Slider Gallery with jQueryの使い方
- 下記ページの 「Download source」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
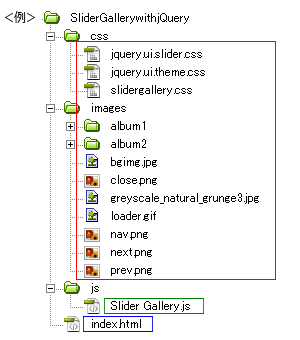
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link href="css/jquery.ui.slider.css" rel="stylesheet" type="text/css" /> <link href="css/jquery.ui.theme.css" rel="stylesheet" type="text/css" /> <!--名前を変えたファイル--> <link href="css/slidergallery.css" rel="stylesheet" type="text/css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { margin: 0; padding: 0; background: #000; text-align: center; color: #fff; font-family: Arial; } #container { position: relative; width: 100%; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからSlider Gallery with jQueryの設定*/ .fp_bgPattern { position: fixed; top: 0px; left: 0px; width: 100%; height: 100%; background: transparent url(../images/greyscale_natural_grunge3.jpg) repeat bottom left; opacity: 0.3; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=30); } img.fp_bgImage { position: fixed; top: 0px; left: 0px; width: 100%; opacity: 0.2; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=20); } ul.fp_galleryList { list-style: none; position: relative; } ul.fp_galleryList li { display: inline; margin: 0px 30px; text-transform: uppercase; cursor: pointer; font-size: 14px; text-shadow: 0px 0px 1px #fff; } ul.fp_galleryList li.current { color: #FFED2F; } ul.fp_galleryList li.current:hover { border: none; } ul.fp_galleryList li:hover { border-bottom: 1px solid #fff; } #fp_thumbContainer { position: relative; overflow: hidden; width: 100%; margin: 50px 0 30px 0; height: 0px; /*240px to show*/ background-color: #111; -moz-box-shadow: 0px 0px 10px #000 inset; -webkit-box-shadow: 0px 0px 10px #000 inset; box-shadow: 0px 0px 10px #000 inset; } #fp_thumbScroller { position: relative; overflow: hidden; } #fp_thumbScroller .container { position: relative; float: left; display: none; } #fp_thumbScroller .content { float: left; margin-top: 17px; } #fp_thumbScroller .content div { margin: 0px 5px; height: 100%; } #fp_thumbScroller img { border: 3px solid #fff; height: 200px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; } #fp_thumbScroller a { padding: 1px; } .fp_overlay { display: none; position: fixed; top: 0px; left: 0px; right: 0px; bottom: 0px; z-index: 10; background: #000; opacity: 0.8; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=80); } .fp_loading { display: none; position: fixed; top: 50%; left: 50%; margin: -35px 0px 0px -35px; background: #fff url(../images/loader.gif) no-repeat center center; width: 70px; height: 70px; z-index: 9999; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; opacity: 0.7; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70); } .fp_next, .fp_prev, .fp_close { width: 50px; height: 50px; position: fixed; bottom: 50%; margin-top: -25px; cursor: pointer; opacity: 0.7; z-index: 1000; -moz-box-shadow: 0px 0px 3px #000; -webkit-box-shadow: 0px 0px 3px #000; box-shadow: 0px 0px 3px #000; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70); } .fp_next:hover, .fp_prev:hover, .fp_close:hover { opacity: 0.9; } .fp_next { background: #fff url(../images/next.png) no-repeat center center; right: -50px; /*10 to show*/ } .fp_prev { background: #fff url(../images/prev.png) no-repeat center center; left: -50px; /*10 to show*/ } .fp_close { display: none; width: 170px; text-align: center; padding-left: 10px; text-transform: uppercase; line-height: 50px; top: 10px; right: 10px; margin-top: 0px; background: #fff url(../images/close.png) no-repeat 10px 50%; color: #000; } .fp_scrollWrapper { display: none; width: 300px; padding: 10px 45px; height: 12px; position: relative; margin: 30px auto; background: #111; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .ui-widget-content { height: 12px; background-color: #353535; position: relative; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .ui-slider-horizontal .ui-slider-handle { margin-top: 5px; z-index: 1; outline: none; cursor: pointer; border: none; width: 15px; height: 12px; background: #9b9b9b; margin-left: -7px; } .ui-state-default { background-image: none; } .fp_prev_thumb, .fp_next_thumb { background: transparent url(../images/nav.png) no-repeat top left; position: absolute; top: 8px; width: 15px; height: 17px; cursor: pointer; } .fp_prev_thumb:hover { background-position: left top; } .fp_next_thumb:hover { background-position: right top; } .fp_prev_thumb { left: 10px; background-position: left bottom; } .fp_next_thumb { right: 10px; background-position: right bottom; } img.fp_preview { position: fixed; z-index: 999; border: 3px solid #fff; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; -moz-border-radius: 2px; -webkit-border-radius: 2px; border-radius: 2px; opacity: 0; filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0); }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script> <!--外部化したjavascriptファイル--> <script type="text/javascript" src="js/Slider Gallery.js"></script> </body>
・<body></body>内にコードを記述<div id="fp_gallery" class="fp_gallery"> <img src="images/bgimg.jpg" class="fp_bgImage" /> <div class="fp_bgPattern"></div> <div class="fp_gallery"> <ul id="fp_galleryList" class="fp_galleryList"> <li>Paris</li> <li>New York</li> </ul> <div id="fp_thumbContainer"> <div id="fp_thumbScroller"> <div class="container"> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> </div> <div class="container"> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> </div> </div> </div> <div id="fp_scrollWrapper" class="fp_scrollWrapper"> <span id="fp_prev_thumb" class="fp_prev_thumb"></span> <div id="slider" class="slider"></div> <span id="fp_next_thumb" class="fp_next_thumb"></span> </div> <div id="fp_overlay" class="fp_overlay"></div> <div id="fp_loading" class="fp_loading"></div> <div id="fp_next" class="fp_next"></div> <div id="fp_prev" class="fp_prev"></div> <div id="fp_close" class="fp_close">Close preview</div> </div> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Slider Gallery with jQuery</title> <link rel="stylesheet" type="text/css" href="css/jquery.ui.slider.css" /> <link rel="stylesheet" type="text/css" href="css/jquery.ui.theme.css" /> <link rel="stylesheet" type="text/css" href="css/slidergallery.css" /> </head> <body> <div id="container"> <div id="fp_gallery" class="fp_gallery"> <img src="images/bgimg.jpg" class="fp_bgImage" /> <div class="fp_bgPattern"></div> <div class="fp_gallery"> <ul id="fp_galleryList" class="fp_galleryList"> <li>Paris</li> <li>New York</li> </ul> <div id="fp_thumbContainer"> <div id="fp_thumbScroller"> <div class="container"> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/1.jpg" alt="images/album1/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/2.jpg" alt="images/album1/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album1/thumbs/3.jpg" alt="images/album1/3.jpg" class="thumb" /></a></div> </div> </div> <div class="container"> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/1.jpg" alt="images/album2/1.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/2.jpg" alt="images/album2/2.jpg" class="thumb" /></a></div> </div> <div class="content"> <div><a href="#"><img src="images/album2/thumbs/3.jpg" alt="images/album2/3.jpg" class="thumb" /></a></div> </div> </div> </div> </div> <div id="fp_scrollWrapper" class="fp_scrollWrapper"> <span id="fp_prev_thumb" class="fp_prev_thumb"></span> <div id="slider" class="slider"></div> <span id="fp_next_thumb" class="fp_next_thumb"></span> </div> <div id="fp_overlay" class="fp_overlay"></div> <div id="fp_loading" class="fp_loading"></div> <div id="fp_next" class="fp_next"></div> <div id="fp_prev" class="fp_prev"></div> <div id="fp_close" class="fp_close">Close preview</div> </div> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script> <script type="text/javascript" src="js/Slider Gallery.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
