Infinite Scrollの使い方
- 下記ページ右下の 「Download ZIP」 よりファイル1式をダウンロード。
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
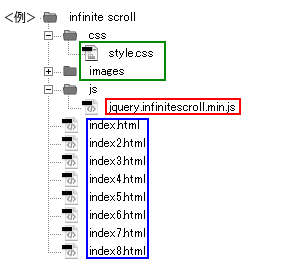
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/jquery.infinitescroll.min.js"></script> <!--javascript追記--> <script> $('.scroll_area').infinitescroll({ navSelector: ".next", //リンクを囲む要素指定 nextSelector: ".next a", //リンク要素自体指定 itemSelector: ".post", //表示要素指定 dataType: "html", //'html'、'php'、'json' など、読み込み先ファイル形式指定 animate: true, //アニメーション処理 extraScrollPx: 150, //アニメーションスクロール量指定。デフォルト値150 bufferPx: 40, //次コンテンツロードタイミング指定 errorCallback: function () { }, //404エラー発生時処理 maxPage:undefined, //読み込み上限回数 loading: { finished: undefined, finishedMsg: "", //コンテンツ表示終了メッセージ msg: null, msgText: "", //ローディング中表示テキスト img: 'images/loading.gif', //ローディング中画像パス指定 speed: 'slow', }, }); </script>・<body></body>内にコードを記述<section class="scroll_area"> <div class="post"> <img src="images/1column_a_1.png" width="640" height="400" alt=""/> <br> <img src="images/1column_a_2.png" width="640" height="400" alt=""/> <br> <img src="images/1column_a_3.png" width="640" height="400" alt=""/> <br> <img src="images/1column_a_4.png" width="640" height="400" alt=""/> </div> <p class="next"><a href="index2.html"></a></p> </section>サンプルのindex.htmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta charset="utf-8" /> <title>Infinite Scroll</title> <link href="css/style.css" rel="stylesheet" /> </head> <body> <div class="container"> <section class="scroll_area"> <div class="post"> <img src="images/1column_a_1.png" width="640" height="400" alt=""/> <br> <img src="images/1column_a_2.png" width="640" height="400" alt=""/> <br> <img src="images/1column_a_3.png" width="640" height="400" alt=""/> <br> <img src="images/1column_a_4.png" width="640" height="400" alt=""/> </div> <p class="next"><a href="index2.html"></a></p> </section> </div> <!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script src="js/jquery.infinitescroll.min.js"></script> <!--javascript追記--> <script> $('.scroll_area').infinitescroll({ navSelector: ".next", //リンクを囲む要素指定 nextSelector: ".next a", //リンク要素自体指定 itemSelector: ".post", //表示要素指定 dataType: "html", //'html'、'php'、'json' など、読み込み先ファイル形式指定 animate: true, //アニメーション処理 extraScrollPx: 150, //アニメーションスクロール量指定。デフォルト値150 bufferPx: 40, //次コンテンツロードタイミング指定 errorCallback: function () { }, //404エラー発生時処理 maxPage:undefined, //読み込み上限回数 loading: { finished: undefined, finishedMsg: "", //コンテンツ表示終了メッセージ msg: null, msgText: "", //ローディング中表示テキスト img: 'images/loading.gif', //ローディング中画像パス指定 speed: 'slow', }, }); </script> </body> </html>スクロールしたら表示されるページ(index2~8.html)のコード
<div class="post"> <img src="images/1column_b_1.png" width="640" height="400" alt=""/> <br> <img src="images/1column_b_2.png" width="640" height="400" alt=""/> <br> <img src="images/1column_b_3.png" width="640" height="400" alt=""/> <br> <img src="images/1column_b_4.png" width="640" height="400" alt=""/> </div> <p class="next"><a href="index3.html"></a></p> - ファイル1式をサーバーにアップロードして設置完了。
