TinyScrollbarの使い方
- 下記ページの中央付近「How to」の項目「Download example」 よりファイル1式をダウンロード。
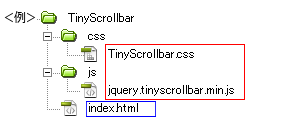
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/TinyScrollbar.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 520px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからTinyScrollbarの設定*/ #scrollbar1 { width: 520px; clear: both; margin: 20px 0 10px; } #scrollbar1 .viewport { width: 500px; height: 200px; overflow: hidden; position: relative; } #scrollbar1 .overview { list-style: none; position: absolute; left: 0; top: 0; } #scrollbar1 .thumb .end, #scrollbar1 .thumb { background-color: #003D5D; } #scrollbar1 .scrollbar { position: relative; float: right; width: 15px; } #scrollbar1 .track { background-color: #D8EEFD; height: 100%; width: 13px; position: relative; padding: 0 1px; } #scrollbar1 .thumb { height: 20px; width: 13px; cursor: pointer; overflow: hidden; position: absolute; top: 0; } #scrollbar1 .thumb .end { overflow: hidden; height: 5px; width: 13px; } #scrollbar1 .disable { display: none; } .new { border-top: 2px solid #fa8072; border-right: 1px solid #c6c6c4; border-left: 1px solid #c6c6c4; border-bottom: 1px solid #c6c6c4; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://code.jquery.com/jquery-1.6.1.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.tinyscrollbar.min.js"></script> <!--javascript追記--> <script type="text/javascript"> $(document).ready(function(){ $('#scrollbar1').tinyscrollbar(); }); </script> </body>・<body></body>内にコードを記述。<div class="new"> <div id="scrollbar1"> <div style="height: 200px;" class="scrollbar"> <div style="height: 200px;" class="track"> <div style="top: 0px; height: 67.2269px;" class="thumb"> <div class="end"> </div> </div> </div> </div> <div class="viewport"> <div style="top: 0px;" class="overview"> <p>テキストテキストテキストテキスト</p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <p>テキストテキストテキストテキスト</p> </div> </div> </div> <!-- / .new --></div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>TinyScrollbar</title> <link rel="stylesheet" type="text/css" href="css/TinyScrollbar.css" /> </head> <body> <div id="container"> <div class="new"> <div id="scrollbar1"> <div style="height: 200px;" class="scrollbar"> <div style="height: 200px;" class="track"> <div style="top: 0px; height: 67.2269px;" class="thumb"> <div class="end"> </div> </div> </div> </div> <div class="viewport"> <div style="top: 0px;" class="overview"> <p>テキストテキストテキストテキスト</p> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <p>テキストテキストテキストテキスト</p> </div> </div> </div> <!-- / .new --></div> </div> <script src="https://code.jquery.com/jquery-1.6.1.min.js"></script> <script type="text/javascript" src="js/jquery.tinyscrollbar.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('#scrollbar1').tinyscrollbar(); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
