jScrollPaneの使い方
- 下記ページの右下 「Download ZIP」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
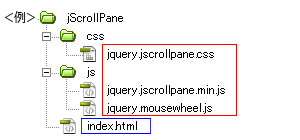
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" href="css/jquery.jscrollpane.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin:0; padding:0; } body { background:#fff; font-family:Arial; } #container { width:500px; height: 300px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } h1 { font-size: 1.5em; } /*ここまでページ設定部分*/ /*ここからjScrollPaneの設定*/ /* * CSS Styles that are needed by jScrollPane for it to operate correctly. * * Include this stylesheet in your site or copy and paste the styles below into your stylesheet - jScrollPane * may not operate correctly without them. */ .jspContainer { overflow: hidden; position: relative; } .jspPane { position: absolute; } .jspVerticalBar { position: absolute; top: 0; right: 0; width: 5px; height: 100%; background: red; } .jspHorizontalBar { position: absolute; bottom: 0; left: 0; width: 100%; height: 16px; background: red; } .jspCap { display: none; } .jspHorizontalBar .jspCap { float: left; } .jspTrack { background: #fff; position: relative; } .jspDrag { background: #dddcd6; position: relative; top: 0; left: 0; cursor: pointer; } .jspHorizontalBar .jspTrack, .jspHorizontalBar .jspDrag { float: left; height: 100%; } .jspArrow { background: #50506d; text-indent: -20000px; display: block; cursor: pointer; padding: 0; margin: 0; } .jspArrow.jspDisabled { cursor: default; background: #80808d; } .jspVerticalBar .jspArrow { height: 16px; } .jspHorizontalBar .jspArrow { width: 16px; float: left; height: 100%; } .jspVerticalBar .jspArrow:focus { outline: none; } .jspCorner { background: #eeeef4; float: left; height: 100%; } /* Yuk! CSS Hack for IE6 3 pixel bug :( */ * html .jspCorner { margin: 0 -3px 0 0; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/jquery.jscrollpane.min.js"></script> <script src="js/jquery.mousewheel.js"></script> <!--javascript追記--> <script> $(function() { $('#container').jScrollPane(); }); </script> </body>・<body></body>内にコードを記述。<div id="container"> <h1>jScrollPane - simple demo page</h1> <p> This demonstration shows basic use of the jScrollPane plugin to add scrollbars to a HTML element which has an overflow of "auto". Note that with javascript disabled the browsers default scrollbars will be used to provide scrolling for the element below. With javascript enabled then the browsers default scrollbars will be replaced with jScrollPane scrollbars which can be styled at will. <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus eu lacus semper viverra. <p> Vestibulum dictum consectetur magna eu egestas. Praesent molestie dapibus erat, sit amet sodales lectus congue ut. Nam adipiscing, tortor ac blandit egestas, lorem ligula posuere ipsum, nec faucibus nisl enim eu purus. Quisque bibendum diam quis nunc eleifend at molestie libero tincidunt. Quisque tincidunt sapien a sapien pellentesque consequat. Mauris adipiscing venenatis augue ut tempor. Donec auctor mattis quam quis aliquam. Nullam ultrices erat in dolor pharetra bibendum. Suspendisse eget odio ut libero imperdiet rhoncus. Curabitur aliquet, ipsum sit amet aliquet varius, est urna ullamcorper magna, sed eleifend libero nunc non erat. Vivamus semper turpis ac turpis volutpat non cursus velit aliquam. Fusce id tortor id sapien porta egestas. Nulla venenatis luctus libero et suscipit. Sed sed purus risus. Donec auctor, leo nec eleifend vehicula, lacus felis sollicitudin est, vitae lacinia lectus urna nec libero. Aliquam pellentesque, arcu condimentum pharetra vestibulum, lectus felis malesuada felis, vel fringilla dolor dui tempus nisi. In hac habitasse platea dictumst. Ut imperdiet mauris vitae eros varius eget accumsan lectus adipiscing. </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <link rel="stylesheet" href="css/jquery.jscrollpane.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> <script src="js/jquery.jscrollpane.min.js"></script> <script src="js/jquery.mousewheel.js"></script> <script> $(function() { $('#container').jScrollPane(); }); </script> </head> <body> <div id="container"> <h1>jScrollPane - simple demo page</h1> <p> This demonstration shows basic use of the jScrollPane plugin to add scrollbars to a HTML element which has an overflow of "auto". Note that with javascript disabled the browsers default scrollbars will be used to provide scrolling for the element below. With javascript enabled then the browsers default scrollbars will be replaced with jScrollPane scrollbars which can be styled at will. <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec in ligula id sem tristique ultrices eget id neque. Duis enim turpis, tempus at accumsan vitae, lobortis id sapien. Pellentesque nec orci mi, in pharetra ligula. Nulla facilisi. Nulla facilisi. Mauris convallis venenatis massa, quis consectetur felis ornare quis. Sed aliquet nunc ac ante molestie ultricies. Nam pulvinar ultricies bibendum. Vivamus diam leo, faucibus et vehicula eu, molestie sit amet dui. Proin nec orci et elit semper ultrices. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed quis urna mi, ac dignissim mauris. Quisque mollis ornare mauris, sed laoreet diam malesuada quis. Proin vel elementum ante. Donec hendrerit arcu ac odio tincidunt posuere. Vestibulum nec risus eu lacus semper viverra. <p> Vestibulum dictum consectetur magna eu egestas. Praesent molestie dapibus erat, sit amet sodales lectus congue ut. Nam adipiscing, tortor ac blandit egestas, lorem ligula posuere ipsum, nec faucibus nisl enim eu purus. Quisque bibendum diam quis nunc eleifend at molestie libero tincidunt. Quisque tincidunt sapien a sapien pellentesque consequat. Mauris adipiscing venenatis augue ut tempor. Donec auctor mattis quam quis aliquam. Nullam ultrices erat in dolor pharetra bibendum. Suspendisse eget odio ut libero imperdiet rhoncus. Curabitur aliquet, ipsum sit amet aliquet varius, est urna ullamcorper magna, sed eleifend libero nunc non erat. Vivamus semper turpis ac turpis volutpat non cursus velit aliquam. Fusce id tortor id sapien porta egestas. Nulla venenatis luctus libero et suscipit. Sed sed purus risus. Donec auctor, leo nec eleifend vehicula, lacus felis sollicitudin est, vitae lacinia lectus urna nec libero. Aliquam pellentesque, arcu condimentum pharetra vestibulum, lectus felis malesuada felis, vel fringilla dolor dui tempus nisi. In hac habitasse platea dictumst. Ut imperdiet mauris vitae eros varius eget accumsan lectus adipiscing. </div> </div> <a href="https://saetl.net/javascriptsample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
