Sliding JavaScript Menu Highlight 1kbの使い方
- 下記ページの 「Click here to download the script.」 よりファイル1式をダウンロード。
Sliding JavaScript Menu Highlight 1kb
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
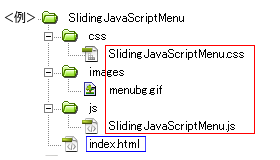
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/SlidingJavaScriptMenu.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { position: relative; width: 800px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからSliding JavaScript Menu Highlight 1kbの設定*/ .menu { position: relative; background: url(../images/menubg.gif); background-repeat: repeat-x; height: 40px; width: 800px } .menu ul { list-style: none; z-index: 10; position: absolute; z-index: 100; } .menu li { float: left } .menu li a { border-right: solid 1px #696969; width: 159px; color: #fff; display: block; line-height: 40px; text-align: center; } .menu a, .menu a:active, .menu a:visited, .menu a:hover { text-decoration: none; color: #FFF; } #slide { position: absolute; height: 40px; background: #5b6356; z-index: 10 }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--ダウンロードしたファイル--> <script type="text/javascript" src="js/SlidingJavaScriptMenu.js"></script> </body>
・<body></body>内にコードを記述<body onload="menuSlider.init('menu','slide')"> <div class="menu"> <ul id="menu"> <li value="1"><a href="#">HOME</a></li> <li><a href="#">CATEGORIES1</a></li> <li><a href="#">CATEGORIES2</a></li> <li><a href="#">CATEGORIES3</a></li> <li><a href="#">CATEGORIES4</a></li> </ul> <div id="slide"><!-- --></div> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Sliding JavaScript Menu Highlight 1kb</title> <link rel="stylesheet" type="text/css" href="css/SlidingJavaScriptMenu.css" /> </head> <body onload="menuSlider.init('menu','slide')"> <div id="container"> <div class="menu"> <ul id="menu"> <li value="1"><a href="#">HOME</a></li> <li><a href="#">CATEGORIES1</a></li> <li><a href="#">CATEGORIES2</a></li> <li><a href="#">CATEGORIES3</a></li> <li><a href="#">CATEGORIES4</a></li> </ul> <div id="slide"><!-- --></div> </div> </div> <a href="https://saetl.net/javascriptsample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> <script src="js/SlidingJavaScriptMenu.js"></script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
