jqTransformの使い方
- 下記ページの 「DOWNLOAD」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
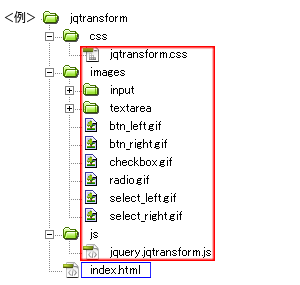
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/jqtransform.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 500px; margin: 100px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからjqTransformの設定*/ form.jqtransformdone label { margin-top: 4px; margin-right: 8px; display: block; float: left; } form.jqtransformdone div.rowElem { clear: both; padding: 4px 0px; } /* ------------- * Buttons * ------------- */ button.jqTransformButton { margin: 0px; padding: 0px; border: none; background-color: transparent; cursor: pointer; overflow: visible; font-family: Arial; } *:first-child+html button.jqTransformButton[type] { width: 1; } /* IE7 */ button.jqTransformButton span { background: transparent url(../images/btn_right.gif) no-repeat right top; display: block; float: left; padding: 0px 4px 0px 0px; /* sliding doors padding */ margin: 0px; height: 33px; } button.jqTransformButton span span { background: transparent url(../images/btn_left.gif) no-repeat top left; color: #333; padding: 8px 4px 0px 8px; font-weight: normal; font-size: 12px; line-height: 13px; display: block; text-decoration: none; height: 33px; } /*hover*/ button.jqTransformButton_hover span span { background-position: left -33px; } button.jqTransformButton_hover span { background-position: right -33px; } /*clicked*/ button.jqTransformButton_click span span { background-position: left -66px; } button.jqTransformButton_click span { background-position: right -66px; } /* IE 6 */ * html button.jqTransformButton { height: 33px; } * button.jqTransformButton span span { height: 25px; } /* IE 7 */ *+ html button.jqTransformButton { height: 33px; } *+ button.jqTransformButton span span { height: 25px; } /* ------------- * Inputs * ------------- */ .jqTransformInputWrapper { background: transparent url(../images/input/input_text_left.gif) no-repeat left top; height: 31px; padding: 0px; float: left; } .jqTransformInputInner { background: transparent url(../images/input/input_text_right.gif) no-repeat top right; padding: 0px; margin: 0px; } .jqTransformInputInner div { height: 31px; margin: 0px 0px 0px 8px; } .jqTransformInputInner div input { font-family: Arial, Helvetica, sans-serif; font-size: 12px; line-height: 18px; vertical-align: middle; height: 31px; color: #404040; border: none; padding: 8px 0px 0px 0px; margin: 0px; background: transparent; } /* IE6 */ * html .jqTransformInputInner div input { padding: 6px 0 0 0; margin: 0 0 0 -8px; height: 24px; } /* Ie7 */ *+ html .jqTransformInputInner div input { padding: 6px 0 0 0; margin-left: -10px; height: 24px; } /*hover*/ .jqTransformInputWrapper_hover { background-position: left -31px; } .jqTransformInputWrapper_hover div.jqTransformInputInner { background-position: right -31px; } /*focus*/ .jqTransformInputWrapper_focus { background-position: left -62px; } .jqTransformInputWrapper_focus div.jqTransformInputInner { background-position: right -62px; } .jqTransformSafari .jqTransformInputInner div { position: relative; overflow: hidden; margin: 0px 8px; } .jqTransformSafari .jqTransformInputInner div input { background-color: none; position: absolute; top: -10px; left: -2px; height: 42px; padding-left: 4px; } /* ------------- * Textarea * ------------- */ table.jqTransformTextarea td#jqTransformTextarea-mm textarea { font-size: 12px; line-height: 16px; } table.jqTransformTextarea td { font-size: 1px; line-height: 1px; width: 5px; height: 5px; margin: 0; padding: 0; } table.jqTransformTextarea { } table.jqTransformTextarea tr { /*border: 1px solid red;*/ } table.jqTransformTextarea textarea { margin: 0; padding: 0; border: 0; background: none; } table.jqTransformTextarea td#jqTransformTextarea-tl { background: url(../images/textarea/textarea_tl.gif) no-repeat top left; } table.jqTransformTextarea td#jqTransformTextarea-tm { background: url(../images/textarea/textarea_tm.gif) repeat-x top left; } table.jqTransformTextarea td#jqTransformTextarea-tr { background: url(../images/textarea/textarea_tr.gif) no-repeat top left; } table.jqTransformTextarea td#jqTransformTextarea-ml { background: url(../images/textarea/textarea_ml.gif) repeat-y top left; } table.jqTransformTextarea td#jqTransformTextarea-mm { background: url(../images/textarea/textarea-mm.gif) repeat; } table.jqTransformTextarea td#jqTransformTextarea-mr { background: url(../images/textarea/textarea_mr.gif) repeat-y top left; } table.jqTransformTextarea td#jqTransformTextarea-bl { background: url(../images/textarea/textarea_bl.gif) no-repeat top left; } table.jqTransformTextarea td#jqTransformTextarea-bm { background: url(../images/textarea/textarea_bm.gif) repeat-x top left; } table.jqTransformTextarea td#jqTransformTextarea-br { background: url(../images/textarea/textarea_br.gif) no-repeat top left; } /*hover*/ table.jqTransformTextarea-hover td#jqTransformTextarea-tl { background-position: 0px -5px; } table.jqTransformTextarea-hover td#jqTransformTextarea-tm { background-position: 0px -5px; } table.jqTransformTextarea-hover td#jqTransformTextarea-tr { background-position: 0px -5px; } table.jqTransformTextarea-hover td#jqTransformTextarea-ml { background-position: -5px 0px; } table.jqTransformTextarea-hover td#jqTransformTextarea-mm { background-image: url(../images/textarea/textarea-mm-hover.gif); } table.jqTransformTextarea-hover td#jqTransformTextarea-mr { background-position: -5px 0px; } table.jqTransformTextarea-hover td#jqTransformTextarea-bl { background-position: 0px -5px; } table.jqTransformTextarea-hover td#jqTransformTextarea-bm { background-position: 0px -5px; } table.jqTransformTextarea-hover td#jqTransformTextarea-br { background-position: 0px -5px; } /*focus*/ table.jqTransformTextarea-focus td#jqTransformTextarea-tl { background-position: 0px -10px; } table.jqTransformTextarea-focus td#jqTransformTextarea-tm { background-position: 0px -10px; } table.jqTransformTextarea-focus td#jqTransformTextarea-tr { background-position: 0px -10px; } table.jqTransformTextarea-focus td#jqTransformTextarea-ml { background-position: -10px 0px; } table.jqTransformTextarea-focus td#jqTransformTextarea-mm { background-image: url(../images/textarea/textarea-mm-focus.gif); } table.jqTransformTextarea-focus td#jqTransformTextarea-mr { background-position: -10px 0px; } table.jqTransformTextarea-focus td#jqTransformTextarea-bl { background-position: 0px -10px; } table.jqTransformTextarea-focus td#jqTransformTextarea-bm { background-position: 0px -10px; } table.jqTransformTextarea-focus td#jqTransformTextarea-br { background-position: 0px -10px; } table.jqTransformTextarea .jqTransformSafariTextarea div { position: relative; overflow: hidden; border: 0px solid red; } table.jqTransformTextarea .jqTransformSafariTextarea textarea { background: none; position: absolute; top: -10px; left: -10px; padding: 10px 10px 10px 10px; resize: none; } /* ------------- * Radios * ------------- */ .jqTransformRadioWrapper { float: left; display: block; margin: 0px 4px; margin-top: 5px; } .jqTransformRadio { background: transparent url(../images/radio.gif) no-repeat center top; vertical-align: middle; height: 19px; width: 18px; display: block;/*display: -moz-inline-block;*/ } /* ------------- * Checkboxes * ------------- */ span.jqTransformCheckboxWrapper { display: block; float: left; margin-top: 5px; } a.jqTransformCheckbox { background: transparent url(../images/checkbox.gif) no-repeat center top; vertical-align: middle; height: 19px; width: 18px; display: block;/*display: -moz-inline-block;*/ } /* ------------- * Checked - Used for both Radio and Checkbox * ------------- */ a.jqTransformChecked { background-position: center bottom; } /* ------------- * Selects * ------------- */ .jqTransformSelectWrapper { width: 45px; position: relative; height: 31px; background: url(../images/select_left.gif) no-repeat top left; float: left; } .jqTransformSelectWrapper div span { font-size: 12px; float: none; position: absolute; white-space: nowrap; height: 31px; line-height: 15px; padding: 8px 0 0 7px; overflow: hidden; cursor: pointer;/*border: 1px solid #CCCCCC;*/ /* border-right: none;*/ } .jqTransformSelectWrapper a.jqTransformSelectOpen { display: block; position: absolute; right: 0px; width: 31px; height: 31px; background: url(../images/select_right.gif) no-repeat center center; } .jqTransformSelectWrapper ul { position: absolute; width: 43px; top: 30px; left: 0px; list-style: none; background-color: #FFF; border: solid 1px #CCC; display: none; margin: 0px; padding: 0px; height: 150px; overflow: auto; overflow-y: auto; z-index: 10; } .jqTransformSelectWrapper ul a { display: block; padding: 5px; text-decoration: none; color: #333; background-color: #FFF; font-size: 12px; } .jqTransformSelectWrapper ul a.selected { background: #EDEDED; color: #333; } .jqTransformSelectWrapper ul a:hover, .jqTransformSelectWrapper ul a.selected:hover { background: #3582c4; color: #fff; } /* ------------- * Hidden - used to hide the original form elements * ------------- */ .jqTransformHidden { display: none; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.jqtransform.js" ></script> <!--javascript追記--> <script language="javascript"> $(function(){ $('form').jqTransform({imgPath:'images/'}); }); </script> </body>・<body></body>内にコードを記述<form action="post.php" method="POST"> <div class="rowElem"> <label>Input Text:</label> <input type="text" name="inputtext"/> </div> <div class="rowElem"> <label>Input Password:</label> <input type="password" /> </div> <div class="rowElem"> <label>Checkbox: </label> <input type="checkbox" name="chbox" id=""> </div> <div class="rowElem"> <label>Radio :</label> <input type="radio" id="" name="question" value="oui" checked > <label>oui</label> <input type="radio" id="" name="question" value="non" > <label>non</label> </div> <div class="rowElem"> <label>Textarea :</label> <textarea cols="40" rows="12" name="mytext"></textarea> </div> <div class="rowElem"> <label>Select :</label> <select name="select"> <option value="">1 </option> <option value="opt1">2 </option> </select> </div> <div class="rowElem"> <label>Select Redimentionné :</label> <select name="select2" > <option value="opt1">Big Option test line with more wordssss</option> <option value="opt2">Option 2</option> <option value="opt3">Option 3</option> <option value="opt4">Option 4</option> <option value="opt5">Option 5</option> <option value="opt6">Option 6</option> <option value="opt7">Option 7</option> <option value="opt8">Option 8</option> </select> </div> <div class="rowElem"> <label>Submit button:</label> <input type="submit" value="Envoyer" /> </div> <div class="rowElem"> <label>Reset button:</label> <input type="reset" value="Annuler" /> </div> <div class="rowElem"> <label>Input button:</label> <input type="button" value="bouton" /> </div> </form>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>jqTransform</title> <link rel="stylesheet" type="text/css" href="css/jqtransform.css"> </head> <body> <div id="container"> <form action="post.php" method="POST"> <div class="rowElem"> <label>Input Text:</label> <input type="text" name="inputtext"/> </div> <div class="rowElem"> <label>Input Password:</label> <input type="password" /> </div> <div class="rowElem"> <label>Checkbox: </label> <input type="checkbox" name="chbox" id=""> </div> <div class="rowElem"> <label>Radio :</label> <input type="radio" id="" name="question" value="oui" checked > <label>oui</label> <input type="radio" id="" name="question" value="non" > <label>non</label> </div> <div class="rowElem"> <label>Textarea :</label> <textarea cols="40" rows="12" name="mytext"></textarea> </div> <div class="rowElem"> <label>Select :</label> <select name="select"> <option value="">1 </option> <option value="opt1">2 </option> </select> </div> <div class="rowElem"> <label>Select Redimentionné :</label> <select name="select2" > <option value="opt1">Big Option test line with more wordssss</option> <option value="opt2">Option 2</option> <option value="opt3">Option 3</option> <option value="opt4">Option 4</option> <option value="opt5">Option 5</option> <option value="opt6">Option 6</option> <option value="opt7">Option 7</option> <option value="opt8">Option 8</option> </select> </div> <div class="rowElem"> <label>Submit button:</label> <input type="submit" value="Envoyer" /> </div> <div class="rowElem"> <label>Reset button:</label> <input type="reset" value="Annuler" /> </div> <div class="rowElem"> <label>Input button:</label> <input type="button" value="bouton" /> </div> </form> </div> <a href="https://saetl.net/javascriptsample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jqtransform.js" ></script> <script language="javascript"> $(function(){ $('form').jqTransform({imgPath:'images/'}); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
