tablesorterの使い方
- 下記ページの 「jquery.tablesorter.zip」 よりファイル1式をダウンロード。
tablesorter
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
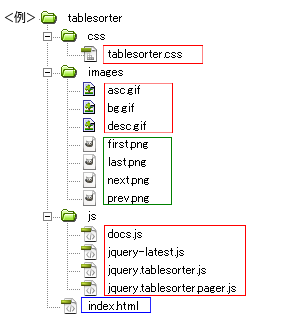
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/tablesorter.css" /> </head>
サンプルのdefault.cssコード(サンプルのdefault.cssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 700px; height: 1500px; margin: 20px auto; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからtablesorterの設定*/ /* tables */ table.tablesorter { font-family: arial; background-color: #CDCDCD; margin: 10px 0pt 15px; font-size: 8pt; width: 100%; text-align: left; } table.tablesorter thead tr th, table.tablesorter tfoot tr th { background-color: #e6EEEE; border: 1px solid #FFF; font-size: 8pt; padding: 4px; } table.tablesorter thead tr .header { background-image: url(../images/bg.gif); background-repeat: no-repeat; background-position: center right; cursor: pointer; } table.tablesorter tbody td { color: #3D3D3D; padding: 4px; background-color: #FFF; vertical-align: top; } table.tablesorter tbody tr.odd td { background-color: #F0F0F6; } table.tablesorter thead tr .headerSortUp { background-image: url(../images/asc.gif); } table.tablesorter thead tr .headerSortDown { background-image: url(../images/desc.gif); } table.tablesorter thead tr .headerSortDown, table.tablesorter thead tr .headerSortUp { background-color: #8dbdd8; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery-latest.js"></script> <script type="text/javascript" src="js/jquery.tablesorter.js"></script> <script type="text/javascript" src="js/jquery.tablesorter.pager.js"></script> <script type="text/javascript" src="js/docs.js"></script> <!--javascript追記--> <script type="text/javascript"> $(function() { $("table") .tablesorter({widthFixed: true, widgets: ['zebra']}) .tablesorterPager({container: $("#pager")}); }); </script> </body>・<body></body>内にコードを記述。<table cellspacing="1" class="tablesorter"> <thead> <tr> <th>Name</th> <th>Major</th> <th>Sex</th> <th>English</th> <th>Japanese</th> <th>Calculus</th> <th>Geometry</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Major</th> <th>Sex</th> <th>English</th> <th>Japanese</th> <th>Calculus</th> <th>Geometry</th> </tr> </tfoot> <tbody> <tr> <td>Student01</td> <td>Languages</td> <td>male</td> <td>80</td> <td>70</td> <td>75</td> <td>80</td> </tr> <tr> <td>Student02</td> <td>Mathematics</td> <td>male</td> <td>90</td> <td>88</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student03</td> <td>Languages</td> <td>female</td> <td>85</td> <td>95</td> <td>80</td> <td>85</td> </tr> <tr> <td>Student04</td> <td>Languages</td> <td>male</td> <td>60</td> <td>55</td> <td>100</td> <td>100</td> </tr> <tr> <td>Student05</td> <td>Languages</td> <td>female</td> <td>68</td> <td>80</td> <td>95</td> <td>80</td> </tr> <tr> <td>Student06</td> <td>Mathematics</td> <td>male</td> <td>100</td> <td>99</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student07</td> <td>Mathematics</td> <td>male</td> <td>85</td> <td>68</td> <td>90</td> <td>90</td> </tr> <tr> <td>Student08</td> <td>Languages</td> <td>male</td> <td>100</td> <td>90</td> <td>90</td> <td>85</td> </tr> <tr> <td>Student09</td> <td>Mathematics</td> <td>male</td> <td>80</td> <td>50</td> <td>65</td> <td>75</td> </tr> <tr> <td>Student10</td> <td>Languages</td> <td>male</td> <td>85</td> <td>100</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student11</td> <td>Languages</td> <td>male</td> <td>86</td> <td>85</td> <td>100</td> <td>100</td> </tr> <tr> <td>Student12</td> <td>Mathematics</td> <td>female</td> <td>100</td> <td>75</td> <td>70</td> <td>85</td> </tr> <tr> <td>Student13</td> <td>Languages</td> <td>female</td> <td>100</td> <td>80</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student14</td> <td>Languages</td> <td>female</td> <td>50</td> <td>45</td> <td>55</td> <td>90</td> </tr> <tr> <td>Student15</td> <td>Languages</td> <td>male</td> <td>95</td> <td>35</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student16</td> <td>Languages</td> <td>female</td> <td>100</td> <td>50</td> <td>30</td> <td>70</td> </tr> <tr> <td>Student17</td> <td>Languages</td> <td>female</td> <td>80</td> <td>100</td> <td>55</td> <td>65</td> </tr> <tr> <td>Student18</td> <td>Mathematics</td> <td>male</td> <td>30</td> <td>49</td> <td>55</td> <td>75</td> </tr> <tr> <td>Student19</td> <td>Languages</td> <td>male</td> <td>68</td> <td>90</td> <td>88</td> <td>70</td> </tr> <tr> <td>Student20</td> <td>Mathematics</td> <td>male</td> <td>40</td> <td>45</td> <td>40</td> <td>80</td> </tr> <tr> <td>Student21</td> <td>Languages</td> <td>male</td> <td>50</td> <td>45</td> <td>100</td> <td>100</td> </tr> <tr> <td>Student22</td> <td>Mathematics</td> <td>male</td> <td>100</td> <td>99</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student23</td> <td>Languages</td> <td>female</td> <td>85</td> <td>80</td> <td>80</td> <td>80</td> </tr> <tr> <td>student24</td> <td>Languages</td> <td>female</td> <td>100</td> <td>91</td> <td>13</td> <td>82</td> </tr> <tr> <td>student25</td> <td>Mathematics</td> <td>male</td> <td>22</td> <td>96</td> <td>82</td> <td>53</td> </tr> <tr> <td>student26</td> <td>Languages</td> <td>female</td> <td>37</td> <td>29</td> <td>56</td> <td>59</td> </tr> <tr> <td>student27</td> <td>Mathematics</td> <td>male</td> <td>86</td> <td>82</td> <td>69</td> <td>23</td> </tr> <tr> <td>student28</td> <td>Languages</td> <td>female</td> <td>44</td> <td>25</td> <td>43</td> <td>1</td> </tr> <tr> <td>student29</td> <td>Mathematics</td> <td>male</td> <td>77</td> <td>47</td> <td>22</td> <td>38</td> </tr> <tr> <td>student30</td> <td>Languages</td> <td>female</td> <td>19</td> <td>35</td> <td>23</td> <td>10</td> </tr> <tr> <td>student31</td> <td>Mathematics</td> <td>male</td> <td>90</td> <td>27</td> <td>17</td> <td>50</td> </tr> <tr> <td>student32</td> <td>Languages</td> <td>female</td> <td>60</td> <td>75</td> <td>33</td> <td>38</td> </tr> <tr> <td>student33</td> <td>Mathematics</td> <td>male</td> <td>4</td> <td>31</td> <td>37</td> <td>15</td> </tr> <tr> <td>student34</td> <td>Languages</td> <td>female</td> <td>77</td> <td>97</td> <td>81</td> <td>44</td> </tr> <tr> <td>student35</td> <td>Mathematics</td> <td>male</td> <td>5</td> <td>81</td> <td>51</td> <td>95</td> </tr> <tr> <td>student36</td> <td>Languages</td> <td>female</td> <td>70</td> <td>61</td> <td>70</td> <td>94</td> </tr> <tr> <td>student37</td> <td>Mathematics</td> <td>male</td> <td>60</td> <td>3</td> <td>61</td> <td>84</td> </tr> <tr> <td>student38</td> <td>Languages</td> <td>female</td> <td>63</td> <td>39</td> <td>0</td> <td>11</td> </tr> <tr> <td>student39</td> <td>Mathematics</td> <td>male</td> <td>50</td> <td>46</td> <td>32</td> <td>38</td> </tr> <tr> <td>student40</td> <td>Languages</td> <td>female</td> <td>51</td> <td>75</td> <td>25</td> <td>3</td> </tr> <tr> <td>student41</td> <td>Mathematics</td> <td>male</td> <td>43</td> <td>34</td> <td>28</td> <td>78</td> </tr> <tr> <td>student42</td> <td>Languages</td> <td>female</td> <td>11</td> <td>89</td> <td>60</td> <td>95</td> </tr> <tr> <td>student43</td> <td>Mathematics</td> <td>male</td> <td>48</td> <td>92</td> <td>18</td> <td>88</td> </tr> <tr> <td>student44</td> <td>Languages</td> <td>female</td> <td>82</td> <td>2</td> <td>59</td> <td>73</td> </tr> <tr> <td>student45</td> <td>Mathematics</td> <td>male</td> <td>91</td> <td>73</td> <td>37</td> <td>39</td> </tr> <tr> <td>student46</td> <td>Languages</td> <td>female</td> <td>4</td> <td>8</td> <td>12</td> <td>10</td> </tr> <tr> <td>student47</td> <td>Mathematics</td> <td>male</td> <td>89</td> <td>10</td> <td>6</td> <td>11</td> </tr> <tr> <td>student48</td> <td>Languages</td> <td>female</td> <td>90</td> <td>32</td> <td>21</td> <td>18</td> </tr> <tr> <td>student49</td> <td>Mathematics</td> <td>male</td> <td>42</td> <td>49</td> <td>49</td> <td>72</td> </tr> <tr> <td>student50</td> <td>Languages</td> <td>female</td> <td>56</td> <td>37</td> <td>67</td> <td>54</td> </tr> </tbody> </table> <div id="pager" class="pager" style="margin-top:20px"> <form> <img src="images/first.png" width="40" height="12" class="first"/> <img src="images/prev.png" width="24" height="12" class="prev"/> <input type="text" class="pagedisplay"/> <img src="images/next.png" width="24" height="12" class="next"/> <img src="images/last.png" width="40" height="12" class="last"/> <select class="pagesize"> <option selected="selected" value="10">10</option> <option value="20">20</option> <option value="30">30</option> <option value="40">40</option> <option value="50">50</option> </select> </form> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>tablesorter</title> <link rel="stylesheet" type="text/css" href="css/tablesorter.css" /> </head> <body> <div id="container"> <table cellspacing="1" class="tablesorter"> <thead> <tr> <th>Name</th> <th>Major</th> <th>Sex</th> <th>English</th> <th>Japanese</th> <th>Calculus</th> <th>Geometry</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Major</th> <th>Sex</th> <th>English</th> <th>Japanese</th> <th>Calculus</th> <th>Geometry</th> </tr> </tfoot> <tbody> <tr> <td>Student01</td> <td>Languages</td> <td>male</td> <td>80</td> <td>70</td> <td>75</td> <td>80</td> </tr> <tr> <td>Student02</td> <td>Mathematics</td> <td>male</td> <td>90</td> <td>88</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student03</td> <td>Languages</td> <td>female</td> <td>85</td> <td>95</td> <td>80</td> <td>85</td> </tr> <tr> <td>Student04</td> <td>Languages</td> <td>male</td> <td>60</td> <td>55</td> <td>100</td> <td>100</td> </tr> <tr> <td>Student05</td> <td>Languages</td> <td>female</td> <td>68</td> <td>80</td> <td>95</td> <td>80</td> </tr> <tr> <td>Student06</td> <td>Mathematics</td> <td>male</td> <td>100</td> <td>99</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student07</td> <td>Mathematics</td> <td>male</td> <td>85</td> <td>68</td> <td>90</td> <td>90</td> </tr> <tr> <td>Student08</td> <td>Languages</td> <td>male</td> <td>100</td> <td>90</td> <td>90</td> <td>85</td> </tr> <tr> <td>Student09</td> <td>Mathematics</td> <td>male</td> <td>80</td> <td>50</td> <td>65</td> <td>75</td> </tr> <tr> <td>Student10</td> <td>Languages</td> <td>male</td> <td>85</td> <td>100</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student11</td> <td>Languages</td> <td>male</td> <td>86</td> <td>85</td> <td>100</td> <td>100</td> </tr> <tr> <td>Student12</td> <td>Mathematics</td> <td>female</td> <td>100</td> <td>75</td> <td>70</td> <td>85</td> </tr> <tr> <td>Student13</td> <td>Languages</td> <td>female</td> <td>100</td> <td>80</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student14</td> <td>Languages</td> <td>female</td> <td>50</td> <td>45</td> <td>55</td> <td>90</td> </tr> <tr> <td>Student15</td> <td>Languages</td> <td>male</td> <td>95</td> <td>35</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student16</td> <td>Languages</td> <td>female</td> <td>100</td> <td>50</td> <td>30</td> <td>70</td> </tr> <tr> <td>Student17</td> <td>Languages</td> <td>female</td> <td>80</td> <td>100</td> <td>55</td> <td>65</td> </tr> <tr> <td>Student18</td> <td>Mathematics</td> <td>male</td> <td>30</td> <td>49</td> <td>55</td> <td>75</td> </tr> <tr> <td>Student19</td> <td>Languages</td> <td>male</td> <td>68</td> <td>90</td> <td>88</td> <td>70</td> </tr> <tr> <td>Student20</td> <td>Mathematics</td> <td>male</td> <td>40</td> <td>45</td> <td>40</td> <td>80</td> </tr> <tr> <td>Student21</td> <td>Languages</td> <td>male</td> <td>50</td> <td>45</td> <td>100</td> <td>100</td> </tr> <tr> <td>Student22</td> <td>Mathematics</td> <td>male</td> <td>100</td> <td>99</td> <td>100</td> <td>90</td> </tr> <tr> <td>Student23</td> <td>Languages</td> <td>female</td> <td>85</td> <td>80</td> <td>80</td> <td>80</td> </tr> <tr> <td>student24</td> <td>Languages</td> <td>female</td> <td>100</td> <td>91</td> <td>13</td> <td>82</td> </tr> <tr> <td>student25</td> <td>Mathematics</td> <td>male</td> <td>22</td> <td>96</td> <td>82</td> <td>53</td> </tr> <tr> <td>student26</td> <td>Languages</td> <td>female</td> <td>37</td> <td>29</td> <td>56</td> <td>59</td> </tr> <tr> <td>student27</td> <td>Mathematics</td> <td>male</td> <td>86</td> <td>82</td> <td>69</td> <td>23</td> </tr> <tr> <td>student28</td> <td>Languages</td> <td>female</td> <td>44</td> <td>25</td> <td>43</td> <td>1</td> </tr> <tr> <td>student29</td> <td>Mathematics</td> <td>male</td> <td>77</td> <td>47</td> <td>22</td> <td>38</td> </tr> <tr> <td>student30</td> <td>Languages</td> <td>female</td> <td>19</td> <td>35</td> <td>23</td> <td>10</td> </tr> <tr> <td>student31</td> <td>Mathematics</td> <td>male</td> <td>90</td> <td>27</td> <td>17</td> <td>50</td> </tr> <tr> <td>student32</td> <td>Languages</td> <td>female</td> <td>60</td> <td>75</td> <td>33</td> <td>38</td> </tr> <tr> <td>student33</td> <td>Mathematics</td> <td>male</td> <td>4</td> <td>31</td> <td>37</td> <td>15</td> </tr> <tr> <td>student34</td> <td>Languages</td> <td>female</td> <td>77</td> <td>97</td> <td>81</td> <td>44</td> </tr> <tr> <td>student35</td> <td>Mathematics</td> <td>male</td> <td>5</td> <td>81</td> <td>51</td> <td>95</td> </tr> <tr> <td>student36</td> <td>Languages</td> <td>female</td> <td>70</td> <td>61</td> <td>70</td> <td>94</td> </tr> <tr> <td>student37</td> <td>Mathematics</td> <td>male</td> <td>60</td> <td>3</td> <td>61</td> <td>84</td> </tr> <tr> <td>student38</td> <td>Languages</td> <td>female</td> <td>63</td> <td>39</td> <td>0</td> <td>11</td> </tr> <tr> <td>student39</td> <td>Mathematics</td> <td>male</td> <td>50</td> <td>46</td> <td>32</td> <td>38</td> </tr> <tr> <td>student40</td> <td>Languages</td> <td>female</td> <td>51</td> <td>75</td> <td>25</td> <td>3</td> </tr> <tr> <td>student41</td> <td>Mathematics</td> <td>male</td> <td>43</td> <td>34</td> <td>28</td> <td>78</td> </tr> <tr> <td>student42</td> <td>Languages</td> <td>female</td> <td>11</td> <td>89</td> <td>60</td> <td>95</td> </tr> <tr> <td>student43</td> <td>Mathematics</td> <td>male</td> <td>48</td> <td>92</td> <td>18</td> <td>88</td> </tr> <tr> <td>student44</td> <td>Languages</td> <td>female</td> <td>82</td> <td>2</td> <td>59</td> <td>73</td> </tr> <tr> <td>student45</td> <td>Mathematics</td> <td>male</td> <td>91</td> <td>73</td> <td>37</td> <td>39</td> </tr> <tr> <td>student46</td> <td>Languages</td> <td>female</td> <td>4</td> <td>8</td> <td>12</td> <td>10</td> </tr> <tr> <td>student47</td> <td>Mathematics</td> <td>male</td> <td>89</td> <td>10</td> <td>6</td> <td>11</td> </tr> <tr> <td>student48</td> <td>Languages</td> <td>female</td> <td>90</td> <td>32</td> <td>21</td> <td>18</td> </tr> <tr> <td>student49</td> <td>Mathematics</td> <td>male</td> <td>42</td> <td>49</td> <td>49</td> <td>72</td> </tr> <tr> <td>student50</td> <td>Languages</td> <td>female</td> <td>56</td> <td>37</td> <td>67</td> <td>54</td> </tr> </tbody> </table> <div id="pager" class="pager" style="margin-top:20px"> <form> <img src="images/first.png" width="40" height="12" class="first"/> <img src="images/prev.png" width="24" height="12" class="prev"/> <input type="text" class="pagedisplay"/> <img src="images/next.png" width="24" height="12" class="next"/> <img src="images/last.png" width="40" height="12" class="last"/> <select class="pagesize"> <option selected="selected" value="10">10</option> <option value="20">20</option> <option value="30">30</option> <option value="40">40</option> <option value="50">50</option> </select> </form> </div> </div> <script type="text/javascript" src="js/jquery-latest.js"></script> <script type="text/javascript" src="js/jquery.tablesorter.js"></script> <script type="text/javascript" src="js/jquery.tablesorter.pager.js"></script> <script type="text/javascript" src="js/docs.js"></script> <script type="text/javascript"> $(function() { $("table") .tablesorter({widthFixed: true, widgets: ['zebra']}) .tablesorterPager({container: $("#pager")}); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
