iViewの使い方
- 下記ページの 「Download ZIP」 よりファイル1式をダウンロード。
iView
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
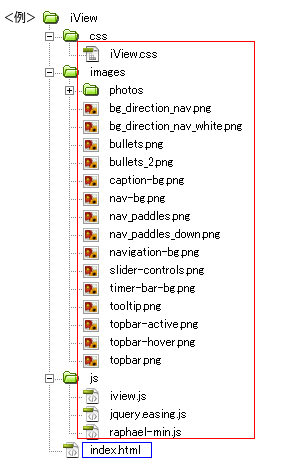
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/iView.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 910px; margin: 0 auto; } /*ここまでページ設定部分*/ /*ここからiViewの設定*/ #iview { display: block; width: 900px; height: 500px; background: #000; background: rgba(0, 0, 0, 0.7); padding: 5px; border-radius: 5px; position: relative; -webkit-box-shadow: 0 38px 30px -18px rgba(0, 0, 0, 0.5); -moz-box-shadow: 0 38px 30px -18px rgba(0, 0, 0, 0.5); box-shadow: 0 38px 30px -18px rgba(0, 0, 0, 0.5); margin: 40px auto; } #iview a { text-decoration: none; cursor: pointer; color: #d0d9de; } #iview a:hover { color: #FFF; } sup { font-size: 13px; } #iview .iviewSlider { display: block; width: 900px; height: 500px; overflow: hidden; border-radius: 4px; } .iview-controlNav { position: absolute; bottom: 30px; left: 347px; height: 44px; } .iview-controlNav a { text-indent: -9999px; } .iview-controlNav a.iview-controlPrevNav { float: left; width: 50px; height: 44px; background: url('../images/slider-controls.png') no-repeat; } .iview-controlNav a.iview-controlNextNav { float: left; width: 50px; height: 44px; background: url('../images/slider-controls.png') no-repeat -50px 0px; } .iview-controlNav div.iview-items { float: left; padding: 0px 10px 0px 10px; height: 44px; background: url('../images/nav-bg.png'); } .iview-controlNav a.iview-control { padding: 0px; float: left; width: 11px; height: 12px; background: url('../images/bullets.png') no-repeat; line-height: 0px; } .iview-controlNav a.iview-control.active { background-position: 0px -12px; } .iview-caption { background: url('../images/caption-bg.png'); color: #FFF; border-radius: 3px; padding: 10px 15px; font-family: Verdana; font-size: 12px; text-shadow: #000 1px 1px 0px; } .iview-caption.caption1 { font-size: 36px; font-weight: bold; height: 45px; } .iview-caption.caption2 { background: #00b4ff; font-size: 36px; font-weight: bold; text-shadow: none; } .iview-caption.caption3 { background: #FFF; color: #000; font-size: 26px; text-shadow: none; } .iview-caption.caption4 { font-size: 22px; font-weight: bold; } .iview-caption.caption5 { background: #c4302b; box-shadow: rgba(0, 0, 0, 0.7) 10px 10px 15px 0px; font-size: 15px; font-weight: bold; text-shadow: none; } .iview-caption.caption6 { font-size: 15px; } .iview-caption.caption7 { text-align: left; font-size: 11px; color: #888; border-radius: 0px; } .iview-caption.caption7 div { line-height: 200%; } .iview-caption.caption7 h3 { margin-bottom: 20px; color: #FFF; } .iview-caption.blackcaption { background: #000; box-shadow: rgba(0, 0, 0, 0.7) 10px 10px 15px 0px; text-shadow: none; white-space: nowrap; } #iview-preloader { border: #666 1px solid; width: 150px } #iview-preloader div { background: #666; } .iview-controlNav div.iview-items ul li { padding: 0px; float: left; width: 11px; height: 12px; margin: 3px; margin-top: 16px; line-height: 0px; } #iview #iview-tooltip { display: none; position: absolute; background: url('../images/tooltip.png') no-repeat; width: 124px; height: 90px; bottom: 30px; left: -67px; padding: 10px; z-index: 100; } #iview #iview-tooltip div.holder { display: block; width: 124px; height: 84px; overflow: hidden; border-radius: 2px; } #iview #iview-tooltip div.holder div.container { display: block; width: 4000px; } #iview #iview-tooltip div.holder div.container div { float: left; display: block; overflow: hidden; width: 124px; height: 84px; left: -50%; text-align: center; } #iview #iview-tooltip div.holder div.container div img { height: 84px; margin: 0 auto; } /* The slider */ .iviewSlider { overflow: hidden; } /* The timer in the Slider */ #iview-timer { position: absolute; z-index: 100; border-radius: 5px; cursor: pointer; } #iview-timer div { border-radius: 3px; } /* The Preloader in the Slider */ #iview-preloader { position: absolute; z-index: 1000; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; border: #000 1px solid; padding: 1px; width: 100px; height: 3px; } #iview-preloader div { float: left; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; height: 3px; background: #000; width: 0px; } /* The strips and boxes in the Slider */ .iview-strip { display: block; position: absolute; z-index: 5; } .iview-block { display: block; position: absolute; z-index: 5; } /* Direction nav styles (e.g. Next & Prev) */ .iview-directionNav a { position: absolute; top: 45%; z-index: 9; cursor: pointer; } .iview-prevNav { left: 0px; } .iview-nextNav { right: 0px; } /* Control nav styles (e.g. 1,2,3...) */ .iview-controlNav { position: absolute; z-index: 9; } .iview-controlNav a { z-index: 9; cursor: pointer; } .iview-controlNav a.active { font-weight: bold; } .iview-controlNav .iview-items ul { list-style: none; } .iview-controlNav .iview-items ul li { display: inline; position: relative; } .iview-controlNav .iview-tooltip { position: absolute; } /* The captions in the Slider */ .iview-caption { position: absolute; z-index: 4; overflow: hidden; cursor: default; } /* The video show in the Slider */ .iview-video-show { background: #000; position: absolute; width: 100%; height: 100%; z-index: 101; } .iview-video-show .iview-video-container { position: relative; width: 100%; height: 100%; } .iview-video-show .iview-video-container a.iview-video-close { position: absolute; right: 10px; top: 10px; background: #222; color: #FFF; height: 20px; width: 20px; text-align: center; line-height: 29px; font-size: 22px; font-weight: bold; overflow: hidden; -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; } .iview-video-show .iview-video-container a.iview-video-close:hover { background: #444; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/raphael-min.js"></script> <script type="text/javascript" src="js/jquery.easing.js"></script> <script type="text/javascript" src="js/iview.js"></script> <!--javascript追記--> <script> $(document).ready(function(){ $('#iview').iView({ pauseTime: 7000, directionNav: false, controlNav: true, tooltipY: -15 }); }); </script> </body>・<body></body>内にコードを記述<div id="iview"> <div data-iview:image="images/photos/photo1.jpg" data-iview:transition="slice-top-fade,slice-right-fade"> <div class="iview-caption caption1" data-x="80" data-y="200"> iView<sup>™</sup> </div> <div class="iview-caption" data-x="80" data-y="275" data-transition="wipeRight"> The world's most awesome jQuery Image & Content Slider </div> <div class="iview-caption" data-x="254" data-y="320" data-transition="wipeLeft"> <i>Presented by <b>Hemn Chawroka</b></i> </div> </div> <div data-iview:image="images/photos/photo2.jpg" data-iview:transition="zigzag-drop-top,zigzag-drop-bottom" data-iview:pausetime="3000"> <div class="iview-caption caption5" data-x="60" data-y="280" data-transition="wipeDown"> Captions can be positioned and resized freely </div> <div class="iview-caption caption6" data-x="300" data-y="350" data-transition="wipeUp"> <a href="#">Example URL-link</a> </div> </div> <div data-iview:image="images/photos/video.jpg" data-iview:type="video" data-iview:transition="strip-right-fade,strip-left-fade"> <iframe src="http://player.vimeo.com/video/11475955?byline=1&portrait=0" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe> <div class="iview-caption caption2" data-x="450" data-y="340" data-transition="wipeRight"> Video </div> <div class="iview-caption caption3" data-x="600" data-y="345" data-transition="wipeLeft"> Support </div> </div> <div data-iview:image="images/photos/photo3.jpg"> <div class="iview-caption caption4" data-x="50" data-y="80" data-width="312" data-transition="fade"> Some of iView's Options: </div> <div class="iview-caption blackcaption" data-x="50" data-y="135" data-transition="wipeLeft" data-easing="easeInOutElastic"> Touch swipe for iOS and Android devices </div> <div class="iview-caption blackcaption" data-x="50" data-y="172" data-transition="wipeLeft" data-easing="easeInOutElastic"> Image And Thumbs Fully Resizable </div> <div class="iview-caption blackcaption" data-x="50" data-y="209" data-transition="wipeLeft" data-easing="easeInOutElastic"> Customizable Transition Effect </div> <div class="iview-caption blackcaption" data-x="50" data-y="246" data-transition="wipeLeft" data-easing="easeInOutElastic"> Freely Positionable and Stylable Captions </div> <div class="iview-caption blackcaption" data-x="50" data-y="283" data-transition="wipeLeft" data-easing="easeInOutElastic"> Cross Browser Compatibility! </div> </div> <div data-iview:image="images/photos/photo4.jpg"> <div class="iview-caption caption7" data-x="0" data-y="0" data-width="180" data-height="480" data-transition="wipeRight"> <h3>The Responsive Caption</h3> This is the product that you <b><i>all have been waiting for</b></i>!<br> <br> Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message.<br> <br> All in all it works on every browser (including IE6 / 7 / 8) and on iOS and Android devices! </div> </div> <div data-iview:image="images/photos/photo5.jpg"> <div class="iview-caption caption5" data-x="60" data-y="150" data-transition="wipeLeft"> What are you waiting for? </div> <div class="iview-caption caption6" data-x="160" data-y="230" data-transition="wipeRight"> Get it Now! </div> </div> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>iView</title> <link rel="stylesheet" type="text/css" href="css/iView.css"> </head> <body> <div id="container"> <div id="iview"> <div data-iview:image="images/photos/photo1.jpg" data-iview:transition="slice-top-fade,slice-right-fade"> <div class="iview-caption caption1" data-x="80" data-y="200"> iView<sup>™</sup> </div> <div class="iview-caption" data-x="80" data-y="275" data-transition="wipeRight"> The world's most awesome jQuery Image & Content Slider </div> <div class="iview-caption" data-x="254" data-y="320" data-transition="wipeLeft"> <i>Presented by <b>Hemn Chawroka</b></i> </div> </div> <div data-iview:image="images/photos/photo2.jpg" data-iview:transition="zigzag-drop-top,zigzag-drop-bottom" data-iview:pausetime="3000"> <div class="iview-caption caption5" data-x="60" data-y="280" data-transition="wipeDown"> Captions can be positioned and resized freely </div> <div class="iview-caption caption6" data-x="300" data-y="350" data-transition="wipeUp"> <a href="#">Example URL-link</a> </div> </div> <div data-iview:image="images/photos/video.jpg" data-iview:type="video" data-iview:transition="strip-right-fade,strip-left-fade"> <iframe src="http://player.vimeo.com/video/11475955?byline=1&portrait=0" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe> <div class="iview-caption caption2" data-x="450" data-y="340" data-transition="wipeRight"> Video </div> <div class="iview-caption caption3" data-x="600" data-y="345" data-transition="wipeLeft"> Support </div> </div> <div data-iview:image="images/photos/photo3.jpg"> <div class="iview-caption caption4" data-x="50" data-y="80" data-width="312" data-transition="fade"> Some of iView's Options: </div> <div class="iview-caption blackcaption" data-x="50" data-y="135" data-transition="wipeLeft" data-easing="easeInOutElastic"> Touch swipe for iOS and Android devices </div> <div class="iview-caption blackcaption" data-x="50" data-y="172" data-transition="wipeLeft" data-easing="easeInOutElastic"> Image And Thumbs Fully Resizable </div> <div class="iview-caption blackcaption" data-x="50" data-y="209" data-transition="wipeLeft" data-easing="easeInOutElastic"> Customizable Transition Effect </div> <div class="iview-caption blackcaption" data-x="50" data-y="246" data-transition="wipeLeft" data-easing="easeInOutElastic"> Freely Positionable and Stylable Captions </div> <div class="iview-caption blackcaption" data-x="50" data-y="283" data-transition="wipeLeft" data-easing="easeInOutElastic"> Cross Browser Compatibility! </div> </div> <div data-iview:image="images/photos/photo4.jpg"> <div class="iview-caption caption7" data-x="0" data-y="0" data-width="180" data-height="480" data-transition="wipeRight"> <h3>The Responsive Caption</h3> This is the product that you <b><i>all have been waiting for</b></i>!<br> <br> Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message.<br> <br> All in all it works on every browser (including IE6 / 7 / 8) and on iOS and Android devices! </div> </div> <div data-iview:image="images/photos/photo5.jpg"> <div class="iview-caption caption5" data-x="60" data-y="150" data-transition="wipeLeft"> What are you waiting for? </div> <div class="iview-caption caption6" data-x="160" data-y="230" data-transition="wipeRight"> Get it Now! </div> </div> </div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script type="text/javascript" src="js/raphael-min.js"></script> <script type="text/javascript" src="js/jquery.easing.js"></script> <script type="text/javascript" src="js/iview.js"></script> <script> $(document).ready(function(){ $('#iview').iView({ pauseTime: 7000, directionNav: false, controlNav: true, tooltipY: -15 }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
