Blocksit.jsの使い方
- 下記ページの 「Download」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
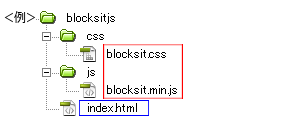
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/blocksit.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { position: relative; width: 1100px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからblocksit.jsの設定*/ .grid { width: 188px; min-height: 100px; padding: 15px; background: #fff; margin: 8px; font-size: 12px; float: left; box-shadow: 0 1px 3px rgba(34,25,25,0.4); -moz-box-shadow: 0 1px 3px rgba(34,25,25,0.4); -webkit-box-shadow: 0 1px 3px rgba(34,25,25,0.4); -webkit-transition: top 1s ease, left 1s ease; -moz-transition: top 1s ease, left 1s ease; -o-transition: top 1s ease, left 1s ease; -ms-transition: top 1s ease, left 1s ease; } .grid strong { border-bottom: 1px solid #ccc; margin: 10px 0; display: block; padding: 0 0 5px; font-size: 17px; } .grid .meta { text-align: right; color: #777; font-style: italic; } .grid .imgholder img { max-width: 100%; background: #ccc; display: block; } @media screen and (max-width : 1240px) { body { overflow: auto; } } @media screen and (max-width : 900px) { #backlinks { float: none; clear: both; } #backlinks a { display: inline-block; padding-right: 20px; } #wrapper { margin-top: 90px; } }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/blocksit.min.js"></script> <!--javascript追記--> <script> $(document).ready(function() { //blocksit define $(window).load(function() { $('#container').BlocksIt({ numOfCol: 5, offsetX: 8, offsetY: 8 }); }); //window resize var currentWidth = 1100; $(window).resize(function() { var winWidth = $(window).width(); var conWidth; if (winWidth < 660) { conWidth = 440; col = 2 } else if (winWidth < 880) { conWidth = 660; col = 3 } else if (winWidth < 1100) { conWidth = 880; col = 4; } else { conWidth = 1100; col = 5; } if (conWidth != currentWidth) { currentWidth = conWidth; $('#container').width(conWidth); $('#container').BlocksIt({ numOfCol: col, offsetX: 8, offsetY: 8 }); } }); }); </script>・<body></body>内にコードを記述<div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img27.jpg" /> </div> <strong>Sunset Lake</strong> <p>A peaceful sunset view...</p> <div class="meta">by j osborn</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img26.jpg" /> </div> <strong>Bridge to Heaven</strong> <p>Where is the bridge lead to?</p> <div class="meta">by SigitEko</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img15.jpg" /> </div> <strong>Autumn</strong> <p>The fall of the tree...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img23.jpg" /> </div> <strong>Winter Whisper</strong> <p>Winter feel...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img17.jpg" /> </div> <strong>Light</strong> <p>The only shinning light...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img22.jpg" /> </div> <strong>Rooster's Ranch</strong> <p>Rooster's ranch landscape...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img16.jpg" /> </div> <strong>Autumn Light</strong> <p>Sun shinning into forest...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img21.jpg" /> </div> <strong>Yellow cloudy</strong> <p>It is yellow cloudy...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img28.jpg" /> </div> <strong>Herringfleet Mill</strong> <p>Just a herringfleet mill...</p> <div class="meta">by Ian Flindt</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img2.jpg" /> </div> <strong>Battle Field</strong> <p>Battle Field for you...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img24.jpg" /> </div> <strong>Sundays Sunset</strong> <p>Beach view sunset...</p> <div class="meta">by Robert Strachan</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img19.jpg" /> </div> <strong>Sun Flower</strong> <p>Good Morning Sun flower...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img5.jpg" /> </div> <strong>Beach</strong> <p>Something on beach...</p> <div class="meta">by unknown</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img25.jpg" /> </div> <strong>Flowers</strong> <p>Hello flowers...</p> <div class="meta">by R A Stanley</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img20.jpg" /> </div> <strong>Alone</strong> <p>Lonely plant...</p> <div class="meta">by Zsolt Zsigmond</div> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>blocksit.js</title> <link rel="stylesheet" type="text/css" href="css/blocksit.css"> </head> <body> <div id="container"> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img27.jpg" /> </div> <strong>Sunset Lake</strong> <p>A peaceful sunset view...</p> <div class="meta">by j osborn</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img26.jpg" /> </div> <strong>Bridge to Heaven</strong> <p>Where is the bridge lead to?</p> <div class="meta">by SigitEko</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img15.jpg" /> </div> <strong>Autumn</strong> <p>The fall of the tree...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img23.jpg" /> </div> <strong>Winter Whisper</strong> <p>Winter feel...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img17.jpg" /> </div> <strong>Light</strong> <p>The only shinning light...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img22.jpg" /> </div> <strong>Rooster's Ranch</strong> <p>Rooster's ranch landscape...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img16.jpg" /> </div> <strong>Autumn Light</strong> <p>Sun shinning into forest...</p> <div class="meta">by Lars van de Goor</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img21.jpg" /> </div> <strong>Yellow cloudy</strong> <p>It is yellow cloudy...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img28.jpg" /> </div> <strong>Herringfleet Mill</strong> <p>Just a herringfleet mill...</p> <div class="meta">by Ian Flindt</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img2.jpg" /> </div> <strong>Battle Field</strong> <p>Battle Field for you...</p> <div class="meta">by Andrea Andrade</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img24.jpg" /> </div> <strong>Sundays Sunset</strong> <p>Beach view sunset...</p> <div class="meta">by Robert Strachan</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img19.jpg" /> </div> <strong>Sun Flower</strong> <p>Good Morning Sun flower...</p> <div class="meta">by Zsolt Zsigmond</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img5.jpg" /> </div> <strong>Beach</strong> <p>Something on beach...</p> <div class="meta">by unknown</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img25.jpg" /> </div> <strong>Flowers</strong> <p>Hello flowers...</p> <div class="meta">by R A Stanley</div> </div> <div class="grid"> <div class="imgholder"> <img src="http://www.inwebson.com/demo/blocksit-js/demo2/images/img20.jpg" /> </div> <strong>Alone</strong> <p>Lonely plant...</p> <div class="meta">by Zsolt Zsigmond</div> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/blocksit.min.js"></script> <script> $(document).ready(function() { //blocksit define $(window).load(function() { $('#container').BlocksIt({ numOfCol: 5, offsetX: 8, offsetY: 8 }); }); //window resize var currentWidth = 1100; $(window).resize(function() { var winWidth = $(window).width(); var conWidth; if (winWidth < 660) { conWidth = 440; col = 2 } else if (winWidth < 880) { conWidth = 660; col = 3 } else if (winWidth < 1100) { conWidth = 880; col = 4; } else { conWidth = 1100; col = 5; } if (conWidth != currentWidth) { currentWidth = conWidth; $('#container').width(conWidth); $('#container').BlocksIt({ numOfCol: col, offsetX: 8, offsetY: 8 }); } }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
