iCheckの使い方
- 下記ページの 「Download latest version」 をクリックしGitHubのページ右下の「Douwload ZIP」よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
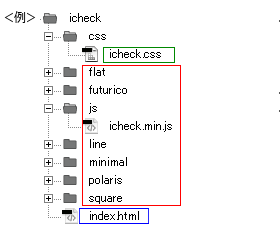
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--icheck用に作成したファイル--> <link rel="stylesheet" href="css/icheck.css"> <!--ダウンロードしたファイルを各スキンごとに記述(実際には使用するスキンだけを記述)--> <link rel="stylesheet" href="minimal/grey.css"> <link rel="stylesheet" href="square/green.css"> <link rel="stylesheet" href="flat/blue.css"> <link rel="stylesheet" href="line/red.css"> <link rel="stylesheet" href="polaris/polaris.css"> <link rel="stylesheet" href="futurico/futurico.css"> </head>
サンプルのicheck.cssコード(スキン用のcssはそのまま使用)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ * { margin: 0; padding: 0; } body { background: #fff; font-family: Arial; } #container { width: 300px; margin: 20px auto; } ul { list-style-type: none; margin: 10px; } li { width: 200px; padding: 5px; } a { color: #333; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } .skin { font-size: 1.2em; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからiCheckの設定*/ .polaris { width: 200px; background-color: #2C323C; color: #fff; } .futurico { width: 200px; background-color: #2E3035; color: #fff; } .futurico li { padding: 10px; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <!--各スキンごとのダウンロードしたファイルとjavascript追記(実際には使用するスキンだけを記述)--> <script src="js/icheck.min.js"></script> <script> $(function() { $('.minimal input').iCheck({ checkboxClass: 'icheckbox_minimal-grey', radioClass: 'iradio_minimal-grey', increaseArea: '20%' // optional }); }); </script> <script> $(function() { $('.square input').iCheck({ checkboxClass: 'icheckbox_square-green', radioClass: 'iradio_square-green', increaseArea: '20%' // optional }); }); </script> <script> $(function() { $('.flat input').iCheck({ checkboxClass: 'icheckbox_flat-blue', radioClass: 'iradio_flat-blue', increaseArea: '20%' // optional }); }); </script> <script> $(document).ready(function(){ $('.line input').each(function(){ var self = $(this), label = self.next(), label_text = label.text(); label.remove(); self.iCheck({ checkboxClass: 'icheckbox_line-red', radioClass: 'iradio_line-red', insert: '<div class="icheck_line-icon"></div>' + label_text }); }); }); </script> <script> $(function() { $('.polaris input').iCheck({ checkboxClass: 'icheckbox_polaris', radioClass: 'iradio_polaris', increaseArea: '20%' // optional }); }); </script> <script> $(function() { $('.futurico input').iCheck({ checkboxClass: 'icheckbox_futurico', radioClass: 'iradio_futurico', increaseArea: '20%' // optional }); }); </script>・<body></body>内にコードを記述<ul class="minimal"> <li> <input type="checkbox" /> Checkbox1</li> <li> <input type="checkbox" /> Checkbox2</li> <li> <input type="radio" name="radio" /> Radio button1</li> <li> <input type="radio" name="radio" /> Radio button2</li> </ul>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta charset="utf-8" /> <link rel="stylesheet" href="css/icheck.css"> <link rel="stylesheet" href="minimal/grey.css"> <link rel="stylesheet" href="square/green.css"> <link rel="stylesheet" href="flat/blue.css"> <link rel="stylesheet" href="line/red.css"> <link rel="stylesheet" href="polaris/polaris.css"> <link rel="stylesheet" href="futurico/futurico.css"> </head> <body> <div id="container"> <p class="skin">Minimal skin</p> <ul class="minimal"> <li> <input type="checkbox" /> Checkbox1</li> <li> <input type="checkbox" /> Checkbox2</li> <li> <input type="radio" name="radio" /> Radio button1</li> <li> <input type="radio" name="radio" /> Radio button2</li> </ul> <p class="skin">Square skin</p> <ul class="square"> <li> <input type="checkbox" /> Checkbox1</li> <li> <input type="checkbox" /> Checkbox2</li> <li> <input type="radio" name="radio" /> Radio button1</li> <li> <input type="radio" name="radio" /> Radio button2</li> </ul> <p class="skin">Flat skin</p> <ul class="flat"> <li> <input type="checkbox" /> Checkbox1</li> <li> <input type="checkbox" /> Checkbox2</li> <li> <input type="radio" name="radio" /> Radio button1</li> <li> <input type="radio" name="radio" /> Radio button2</li> </ul> <p class="skin">Line skin</p> <ul class="line"> <li> <input type="checkbox" /> <label>Checkbox1</label> </li> <li> <input type="checkbox" /> <label>Checkbox2</label> </li> <li> <input type="radio" name="radio" /> <label>Radio button1</label> </li> <li> <input type="radio" name="radio" /> <label>Radio button2</label> </li> </ul> <p class="skin">Polaris skin</p> <ul class="polaris"> <li> <input type="checkbox" /> Checkbox1</li> <li> <input type="checkbox" /> Checkbox2</li> <li> <input type="radio" name="radio" /> Radio button1</li> <li> <input type="radio" name="radio" /> Radio button2</li> </ul> <p class="skin">Futurico skin</p> <ul class="futurico"> <li> <input type="checkbox" /> Checkbox1</li> <li> <input type="checkbox" /> Checkbox2</li> <li> <input type="radio" name="radio" /> Radio button1</li> <li> <input type="radio" name="radio" /> Radio button2</li> </ul> </div> <!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <!--各スキンごとのダウンロードしたファイルとjavascript追記(実際には使用するスキンだけを記述)--> <script src="js/icheck.min.js"></script> <script> $(function() { $('.minimal input').iCheck({ checkboxClass: 'icheckbox_minimal-grey', radioClass: 'iradio_minimal-grey', increaseArea: '20%' // optional }); }); </script> <script> $(function() { $('.square input').iCheck({ checkboxClass: 'icheckbox_square-green', radioClass: 'iradio_square-green', increaseArea: '20%' // optional }); }); </script> <script> $(function() { $('.flat input').iCheck({ checkboxClass: 'icheckbox_flat-blue', radioClass: 'iradio_flat-blue', increaseArea: '20%' // optional }); }); </script> <script> $(document).ready(function(){ $('.line input').each(function(){ var self = $(this), label = self.next(), label_text = label.text(); label.remove(); self.iCheck({ checkboxClass: 'icheckbox_line-red', radioClass: 'iradio_line-red', insert: '<div class="icheck_line-icon"></div>' + label_text }); }); }); </script> <script> $(function() { $('.polaris input').iCheck({ checkboxClass: 'icheckbox_polaris', radioClass: 'iradio_polaris', increaseArea: '20%' // optional }); }); </script> <script> $(function() { $('.futurico input').iCheck({ checkboxClass: 'icheckbox_futurico', radioClass: 'iradio_futurico', increaseArea: '20%' // optional }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
