Vegas Background SlideShowの使い方
- 下記ページの 「Download」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
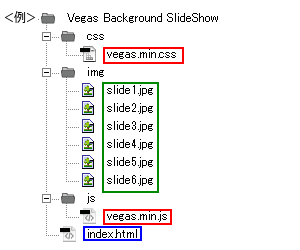
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" href="css/vegas.min.css"> </head>
・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!--スマートフォン用に最適化されたjQuery互換ライブラリ--> <script src="http://zeptojs.com/zepto.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/vegas.min.js"></script> <script> $(function() { $('body').vegas({ transitionDuration: 5000, delay: 8000, slides: [{ src: "img/slide1.jpg", transition: "fade2", }, { src: "img/slide2.jpg", transition: "zoomOut", }, { src: "img/slide3.jpg", transition: "swirlRight", }, { src: "img/slide4.jpg", animation: "random", }, { src: "img/slide5.jpg", animation: "kenburns", transition: "swirlLeft2", }, { src: "img/slide6.jpg", animation: "kenburnsUp", transition: "burn", }], }); }); </script>・<body></body>内にコードは不要。
サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta charset="utf-8" /> <title>Vegas Background SlideShow</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!--ダウンロードしたファイル--> <link rel="stylesheet" href="css/vegas.min.css"> </head> <body> <!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!--スマートフォン用に最適化されたjQuery互換ライブラリ--> <script src="http://zeptojs.com/zepto.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/vegas.min.js"></script> <script> $(function() { $('body').vegas({ transitionDuration: 5000, delay: 8000, slides: [{ src: "img/slide1.jpg", transition: "fade2", }, { src: "img/slide2.jpg", transition: "zoomOut", }, { src: "img/slide3.jpg", transition: "swirlRight", }, { src: "img/slide4.jpg", animation: "random", }, { src: "img/slide5.jpg", animation: "kenburns", transition: "swirlLeft2", }, { src: "img/slide6.jpg", animation: "kenburnsUp", transition: "burn", }], }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
