Vertical Mega Menuの使い方
- 下記ページの 「jquery-vertical-mega-menu.1.3」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
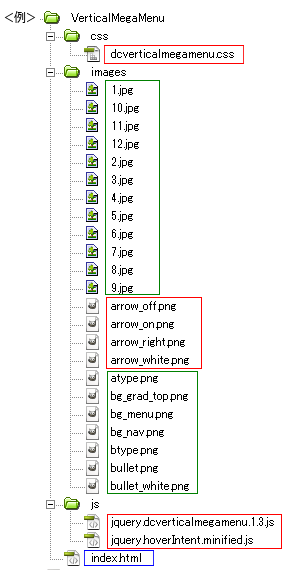
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/dcverticalmegamenu.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 850px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } ul { list-style: none; } /*ここまでページ設定部分*/ /*ここからVertical Mega Menuの設定*/ .demo-container { padding: 20px 0; width: 250px; /*メニュー幅*/ float: left; } .mega-menu .menu { line-height: 16px; /*1行の高さ*/ background: #16160e; /*背景色*/ filter: Alpha(opacity=90); /*要素の透明度 (ie)*/ opacity: 0.9; /*要素の透明度*/ position: relative; /* Required */ } .mega-menu .menu li a { display: block; color: #fff; /*文字色*/ padding: 12px; text-decoration: none; } .mega-menu .menu li a:hover, .mega-menu .menu li.mega-hover a { background: #2d2d1d; /*マウスをのせた時の色*/ filter: Alpha(opacity=90); opacity: 0.9; } .mega-menu .menu li a.dc-mega { position: relative; } /* Add arrow icon to parent links */ .mega-menu .menu li a .dc-mega-icon { display: block; position: absolute; top: 14px; right: 15px; width: 6px; height: 8px; background: url(../images/arrow_right.png) no-repeat -6px 0; } .mega-menu .menu li a:hover .dc-mega-icon, .mega-menu .menu li.mega-hover a .dc-mega-icon { background-position: 0 0; } /* Mega menu container */ .mega-menu .menu li .sub-container { position: absolute; /* Required */ overflow: hidden; background: url(../images/bg_menu.png) no-repeat 100% 100%; /* Add the drop shadow */ padding: 0 13px 17px 0; /* Padding for drop shadow */ } .mega-menu .menu li .sub-container .sub { border: none; padding: 15px 15px 5px 15px; background: #fff url(../images/bg_grad_top.png) repeat-x 0 0; border-top: 1px solid #ccc; border-right: 1px solid #bbb; border-bottom: 1px solid #bbb; border-left: 1px solid #ccc; } .mega-menu .menu li .sub .row { width: 100%; overflow: hidden; /* Clear floats */ } .mega-menu .menu li .sub li { float: none; width: 160px; /*サブメニューの幅*/ font-size: 1em; /*サブメニューの文字サイズ*/ font-weight: normal; } .mega-menu .menu li .sub li.mega-hdr { float: left; /* Required */ margin: 0 5px 10px 5px; } .mega-menu .menu li .sub a, .mega-menu .menu.left li .sub a { background: none; border: none; text-shadow: none; float: none; color: #000; /*サブメニューの文字色*/ display: block; text-decoration: none; font-size: 0.9em; /*サブメニューの文字サイズ*/ margin-bottom: 0; } .mega-menu .menu li .sub li.mega-hdr a.mega-hdr-a { background: url(../images/bg_nav.png) repeat-x 0 -40px; padding: 5px; margin-bottom: 5px; text-transform: uppercase; font-weight: bold; color: #fff; /*サブメニューの文字色*/ text-align: center; } .mega-menu .menu li .sub li.mega-hdr a.mega-hdr-a:hover { color: #000; text-shadow: none; } .mega-menu .menu .sub li.mega-hdr li { margin-bottom: 3px; } .mega-menu .menu .sub li a { padding: 3px 3px 3px 15px; background: url(../images/bullet.png) no-repeat 3px 8px; font-weight: normal; text-transform: capitalize; font-size: 12px; } .mega-menu .menu .sub li a:hover { color: #fff; background: #000 url(../images/bullet_white.png) no-repeat 5px 8px; } .mega-menu .menu .sub ul li { padding-right: 0; } /* Custom mega menu styling */ .mega-menu .menu li#menu-item-1 .sub .row { padding: 10px 10px 0 40px; margin-bottom: 10px; border: 1px solid #ccc; background: url(../images/atype.png) no-repeat 0 center; } .mega-menu .menu li#menu-item-1 .sub .row.last { background: url(../images/btype.png) no-repeat 0 0; } .mega-menu .menu li#menu-item-1 .sub li.mega-hdr { padding: 75px 0 0; } li#menu-item-4.mega-hdr { background: url(../images/1.jpg) no-repeat center 0; } li#menu-item-5.mega-hdr { background: url(../images/2.jpg) no-repeat center 0; } li#menu-item-6.mega-hdr { background: url(../images/3.jpg) no-repeat center 0; } li#menu-item-7.mega-hdr { background: url(../images/4.jpg) no-repeat center 0; } li#menu-item-8.mega-hdr { background: url(../images/5.jpg) no-repeat center 0; } li#menu-item-9.mega-hdr { background: url(../images/6.jpg) no-repeat center 0; } li#menu-item-3 li.mega-hdr { padding: 120px 0 0; } li#menu-item-15.mega-hdr { background: url(../images/10.jpg) no-repeat center 0; } li#menu-item-16.mega-hdr { background: url(../images/11.jpg) no-repeat center 0; } li#menu-item-17.mega-hdr { background: url(../images/12.jpg) no-repeat center 0; } li#menu-item-18.mega-hdr { background: url(../images/13.jpg) no-repeat center 0; } /* Styling for menu items with only 2 levels */ .mega-menu .menu li .sub-container.non-mega .sub { padding: 10px; background: #fff; } .mega-menu .menu li .sub-container.non-mega li { padding: 0; margin: 0; width: 150px; float: none; } /* Custom styling for 2 levels */ .mega-menu .menu li#menu-item-2 .sub-container.non-mega .sub { width: 480px; height: 180px; padding: 20px 10px 10px; } .mega-menu .menu li#menu-item-2 .sub-container.non-mega li { float: left; } li#menu-item-12, li#menu-item-13, li#menu-item-14 { padding: 150px 0 0; margin-right: 10px; } li#menu-item-12 { background: url(../images/7.jpg) no-repeat center 0; } li#menu-item-13 { background: url(../images/8.jpg) no-repeat center 0; } li#menu-item-14 { background: url(../images/9.jpg) no-repeat center 0; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type='text/javascript' src='js/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='js/jquery.dcverticalmegamenu.1.3.js'></script> <!--javascript追記--> <script type="text/javascript"> $(document).ready(function($){ $('#mega-1').dcVerticalMegaMenu({ rowItems: '3', speed: 'fast', effect: 'show', direction: 'right' }); $('#mega-2').dcVerticalMegaMenu({ rowItems: '3', speed: 'slow', effect: 'fade', direction: 'left' }); $('#mega-3').dcVerticalMegaMenu({ rowItems: '4', speed: 'slow', effect: 'slide', direction: 'right' }); $('#mega-4').dcVerticalMegaMenu({ rowItems: '3', speed: 'fast', effect: 'slide', direction: 'left' }); }); </script> </body>・<body></body>内にコードを記述<div class="demo-container"> <div class="mega-menu"> <ul id="mega-1" class="menu"> <li id="menu-item-1"><a href="#">Categories1</a> <ul> <li id="menu-item-4"><a href="#">Categories1_1</a> <ul> <li><a href="#">Categories1_1a</a></li> <li><a href="#">Categories1_1b</a></li> <li><a href="#">Categories1_1c</a></li> </ul> </li> <li id="menu-item-5"><a href="#">Categories1_2</a> <ul> <li><a href="#">Categories1_2a</a></li> <li><a href="#">Categories1_2b</a></li> <li><a href="#">Categories1_2c</a></li> </ul> </li> <li id="menu-item-6"><a href="#">Categories1_3</a> <ul> <li><a href="#">Categories1_3a</a></li> <li><a href="#">Categories1_3b</a></li> <li><a href="#">Categories1_3c</a></li> </ul> </li> <li id="menu-item-7"><a href="#">Categories1_4</a> <ul> <li><a href="#">Categories1_4a</a></li> <li><a href="#">Categories1_4b</a></li> <li><a href="#">Categories1_4c</a></li> </ul> </li> <li id="menu-item-8"><a href="#">Categories1_5</a> <ul> <li><a href="#">Categories1_5a</a></li> <li><a href="#">Categories1_5b</a></li> <li><a href="#">Categories1_5c</a></li> </ul> </li> <li id="menu-item-9"><a href="#">Categories1_6</a> <ul> <li><a href="#">Categories1_6a</a></li> <li><a href="#">Categories1_6b</a></li> <li><a href="#">Categories1_6c</a></li> </ul> </li> </ul> </li> <li id="menu-item-2"><a href="#">Categories2</a> <ul> <li id="menu-item-12"><a href="#">Categories2_1</a></li> <li id="menu-item-13"><a href="#">Categories2_2</a></li> <li id="menu-item-14"><a href="#">Categories2_3</a></li> </ul> </li> <li id="menu-item-3"><a href="#">Categories3</a> <ul> <li id="menu-item-15"><a href="#">Categories3_1</a> <ul> <li><a href="#">Categories3_1a</a></li> <li><a href="#">Categories3_1b</a></li> <li><a href="#">Categories3_1c</a></li> </ul> </li> <li id="menu-item-16"><a href="#">Categories3_2</a> <ul> <li><a href="#">Categories3_2a</a></li> <li><a href="#">Categories3_2b</a></li> <li><a href="#">Categories3_2c</a></li> </ul> </li> <li id="menu-item-17"><a href="#">Categories3_3</a> <ul> <li><a href="#">Categories3_3a</a></li> <li><a href="#">Categories3_3b</a></li> <li><a href="#">Categories3_3c</a></li> </ul> </li> </ul> </li> <li><a href="#">Categories4</a> <ul> <li><a href="#">Categories4_1</a></li> <li><a href="#">Categories4_2</a></li> <li><a href="#">Categories4_3</a></li> <li><a href="#">Categories4_4</a></li> </ul> </li> <li><a href="#">Categories5</a> <ul> <li><a href="#">Categories5_1</a> <ul> <li><a href="#">Categories5_1a</a></li> <li><a href="#">Categories5_1b</a></li> <li><a href="#">Categories5_1c</a></li> </ul> </li> <li><a href="#">Categories5_2</a> <ul> <li><a href="#">Categories5_2a</a></li> <li><a href="#">Categories5_2b</a></li> <li><a href="#">Categories5_2c</a></li> </ul> </li> <li><a href="#">Categories5_3</a> <ul> <li><a href="#">Categories5_3a</a></li> <li><a href="#">Categories5_3b</a></li> <li><a href="#">Categories5_3c</a></li> </ul> </li> <li><a href="#">Categories5_4</a> <ul> <li><a href="#">Categories5_4a</a></li> <li><a href="#">Categories5_4b</a></li> <li><a href="#">Categories5_4c</a></li> </ul> </li> <li><a href="#">Categories5_5</a> <ul> <li><a href="#">Categories5_5a</a></li> <li><a href="#">Categories5_5b</a></li> <li><a href="#">Categories5_5c</a></li> </ul> </li> <li><a href="#">Categories5_6</a> <ul> <li><a href="#">Categories5_6a</a></li> <li><a href="#">Categories5_6b</a></li> <li><a href="#">Categories5_6c</a></li> </ul> </li> </ul> </li> </ul> </div> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Vertical Mega Menu</title> <link rel="stylesheet" type="text/css" href="css/dcverticalmegamenu.css" /> </head> <body> <div id="container"> <div class="demo-container"> <div class="mega-menu"> <ul id="mega-1" class="menu"> <li id="menu-item-1"><a href="#">Categories1</a> <ul> <li id="menu-item-4"><a href="#">Categories1_1</a> <ul> <li><a href="#">Categories1_1a</a></li> <li><a href="#">Categories1_1b</a></li> <li><a href="#">Categories1_1c</a></li> </ul> </li> <li id="menu-item-5"><a href="#">Categories1_2</a> <ul> <li><a href="#">Categories1_2a</a></li> <li><a href="#">Categories1_2b</a></li> <li><a href="#">Categories1_2c</a></li> </ul> </li> <li id="menu-item-6"><a href="#">Categories1_3</a> <ul> <li><a href="#">Categories1_3a</a></li> <li><a href="#">Categories1_3b</a></li> <li><a href="#">Categories1_3c</a></li> </ul> </li> <li id="menu-item-7"><a href="#">Categories1_4</a> <ul> <li><a href="#">Categories1_4a</a></li> <li><a href="#">Categories1_4b</a></li> <li><a href="#">Categories1_4c</a></li> </ul> </li> <li id="menu-item-8"><a href="#">Categories1_5</a> <ul> <li><a href="#">Categories1_5a</a></li> <li><a href="#">Categories1_5b</a></li> <li><a href="#">Categories1_5c</a></li> </ul> </li> <li id="menu-item-9"><a href="#">Categories1_6</a> <ul> <li><a href="#">Categories1_6a</a></li> <li><a href="#">Categories1_6b</a></li> <li><a href="#">Categories1_6c</a></li> </ul> </li> </ul> </li> <li id="menu-item-2"><a href="#">Categories2</a> <ul> <li id="menu-item-12"><a href="#">Categories2_1</a></li> <li id="menu-item-13"><a href="#">Categories2_2</a></li> <li id="menu-item-14"><a href="#">Categories2_3</a></li> </ul> </li> <li id="menu-item-3"><a href="#">Categories3</a> <ul> <li id="menu-item-15"><a href="#">Categories3_1</a> <ul> <li><a href="#">Categories3_1a</a></li> <li><a href="#">Categories3_1b</a></li> <li><a href="#">Categories3_1c</a></li> </ul> </li> <li id="menu-item-16"><a href="#">Categories3_2</a> <ul> <li><a href="#">Categories3_2a</a></li> <li><a href="#">Categories3_2b</a></li> <li><a href="#">Categories3_2c</a></li> </ul> </li> <li id="menu-item-17"><a href="#">Categories3_3</a> <ul> <li><a href="#">Categories3_3a</a></li> <li><a href="#">Categories3_3b</a></li> <li><a href="#">Categories3_3c</a></li> </ul> </li> </ul> </li> <li><a href="#">Categories4</a> <ul> <li><a href="#">Categories4_1</a></li> <li><a href="#">Categories4_2</a></li> <li><a href="#">Categories4_3</a></li> <li><a href="#">Categories4_4</a></li> </ul> </li> <li><a href="#">Categories5</a> <ul> <li><a href="#">Categories5_1</a> <ul> <li><a href="#">Categories5_1a</a></li> <li><a href="#">Categories5_1b</a></li> <li><a href="#">Categories5_1c</a></li> </ul> </li> <li><a href="#">Categories5_2</a> <ul> <li><a href="#">Categories5_2a</a></li> <li><a href="#">Categories5_2b</a></li> <li><a href="#">Categories5_2c</a></li> </ul> </li> <li><a href="#">Categories5_3</a> <ul> <li><a href="#">Categories5_3a</a></li> <li><a href="#">Categories5_3b</a></li> <li><a href="#">Categories5_3c</a></li> </ul> </li> <li><a href="#">Categories5_4</a> <ul> <li><a href="#">Categories5_4a</a></li> <li><a href="#">Categories5_4b</a></li> <li><a href="#">Categories5_4c</a></li> </ul> </li> <li><a href="#">Categories5_5</a> <ul> <li><a href="#">Categories5_5a</a></li> <li><a href="#">Categories5_5b</a></li> <li><a href="#">Categories5_5c</a></li> </ul> </li> <li><a href="#">Categories5_6</a> <ul> <li><a href="#">Categories5_6a</a></li> <li><a href="#">Categories5_6b</a></li> <li><a href="#">Categories5_6c</a></li> </ul> </li> </ul> </li> </ul> </div> </div> </div> <a href="https://saetl.net/javascriptsample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type='text/javascript' src='js/jquery.hoverIntent.minified.js'></script> <script type='text/javascript' src='js/jquery.dcverticalmegamenu.1.3.js'></script> <script type="text/javascript"> $(document).ready(function($){ $('#mega-1').dcVerticalMegaMenu({ rowItems: '3', speed: 'fast', effect: 'show', direction: 'right' }); $('#mega-2').dcVerticalMegaMenu({ rowItems: '3', speed: 'slow', effect: 'fade', direction: 'left' }); $('#mega-3').dcVerticalMegaMenu({ rowItems: '4', speed: 'slow', effect: 'slide', direction: 'right' }); $('#mega-4').dcVerticalMegaMenu({ rowItems: '3', speed: 'fast', effect: 'slide', direction: 'left' }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
