/example/002.jpg" class="swapBars" /> </a> <div class="label_text"> <p>swapBars</p> </div> </li> <li> <a href="#swapBarsBack"> <img src="images/example/003.jpg" class="swapBarsBack" /> </a> <div class="label_text"> <p>swapBarsBack</p> </div> </li> <li> <a href="#swapBlocks"> <img src="images/example/001.jpg" class="swapBlocks" /> </a> <div class="label_text"> <p>swapBlocks</p> </div> </li> <li> <a href="#cut"> <img src="images/example/002.jpg" class="cut" /> </a> <div class="label_text"> <p>cut</p> </div> </li> </ul> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" language="javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" language="javascript" src="js/jquery.skitter.js"></script> <script type="text/javascript" language="javascript"> $(document).ready(function() { $('.box_skitter_large').skitter({ theme: "square", numbers_align: "center", dots: true, preview: true, focus: true, focus_position: "leftTop", controls: true, controls_position: "leftTop", progressbar: true, enable_navigation_keys: true }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
