Vertical Sliding Accordionの使い方
- 下記ページの 「Download source」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
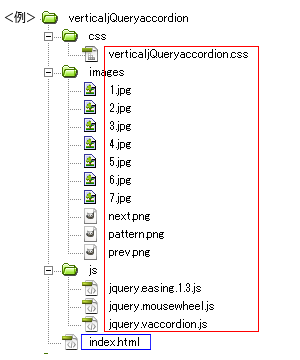
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/verticaljQueryaccordion.css" /> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからVertical Sliding Accordionの設定*/ .va-container { position: relative; margin: 40px auto 0 auto; } .va-wrapper { width: 100%; height: 100%; position: relative; overflow: hidden; background: #000; } .va-slice { cursor: pointer; position: absolute; width: 100%; left: 0px; overflow: hidden; } .va-slice-1 { background: #000 url(../images/1.jpg) no-repeat center center; } .va-slice-2 { background: #000 url(../images/2.jpg) no-repeat center center; } .va-slice-3 { background: #000 url(../images/3.jpg) no-repeat center center; } .va-slice-4 { background: #000 url(../images/4.jpg) no-repeat center center; } .va-slice-5 { background: #000 url(../images/5.jpg) no-repeat center center; } .va-slice-6 { background: #000 url(../images/6.jpg) no-repeat center center; } .va-slice-7 { background: #000 url(../images/7.jpg) no-repeat center center; } .va-slice-color-1 { background-color: #97c5eb; } .va-slice-color-2 { background-color: #68ace5; } .va-slice-color-3 { background-color: #0072cf; } .va-slice-color-4 { background-color: #0039a6; } .va-slice-color-5 { background-color: #00338e; } .va-slice-color-6 { background-color: #002c76; } .va-slice-color-7 { background-color: #002144; } .va-title { font-family: 'Open Sans Condensed', sans-serif; text-transform: uppercase; font-size: 60px; margin-left: 20px; color: #fff; text-shadow: 0px 0px 1px white; } .va-content { display: none; margin-left: 25px; } .va-slice p { font-size: 22px; font-style: italic; font-family: Georgia, serif; } .va-slice ul { margin-top: 20px; list-style: none; } .va-slice ul li { float: left; margin: 0px 2px; } .va-slice ul li a { color: #000; background: #eede2f; padding: 3px 6px; font-size: 14px; font-family: 'PT Sans', sans-serif; text-transform: uppercase; } .va-slice ul li a:hover { background: #000; color: #fff; text-shadow: none; } .va-nav span { width: 40px; height: 25px; background: transparent url(../images/prev.png) no-repeat center center; position: absolute; top: -35px; left: 50%; margin-left: -20px; text-indent: -9000px; opacity: 0.7; cursor: pointer; display: none; z-index: 100; } .va-nav span.va-nav-next { background-image: url(../images/next.png); top: auto; bottom: -35px; } .va-nav span:hover { opacity: 1.0; } /*他のパターンの選択リスト*/ .more ul { text-transform: uppercase; font-size: 13px; padding: 50px 0px 30px 0px; height: 30px; clear: both; width: 1000px; margin: 10px auto 0 auto; color: #000; list-style: none; } .more ul li { float: left; margin: 0px 2px; } .more ul li.selected a, .more ul li.selected a:hover { background: #000; color: #fff; text-shadow: none; } .more ul li a { text-shadow: 1px 1px 1px #fff; color: #555; background: #f7f7f7; padding: 3px 6px; -moz-box-shadow: 1px 1px 2px #aaa; -webkit-box-shadow: 1px 1px 2px #aaa; box-shadow: 1px 1px 2px #aaa; } .more ul li a:hover { background: #000; color: #fff; text-shadow: none; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <script type="text/javascript" src="js/jquery.vaccordion.js"></script> <!--javascript追記--> <script type="text/javascript"> $(function() { $('#va-accordion').vaccordion(); }); </script> </body>・<body></body>内にコードを記述<div id="va-accordion" class="va-container"> <div class="va-nav"> <span class="va-nav-prev">Previous</span> <span class="va-nav-next">Next</span> </div> <div class="va-wrapper"> <div class="va-slice va-slice-1"> <h3 class="va-title">Marketing</h3> <div class="va-content"> <p>Henry Watson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-2"> <h3 class="va-title">Management</h3> <div class="va-content"> <p>Keith Johnson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-3"> <h3 class="va-title">Visual Design</h3> <div class="va-content"> <p>Andrew Alaniz</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-4"> <h3 class="va-title">Quality Control</h3> <div class="va-content"> <p>Ben Freeman</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-5"> <h3 class="va-title">Web development</h3> <div class="va-content"> <p>Alex Schuman</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-6"> <h3 class="va-title">Customer Support</h3> <div class="va-content"> <p>Maria Wales</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-7"> <h3 class="va-title">Server Administration</h3> <div class="va-content"> <p>Paul White</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div> </div> <div class="more"> <ul> <li class="selected"><a href="index.html">index</a></li> <li><a href="index2.html">index2</a></li> <li><a href="index3.html">index3</a></li> <li><a href="index4.html">index4</a></li> <li><a href="index5.html">index5</a></li> </ul> </div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>Vertical Sliding Accordion</title> <link rel="stylesheet" type="text/css" href="css/verticaljQueryaccordion.css" /> </head> <body> <div id="container"> <div id="va-accordion" class="va-container"> <div class="va-nav"> <span class="va-nav-prev">Previous</span> <span class="va-nav-next">Next</span> </div> <div class="va-wrapper"> <div class="va-slice va-slice-1"> <h3 class="va-title">Marketing</h3> <div class="va-content"> <p>Henry Watson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-2"> <h3 class="va-title">Management</h3> <div class="va-content"> <p>Keith Johnson</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-3"> <h3 class="va-title">Visual Design</h3> <div class="va-content"> <p>Andrew Alaniz</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-4"> <h3 class="va-title">Quality Control</h3> <div class="va-content"> <p>Ben Freeman</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-5"> <h3 class="va-title">Web development</h3> <div class="va-content"> <p>Alex Schuman</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-6"> <h3 class="va-title">Customer Support</h3> <div class="va-content"> <p>Maria Wales</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> <div class="va-slice va-slice-7"> <h3 class="va-title">Server Administration</h3> <div class="va-content"> <p>Paul White</p> <ul> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Contact</a></li> </ul> </div> </div> </div> </div> <div class="more"> <ul> <li class="selected"><a href="index.html">index</a></li> <li><a href="index2.html">index2</a></li> <li><a href="index3.html">index3</a></li> <li><a href="index4.html">index4</a></li> <li><a href="index5.html">index5</a></li> </ul> </div> </div> <a href="https://saetl.net/javascriptsample.html"> <span style="position:fixed; right:10px; top:10px; font-size:1em; color:#000;">Javascriptサンプル集 - Saetl.net</span> </a> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <script type="text/javascript" src="js/jquery.vaccordion.js"></script> <script type="text/javascript"> $(function() { $('#va-accordion').vaccordion(); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
