ccchartの使い方
- 下記ページ一番上中央のDownloadの横の 「(full,min)」 を右クリックし、「名前を付けてリンク先を保存」をクリック。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
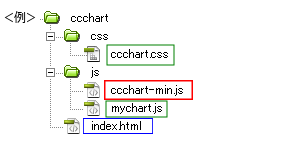
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--自作したファイル--> <link rel="stylesheet" href="css/ccchart.css"> </head>
サンプルのcssコード
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li { margin: 0; padding: 0; border: 0; } #container { width: 600px; margin: 20px; } canvas { margin: 20px; } /*ここまでページ設定部分*/・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--ダウンロードしたファイル--> <script src="js/ccchart-min.js"></script> <!--自作したファイル--> <script src="js/mychart.js" charset="Shift_JIS"></script> </body>
・<body></body>内にコードを記述<canvas id="linechart"></canvas> <canvas id="barchart"></canvas> <canvas id="stackedchart"></canvas> <canvas id="areachart"></canvas> <canvas id="bezi2chart"></canvas> <canvas id="piechart"></canvas> <canvas id="scatterchart"></canvas>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>ccchart</title> <link rel="stylesheet" href="css/ccchart.css"> </head> <body> <canvas id="bezi2chart"></canvas> <script src="js/ccchart-min.js"></script> <script src="js/mychart.js" charset="Shift_JIS"></script> </body> </html>
- ファイル1式をサーバーにアップロードして設置完了。
