jqFloat.jsの使い方
- 下記ページの 「Download」 よりファイル1式をダウンロード。
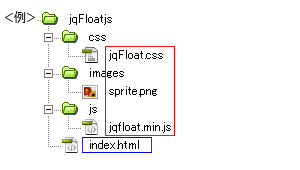
- ダウンロードしたファイルを任意の場所にコピー。

- 動作させるファイル(サンプルではindex.html)にコードを記述。
<パスは上記ファイル構成の場合なので環境にあわせて変更>
・head部分にcssファイルを読み込ませるためのコードを記述。<head> <!--ダウンロードしたファイル--> <link rel="stylesheet" type="text/css" href="css/jqFloat.css"> </head>
サンプルのcssコード(サンプルのcssは改変しています)
/*ページ設定部分(style.cssなどで設定していれば削除する)*/ body, ul, li, h1, h2, span { margin: 0; padding: 0; } body { background: #fff; height: 100%; overflow: hidden; } ul { list-style: none; } #container { width: 100%; margin: auto; } a { color: #000; text-decoration: none; } a:hover { color: #ff0000; text-decoration: underline; } /*ここまでページ設定部分*/ /*ここからjqFloat.jsの設定*/ #ground { height: 100px; width: 100%; position: absolute; bottom: 0; left: 0; background: url(../images/sprite.png) repeat-x 0 bottom; z-index: 7; } .cloud { width: 104px; height: 66px; background: url(../images/sprite.png) no-repeat 0 0; position: absolute; z-index: 10; } #cloud1 { top: 17%; left: 22%; z-index: 3; } #cloud2 { top: 10%; left: 50%; } #cloud3 { top: 20%; right: 17%; } #cloud4 { top: 13%; right: 12%; z-index: 5; } #sun { width: 106px; height: 105px; background: url(../images/sprite.png) no-repeat 0 -120px; position: absolute; z-index: 8; top: 12%; right: 15%; } #snail { width: 85px; height: 71px; background: url(../images/sprite.png) no-repeat 0 -240px; position: absolute; z-index: 10; top: -22px; left: 50%; } #message { width: 129px; height: 63px; background: url(../images/sprite.png) no-repeat -120px top; position: absolute; z-index: 12; top: -100px; left: 45%; font-size: 12px; line-height: 20px; padding: 15px 0 0 10px; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } .butterfly { width: 35px; height: 27px; background: url(../images/sprite.png) no-repeat 0 -360px; position: absolute; z-index: 20; } #fly1 { top: -40px; right: 24%; } #fly2 { top: -30px; right: 20%; } #balloon { width: 200px; height: 515px; background: url(../images/sprite.png) no-repeat -120px -120px; position: absolute; bottom: -200px; left: 10%; z-index: 5; }・</body>の直前にjsファイルを読み込ませるためのコードを記述。
<!--googleのCDN(ネットワーク経由でコンテンツを提供するサービス)よりjqueryをロード--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!--ダウンロードしたファイル--> <script type="text/javascript" src="js/jqfloat.min.js"></script> <!--javascript追記--> <script> $(document).ready(function() { //jqfloat.js script $('.cloud').each(function() { $(this).jqFloat({ width:Math.floor(Math.random()*10)*10, height:10, speed:Math.floor(Math.random()*10)*100 + 500 }); }); $('#sun').jqFloat({ width:10, height:50, speed:1800 }); $('.butterfly').jqFloat({ width:400, height:100, speed:1500 }); $('#snail, #message').jqFloat('stop',{ width:5, height:0, speed:30 }); $('#snail, #message').hover(function() { $(this).jqFloat('play'); }, function() { $(this).jqFloat('stop'); }); var clicked = false; //define balloon attribute $('#balloon').jqFloat('stop',{ width:5, height:30, speed:1500, minHeight:300 }); $('#balloon').on('click', function() { clicked = !clicked; if(clicked) $(this).jqFloat('play'); else $(this).jqFloat('stop'); }); }); </script> </body>・<body></body>内にコードを記述<div id="cloud1" class="cloud"></div> <div id="cloud2" class="cloud"></div> <div id="cloud3" class="cloud"></div> <div id="cloud4" class="cloud"></div> <div id="sun"></div> <div id="ground"> <div id="snail"></div> <div id="message">Don't touch me!!!</div> <div id="fly1" class="butterfly"></div> <div id="fly2" class="butterfly"></div> </div> <div id="balloon"></div>サンプルのhtmlコード
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8" /> <title>jqFloat.js</title> <link rel="stylesheet" type="text/css" href="css/jqFloat.css"> </head> <body> <div id="container"> <div id="cloud1" class="cloud"></div> <div id="cloud2" class="cloud"></div> <div id="cloud3" class="cloud"></div> <div id="cloud4" class="cloud"></div> <div id="sun"></div> <div id="ground"> <div id="snail"></div> <div id="message">Don't touch me!!!</div> <div id="fly1" class="butterfly"></div> <div id="fly2" class="butterfly"></div> </div> <div id="balloon"></div> </div> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/jqfloat.min.js"></script> <script> $(document).ready(function() { //jqfloat.js script $('.cloud').each(function() { $(this).jqFloat({ width:Math.floor(Math.random()*10)*10, height:10, speed:Math.floor(Math.random()*10)*100 + 500 }); }); $('#sun').jqFloat({ width:10, height:50, speed:1800 }); $('.butterfly').jqFloat({ width:400, height:100, speed:1500 }); $('#snail, #message').jqFloat('stop',{ width:5, height:0, speed:30 }); $('#snail, #message').hover(function() { $(this).jqFloat('play'); }, function() { $(this).jqFloat('stop'); }); var clicked = false; //define balloon attribute $('#balloon').jqFloat('stop',{ width:5, height:30, speed:1500, minHeight:300 }); $('#balloon').on('click', function() { clicked = !clicked; if(clicked) $(this).jqFloat('play'); else $(this).jqFloat('stop'); }); }); </script> </body> </html> - ファイル1式をサーバーにアップロードして設置完了。
