jQuery lightBox pluginの使い方
- 下記ページの 「Get the new version」 よりファイル1式をダウンロード。
jQuery lightBox plugin
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
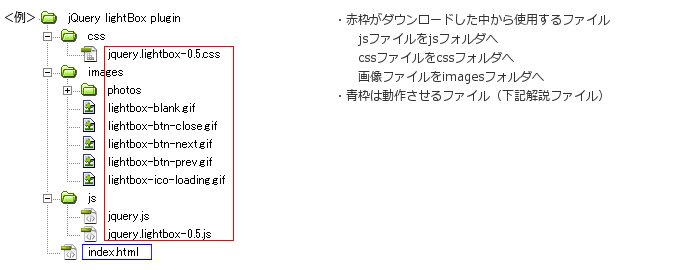
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin:0; padding:0; } body { background:#fff; font-family:Arial; } #container { width:430px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからjQuery lightBox pluginの設定*/ /* jQuery lightBox plugin - Gallery style */ #gallery { background-color: #444; padding: 10px; width: 430px; } #gallery ul { list-style: none; } #gallery ul li { display: inline; } #gallery ul img { border: 5px solid #3e3e3e; border-width: 5px 5px 5px; } #gallery ul a:hover img { border: 5px solid #fff; border-width: 5px 5px 5px; color: #fff; } #gallery ul a:hover { color: #fff; } /** * jQuery lightBox plugin * This jQuery plugin was inspired and based on Lightbox 2 by Lokesh Dhakar (http://www.huddletogether.com/projects/lightbox2/) * and adapted to me for use like a plugin from jQuery. * @name jquery-lightbox-0.5.css * @author Leandro Vieira Pinho - http://leandrovieira.com * @version 0.5 * @date April 11, 2008 * @category jQuery plugin * @copyright (c) 2008 Leandro Vieira Pinho (leandrovieira.com) * @license CCAttribution-ShareAlike 2.5 Brazil - http://creativecommons.org/licenses/by-sa/2.5/br/deed.en_US * @example Visit http://leandrovieira.com/projects/jquery/lightbox/ for more informations about this jQuery plugin */ #jquery-overlay { position: absolute; top: 0; left: 0; z-index: 90; width: 100%; height: 500px; } #jquery-lightbox { position: absolute; top: 0; left: 0; width: 100%; z-index: 100; text-align: center; line-height: 0; } #jquery-lightbox a img { border: none; } #lightbox-container-image-box { position: relative; background-color: #fff; width: 250px; height: 250px; margin: 0 auto; } #lightbox-container-image { padding: 10px; } #lightbox-loading { position: absolute; top: 40%; left: 0%; height: 25%; width: 100%; text-align: center; line-height: 0; } #lightbox-nav { position: absolute; top: 0; left: 0; height: 100%; width: 100%; z-index: 10; } #lightbox-container-image-box > #lightbox-nav { left: 0; } #lightbox-nav a { outline: none; } #lightbox-nav-btnPrev, #lightbox-nav-btnNext { width: 49%; height: 100%; zoom: 1; display: block; } #lightbox-nav-btnPrev { left: 0; float: left; } #lightbox-nav-btnNext { right: 0; float: right; } #lightbox-container-image-data-box { font: 10px Verdana, Helvetica, sans-serif; background-color: #fff; margin: 0 auto; line-height: 1.4em; overflow: auto; width: 100%; padding: 0 10px 0; } #lightbox-container-image-data { padding: 0 10px; color: #666; } #lightbox-container-image-data #lightbox-image-details { width: 70%; float: left; text-align: left; } #lightbox-image-details-caption { font-weight: bold; } #lightbox-image-details-currentNumber { display: block; clear: left; padding-bottom: 1.0em; } #lightbox-secNav-btnClose { width: 66px; float: right; padding-bottom: 0.7em; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script> <!--javascript追記--> <script type="text/javascript"> $(function() { $('#gallery a').lightBox(); }); </script> </body>・<body></body>内にコードを記述。<div id="gallery"> <ul> <li> <a href="images/photos/image1.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery').lightBox();"> <img src="images/photos/thumb_image1.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image2.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image2.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image3.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image3.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image4.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image4.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image5.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image5.jpg" width="72" height="72" alt="" /> </a> </li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>jQuery lightBox plugin</title> <link rel="stylesheet" type="text/css" href="css/jquery.lightbox-0.5.css" /> </head> <body> <div id="container"> <div id="gallery"> <ul> <li> <a href="images/photos/image1.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery').lightBox();"> <img src="images/photos/thumb_image1.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image2.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image2.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image3.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image3.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image4.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image4.jpg" width="72" height="72" alt="" /> </a> </li> <li> <a href="images/photos/image5.jpg" title="Utilize a flexibilidade dos seletores da jQuery e crie um grupo de imagens como desejar. $('#gallery a').lightBox();"> <img src="images/photos/thumb_image5.jpg" width="72" height="72" alt="" /> </a> </li> </ul> </div> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.lightbox-0.5.js"></script> <script type="text/javascript"> $(function() { $('#gallery a').lightBox(); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
